こんにちは、ECF Techブログ
担当のMichiです。
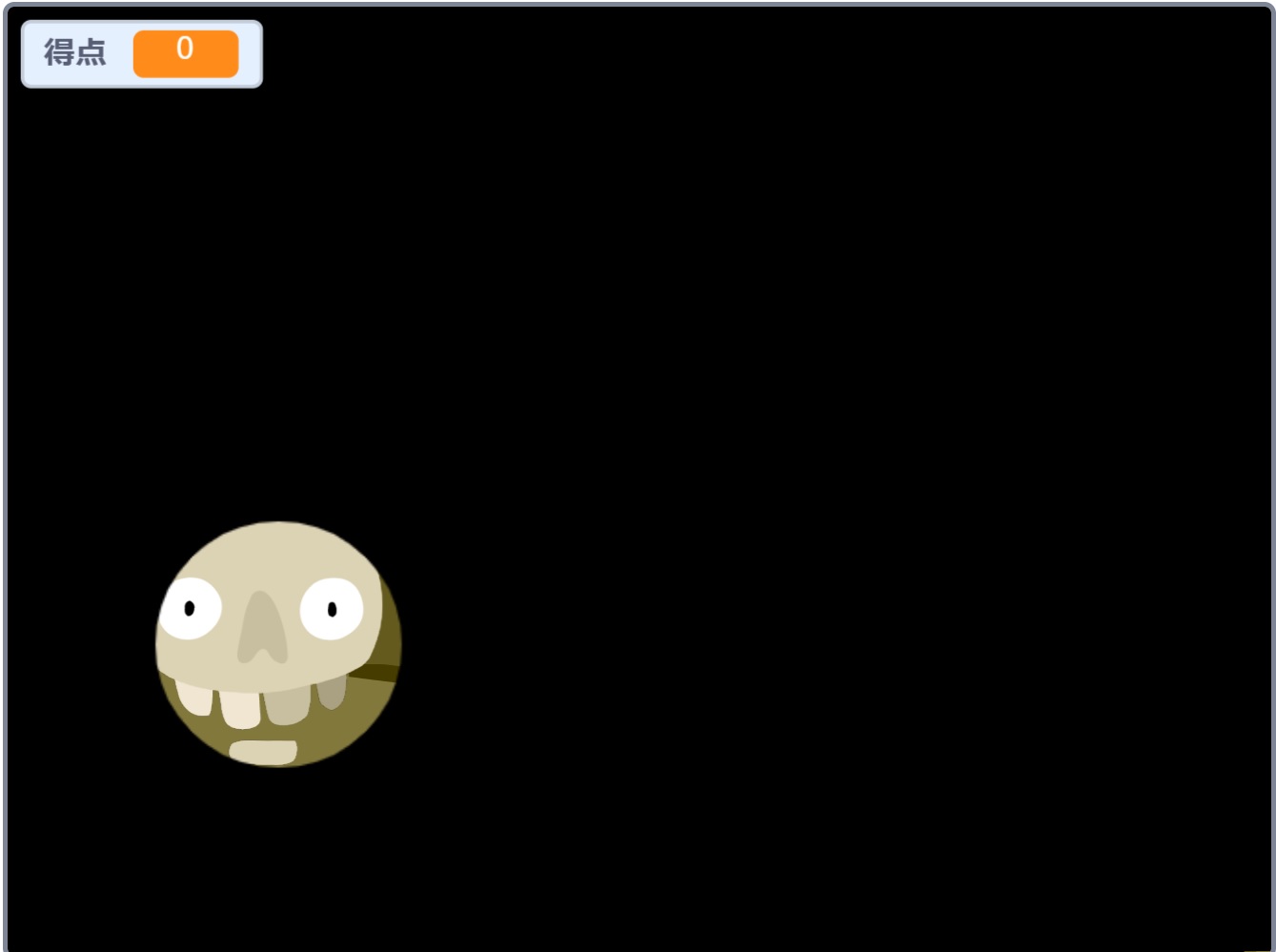
今回は夏にぴったりのシンプルなゲームを作ってみたいと思います。名付けて「ドキドキ探検ゲーム」です。まずは完成の動画をご覧ください。
以下、ゲームの概要です。
- スタート(みどりの旗)でゲームスタートです。
- マウスを動かすと、かいちゅう電灯の明かりが動きます。
- おばけを見つけたらクリック!魔法のライトを当てましょう!
- ライトをおばけに当てたら、得点が入ります。
といった具合です。明かりの範囲だけしか画面が見えない。という点がゲームの魅力を引き立てるポイントです。
それではさっそく始めていきましょう。
背景とスプライトの準備
背景はScratchにあらかじめ用意してある背景を使用しました。

