こんにちは、ECF Techブログ
担当 Michiharu.Tです。
今回はScratchを使って、文章穴うめクイズを作りたいと思います。
この文章穴うめクイズはブロック部分を使って遊ぶという、ちょっと変わった遊び方です。次のように遊びます。
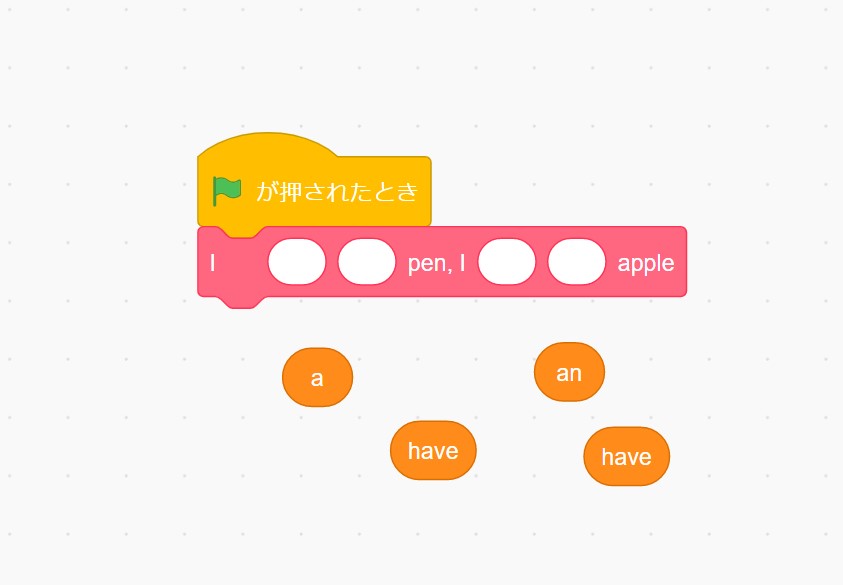
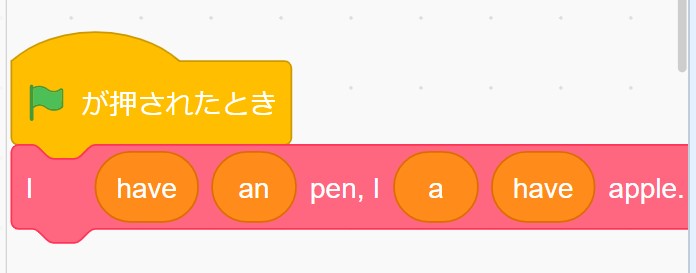
1.変数ブロックに用意されている言葉で、穴埋めをしていきます。

画面がシンプルすぎて申し訳ないのですが、今回はブロック定義のしくみも使って、作り方を見ていきたいと思います。
本Scratchプロジェクトは、下記のURLで公開しています。ぜひ、ご活用ください。
対象読者
本記事は次のような読者を想定しています。
- Scratchがひととおり使えるけど、自分で0から何かを作るのが難しいと感じている方