スプライトは以下のものを用意しています。
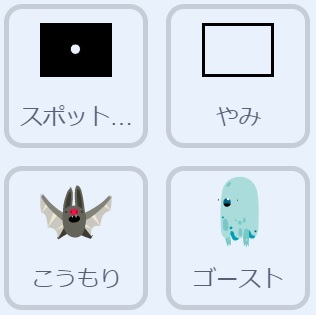
- スポットライト:かいちゅう電灯の明かりです。マウスを追って動きます。
- やみ:ゲーム作成の都合で必要になったスプライトです。のちほど説明いたします。
- こうもり:暗やみの中をとびまわっています。
- ゴースト:うろうろしています。
- がいこつ:ドアップで画面に登場します。
- フランク:うろうろしています。
- フラッシュ:クリックすると光る魔法のライトです。
このうちスポットライトとやみは、Scratchのペイント機能を使って作成したものです。
各スプライトの作り方とプログラム
今回はスプライトの作り方がやや難しく、またプログラムとの関連が深いものもあるため、スプライトとそのプログラムをひとまとめにして示していきます。
スポットライトの作り方
やや複雑ですので、簡単な動画を用意しました。
大まかな手順は
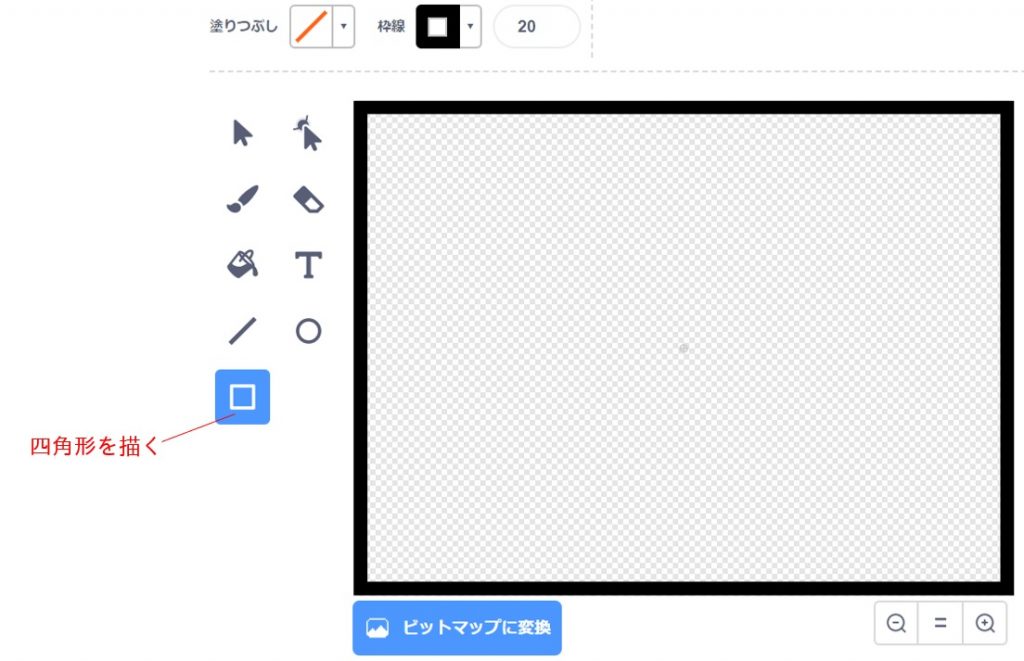
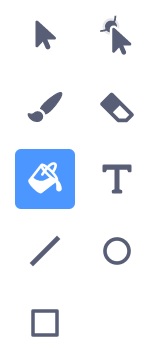
- 画面の3分の2くらいの大きさの黒い塗りつぶしの四角形を作成する。
- 四角形はペイント画面の真ん中に配置する。
- 消しゴムツールを準備。大きさを100(最大)にする
- 四角形の真ん中を消しゴムツールでクリック。中央に穴をあける。
- 穴の中央に中心マークがくるように、四角形を調整する。
中心マークというのは少し見づらいのですが、ペイント画面に下のようなマークがあります。

できたスプライトのサイズを変更します。

上の画面では大きさを500(元の5倍)としていますが、500と入れてEnterキーを押すと、Scratchに制限があるためにそれより小さい数値でとどまります。あくまで最大まで大きくするための操作方法です。
こうすることで、スポットライト(穴)の大きさが程よいサイズに拡大されました。

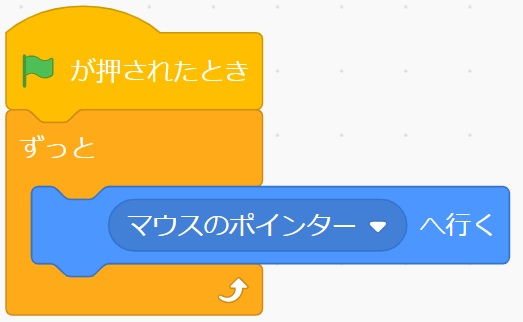
スポットライトはこれで完成です。ここでいったん、プログラムを入れてマウスカーソルにそってスポットライトを動かしてみましょう。
スタートボタンを押したあと、マウスカーソルを画面内で動かすとスポットライトの部分が動くはずです。
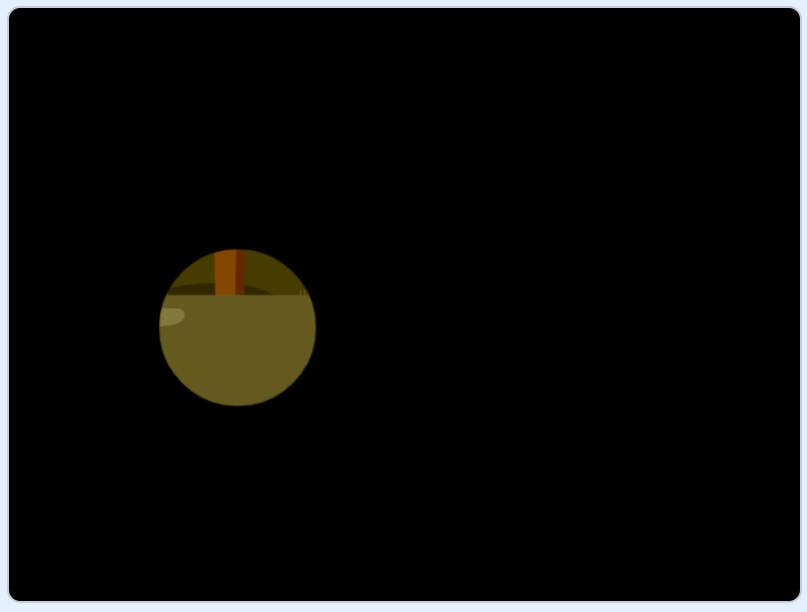
ですが画面のはじっこを照らそうとすると、下の画面のようにスプライトのはじが見えてしまい、見た目がよくありません。