- Scratchのようなプログラミングツールをどう学習に活用するか悩まれている教育関係者の方
ブロックを定義する
今回メインとなる知識は、「ブロックを定義する」の使い方です。簡単な例を作って理解していきましょう。
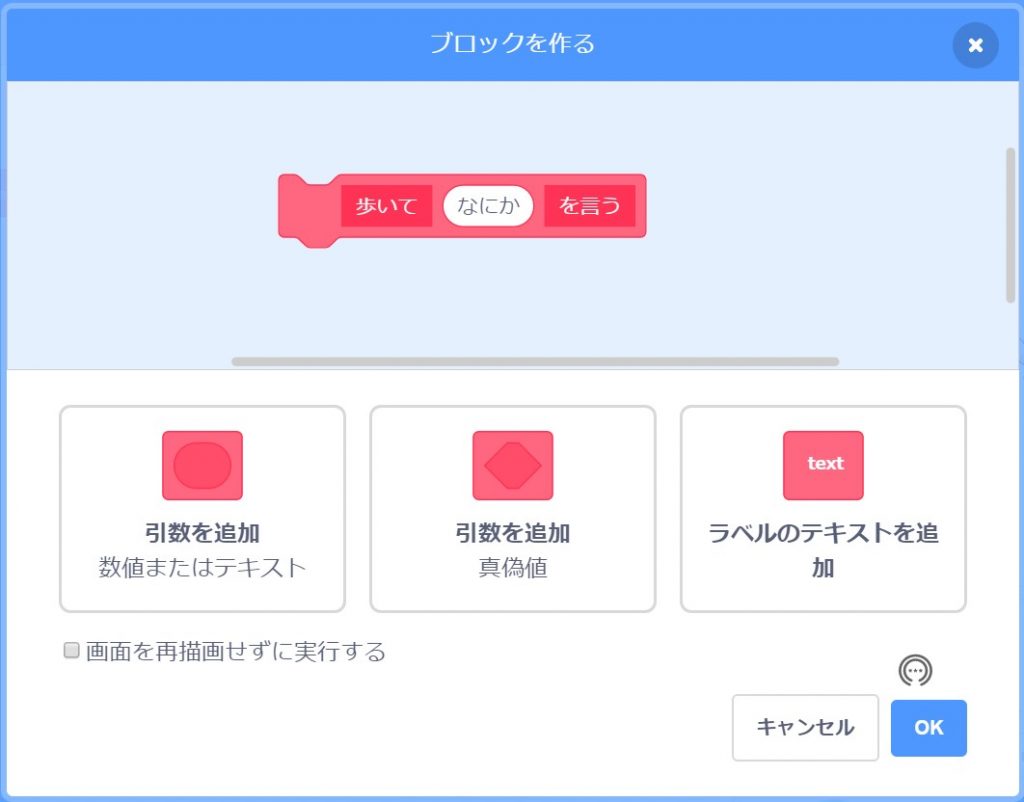
ブロック定義のグループから、「ブロックを作る」をクリックします。

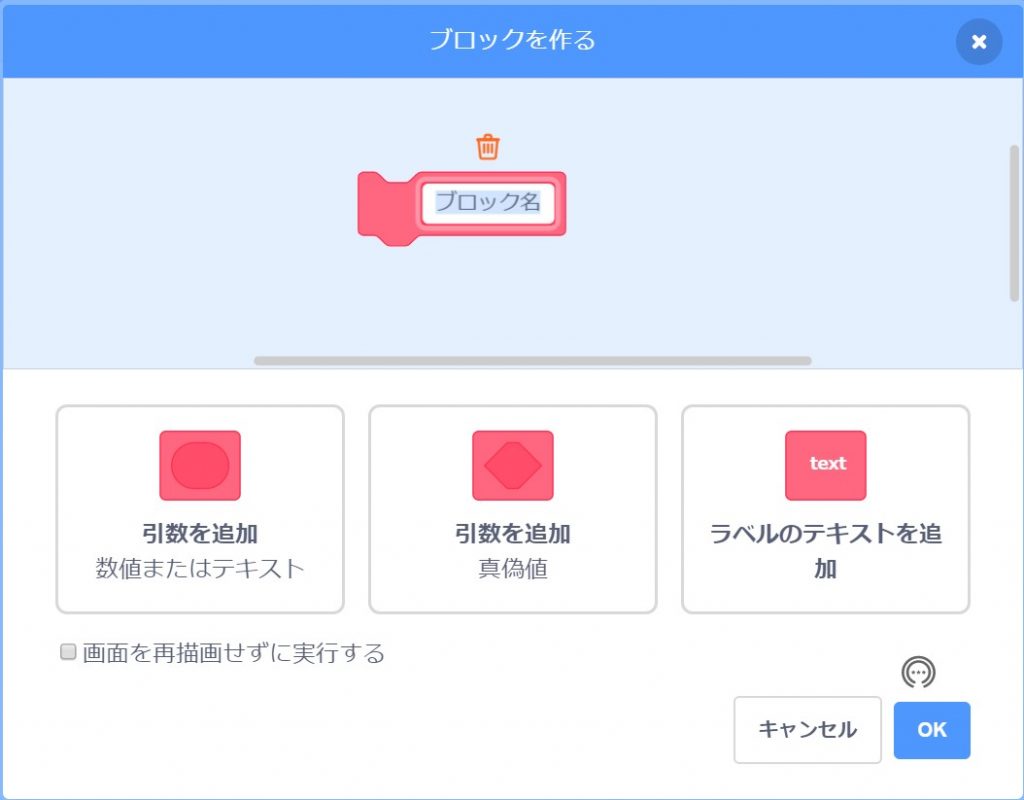
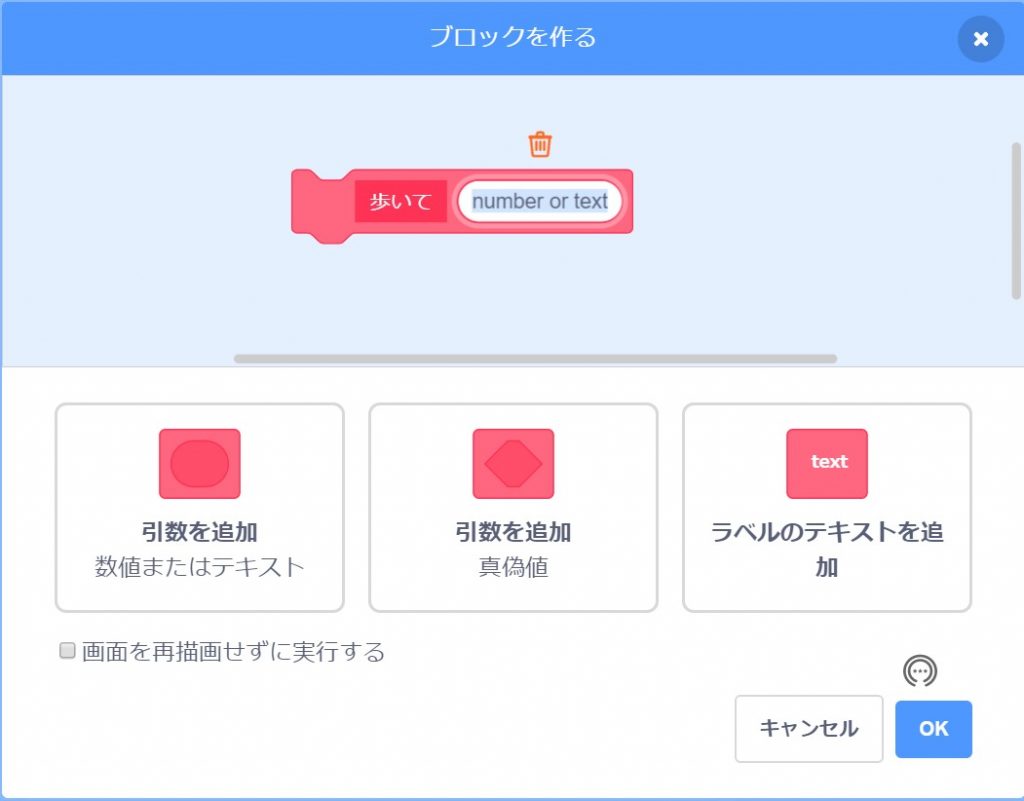
次のような画面が出てきます。ブロック名のところをクリックすると文字を変えることができます。

つぎに下の3つから、引数を追加ボタンをクリックします。number or textの部分はキーボードで変更できます。(※引数については後ほど説明いたします)

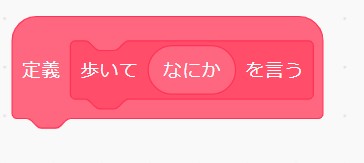
次の手順で、下の画像のようにします。
このブロックをスタートとして、ブロックをつなげていきます。
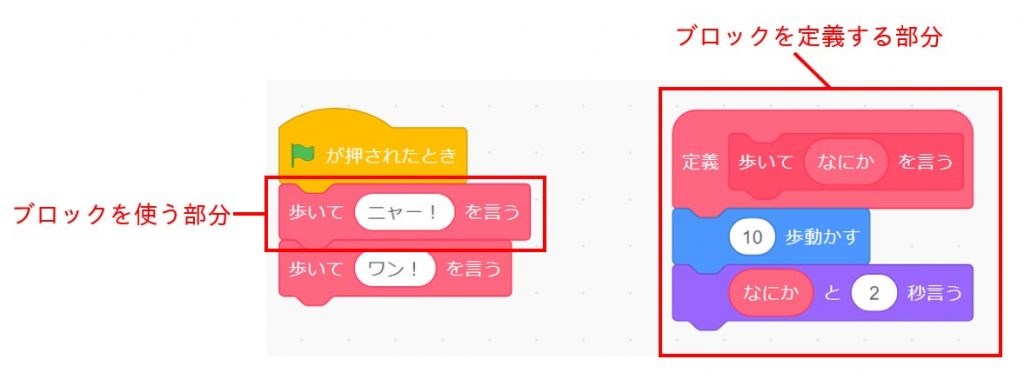
次のように作成してみましょう。「なにか」の部分は、画像の黄色矢じるしのようにドラッグしてセットします。

これで、「歩いてなにかを言う」という名前がついたプログラムのまとまりが完成しました。
ブロックを使う
ブロックができましたので、次はブロックを使いましょう。ブロック定義のグループに次のブロックがあります。

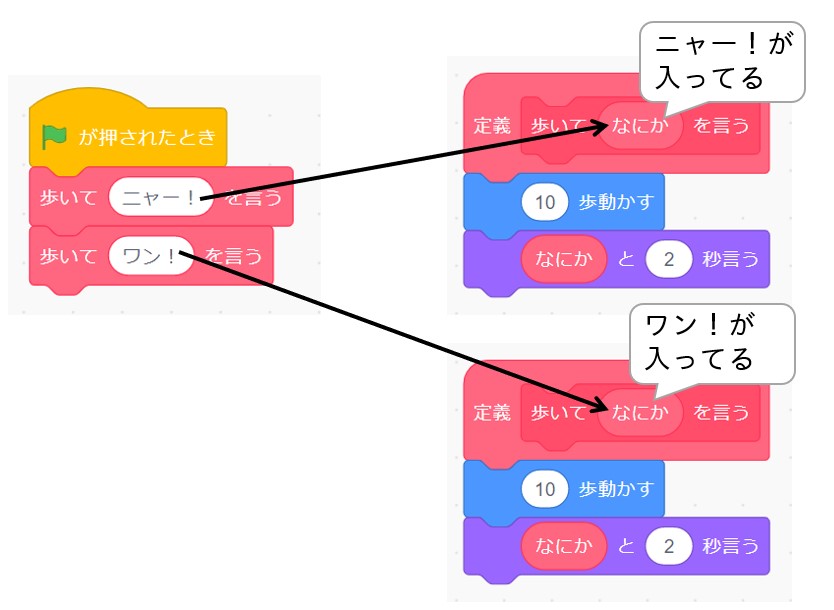
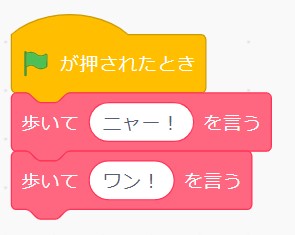