かといってスプライトのはじが見えない程度にしか動かせないようにすると、スポットライトを動かせる範囲が狭く、楽しくありません。
そこで画面のふちに真っ黒な部分を用意します。そのために使われているのが「やみ」のスプライトです。
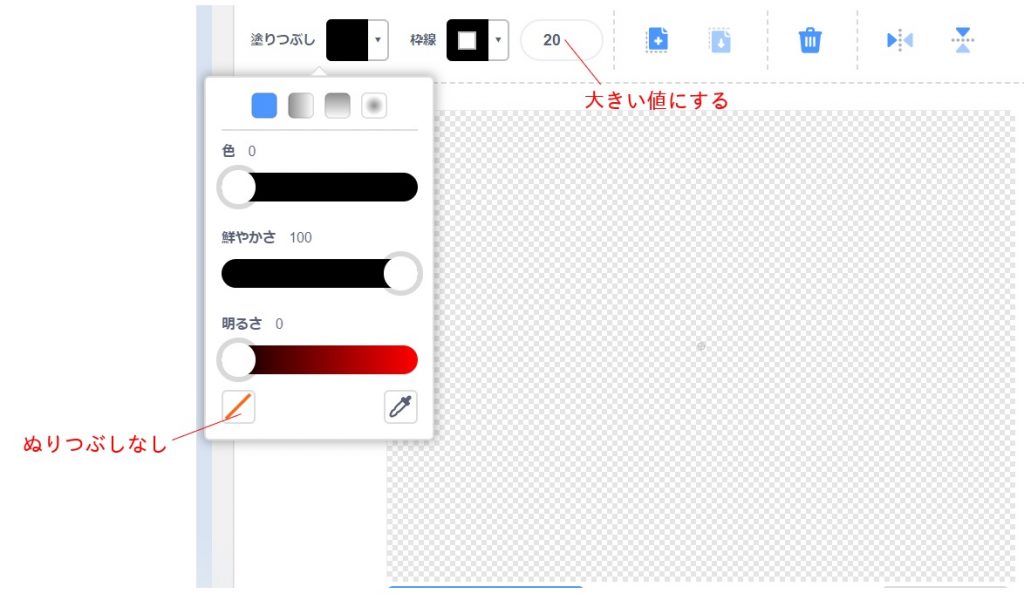
「やみ」のスプライトは下のような形で、枠線の太さを大きくして、塗りつぶしなしの四角形を描画するのが早いでしょう。

これによりスポットライトの動く範囲を増やすことができます。
スポットライトのプログラム
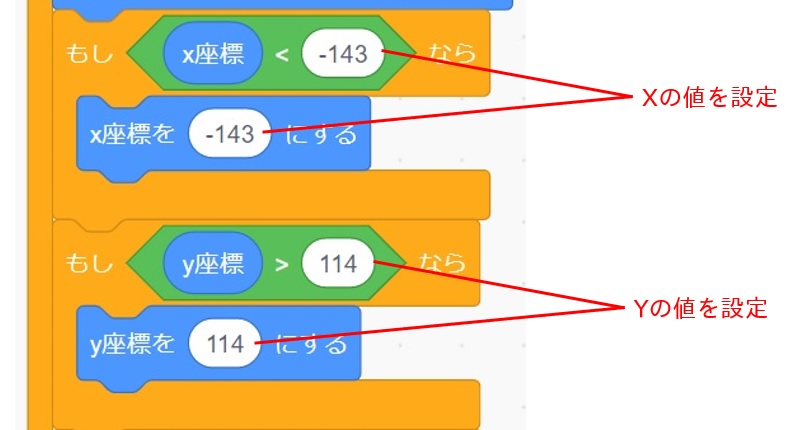
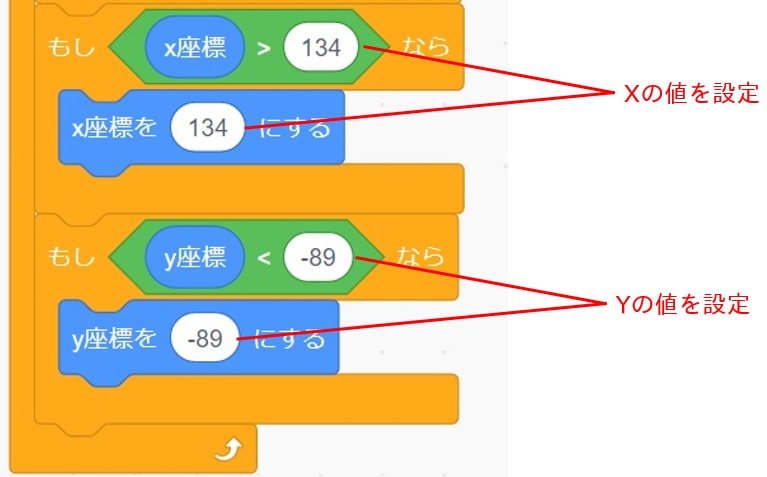
先ほど作成したスポットライトのプログラムに動きの制限をつけていきます。次のようになります。

4つの「もし~なら」という条件があります。これはそれぞれ、スポットライトが移動できる限界の数値です。上の「もし~なら」ブロックから順に
- 左に動ける限界
- 上に動ける限界
- 右に動ける限界
- 下に動ける限界
を決めており、それを超えて動けないように設定しています。この数値はスポットライトとやみのスプライトの作りによって変化してしまいますので、値の決め方を説明したいと思います。
まず、スポットライトを左上ギリギリ(スポットライト以外の部分は見えない)まで移動します。

移動したら、その時のスプライトのXとY座標を確認します。
確認したXとYの値を、プログラムの最初の2つの「もし~なら」ブロックの部分に当てはめます。

つぎにスポットライトを右下ギリギリまで移動します。

移動したら、その時のスプライトのXとY座標を確認します。
確認したXとYの値を、プログラム後半の2つの「もし~なら」ブロックの部分に当てはめます。

これでスポットライトのプログラムは完了です。スタートボタンを押した後に画面内でマウスカーソルを動かし、確認してみましょう。
おばけたちの作り方
ここからは、各キャラクターの動きを自由にプログラミングしています。参考に各スプライトのプログラムを紹介します。
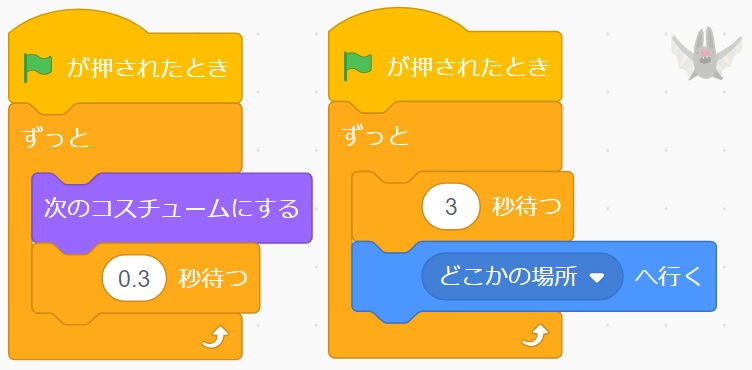
こうもりのプログラム
- 大きさを50に設定しています。
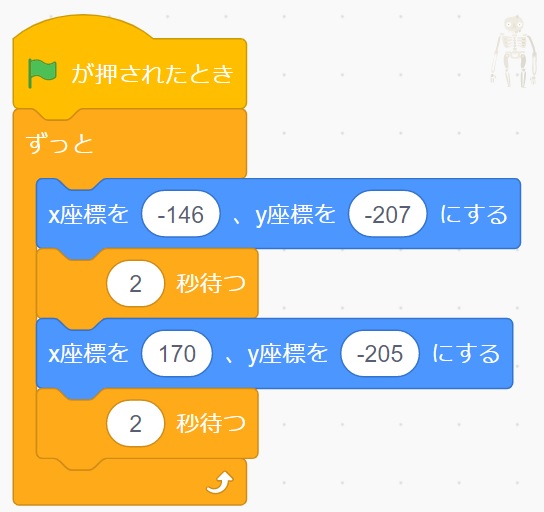
がいこつのプログラム
- 大きさを200に設定しています。
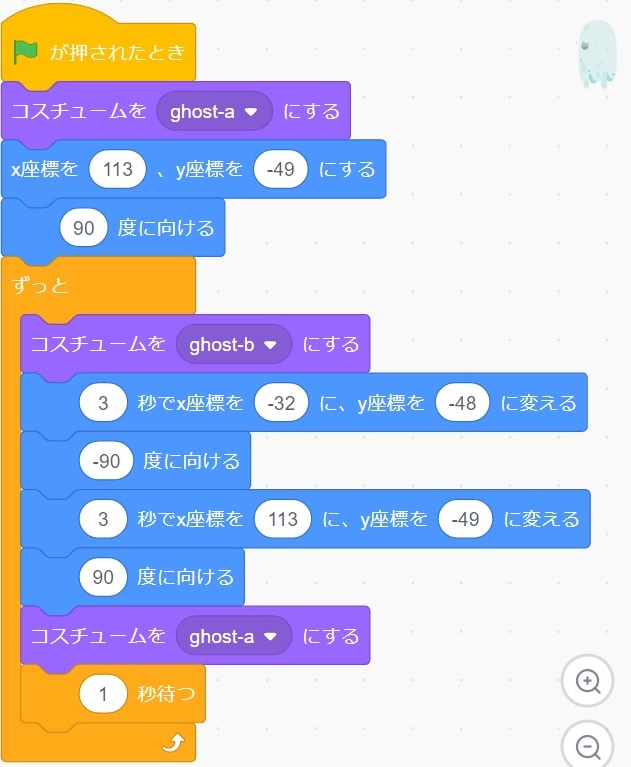
ゴーストのプログラム
- 大きさを60に設定しています。
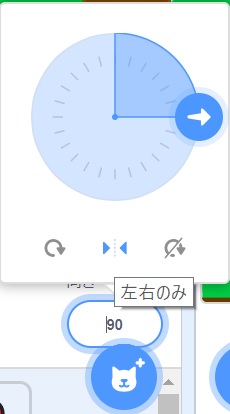
- 向きを「左右のみ」に設定しています。
フランクのプログラム
- 大きさを50に設定しています。
- 向きを「左右のみ」に設定しています。
おばけたちの得点
ここまで出てきたおばけたちはクリックすると得点が入るようになっているため、すべてのスプライトが次のプログラムを持っています。得点はおばけごとに、好きに変えてみましょう。※「得点」変数はあらかじめ作っておきましょう。