このブロックを使って次のようにします。「ニャー!」と「ワン!」は白い部分をクリックしたあと、キーボードで変更できます。

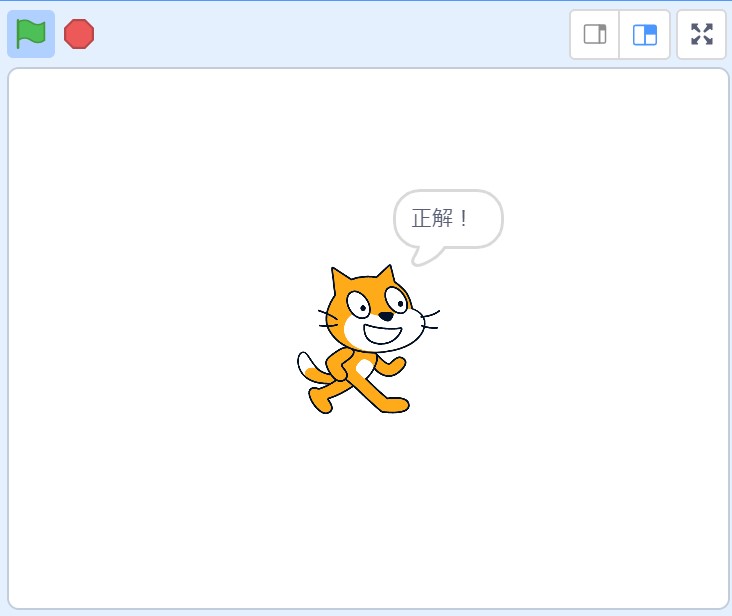
下の動きができていれば成功です。
- すこし右にすすんで「ニャー!」と言う
- また、すこし右にすすんで「ワン!」と言う
- 「歩いてニャー!という」が実行
- 定義「歩いてなにかを言う」ブロックの引数「なにか」に「ニャー!」が入った状態で実行される。
- 「歩いてワン!という」が実行
- 定義「歩いてなにかを言う」ブロックの引数「なにか」に「ワン!」が入った状態で実行される。
この時点で、ブロック定義がどんな風に使えるかがイメージできていれば問題ないかと思いますが、もう少し踏み込んだ説明を加えておきます。
ブロック定義についてもう少し