プログラム中の「メッセージ1を送る」は次の魔法のライトにつながりますので、そちらで説明します。
魔法のライトの作り方
最後に魔法のライトの作り方です。魔法のライトもペイント機能を使っていますので、作り方を簡単に説明しておきます。
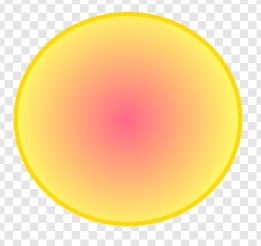
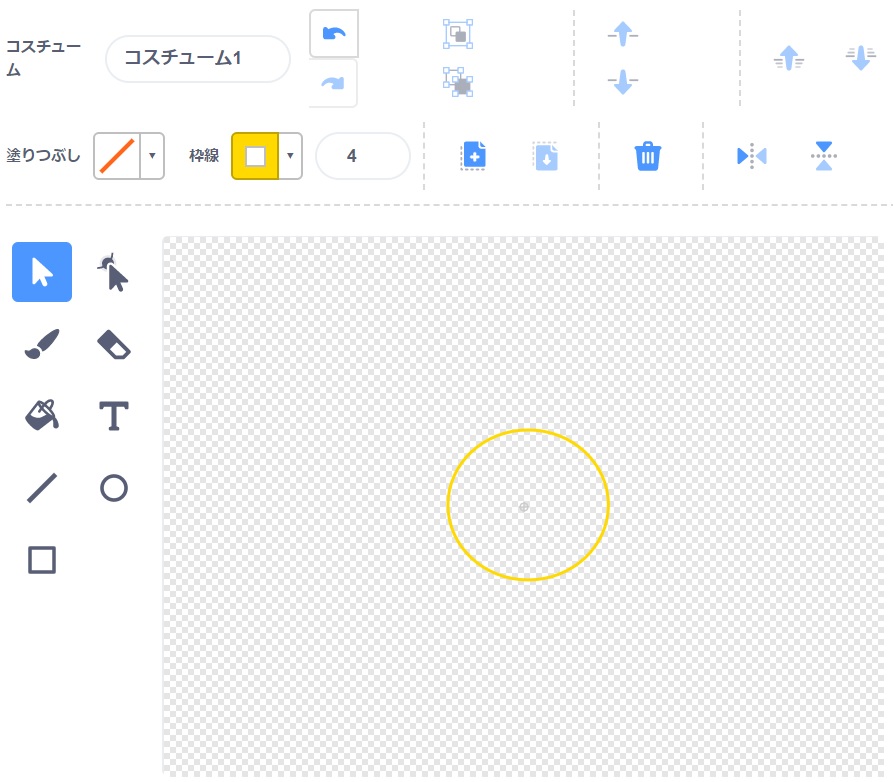
まずは下のような設定で円を描きます。中心に合わせるように描きましょう。枠線のみを明るめの色で描いています。