ブロック定義を理解するにあたり、ブロックを定義する部分とブロックを使う部分の2つがあると考えるのがポイントです。

「定義する」も、小学生向けの説明だと難度の高い言葉ですが、「このブロックがどんな動きをするかを決めること」と理解しておきましょう。
ブロックを使うたびに、ブロックを定義する部分が動き出します。
引数は、ブロックを使う部分の「ニャー!」や「ワン!」などの値を入れておくための入れものです。変数と似ていますが、そのブロック定義部分でしか使うことができません。
穴うめブロックを作る
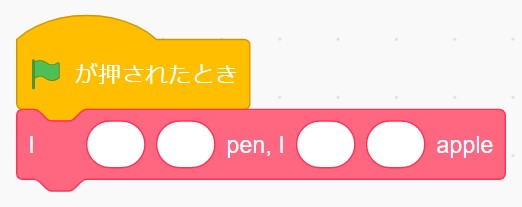
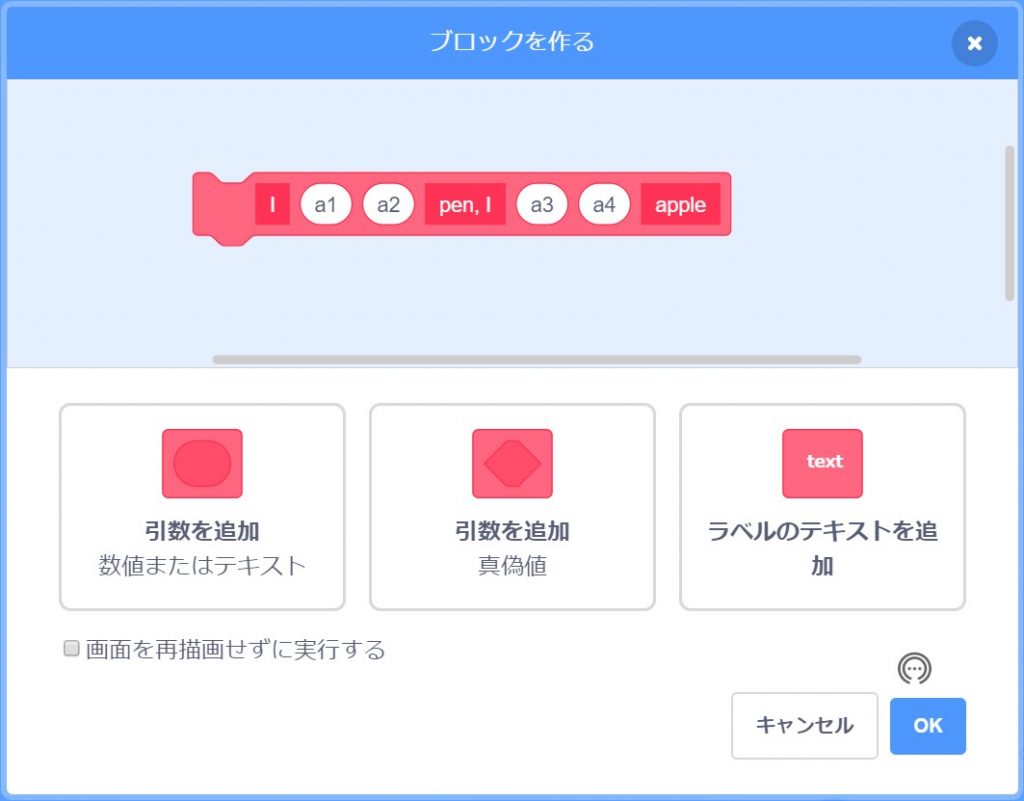
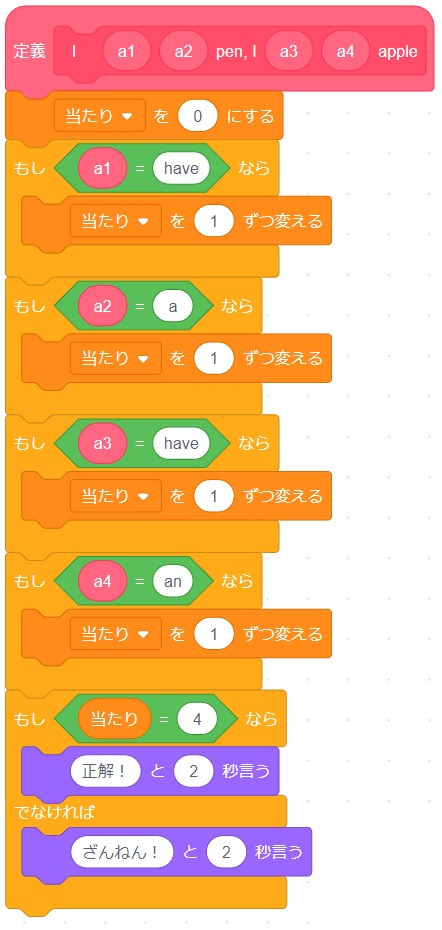