色選択の時にグラデーションを設定することができます。2色の色を組み合わせて自由に作ってみましょう。

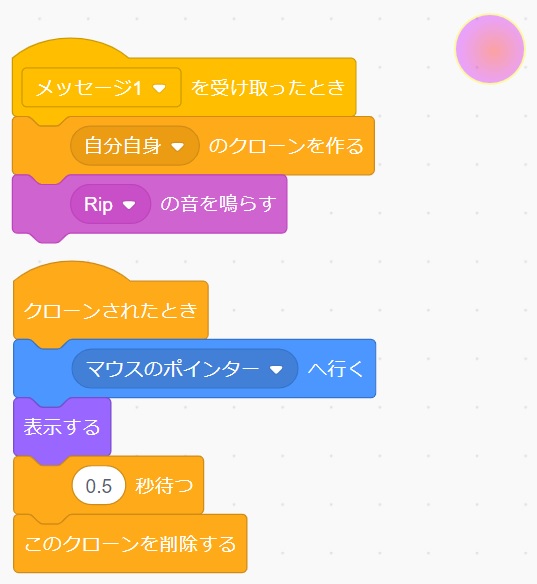
魔法のライトのプログラム
プログラムのポイント
- 各おばけ達をクリックしたときに送信される「メッセージ1」を受け取ります。
- メッセージ1を受け取ると、クローン(コピー)を作り出します。
- クローンは一瞬表示され、消えてなくなります。
- 光はマウスカーソルを中心に光ります。
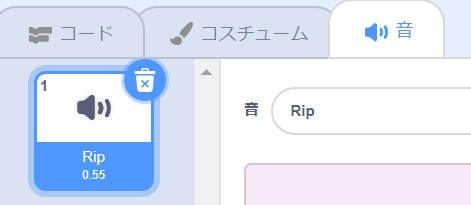
このスプライトでは効果音を使用しています。音は下のように選ぶことができます。

といったところです。またこのスプライトが表示されているおかげで、クリック連打による点数増大を防ぐ効果もあります。
ステージのプログラム
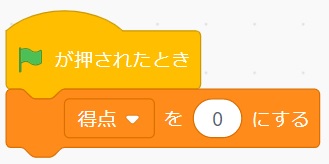
最後にステージのプログラムです。ゲーム全体にかかわる部分はステージのプログラムとして記述しています。といっても、今回のステージプログラムはこれだけです。ゲームが始まると同時に変数「得点」を0にしています。

プログラムはこれで終わりです。スタート(緑のはた)をクリックし、マウスカーソルを動かします。おばけを見つけたらクリックして魔法のライトを当ててください。得点が加算されていきます。
おわりに
今回はこれで終わりです。最後までご覧くださりありがとうございました。スポットライトのしくみは工夫が必要ですが、実現できると「宝さがしゲーム」など、色んな形で応用ができると思います。ご紹介したプログラムはゲームとしてはシンプルなので、ぜひ色々改造して遊んでみてください。
今回のサンプルプログラムは、Scratchで共有していますので、こちらよりご活用ください。