では、本題の穴うめブロックを作っていきましょう。まずは次のようにブロック定義を作ります。赤い部分がラベル、白い〇(a1~a4)は引数です。

では、次のようにプログラムを作っていきましょう。事前に「当たり」という変数を作っておいてください。

このプログラムで行っていることは次のようになります。
- a1からa4に入っている値を1つずつチェックし、正しければ変数「当たり」が1ずつ増えます。
- 全部当たっていれば、変数「当たり」は4になっているはずです。その時は、正解!と言います。
- そうでなければ、「ざんねん!」と言います。
ブロック定義はこれで完成です。
穴うめ用の変数を用意する
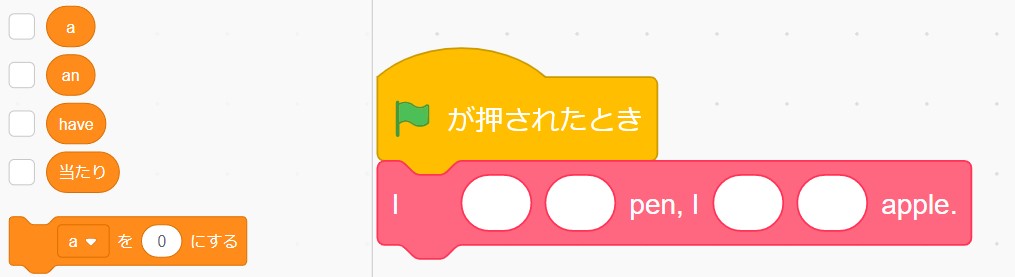
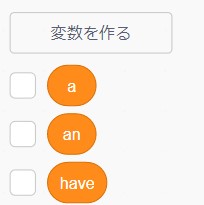
次はブロックの穴に入れるための変数を用意します。次の3つを準備します。

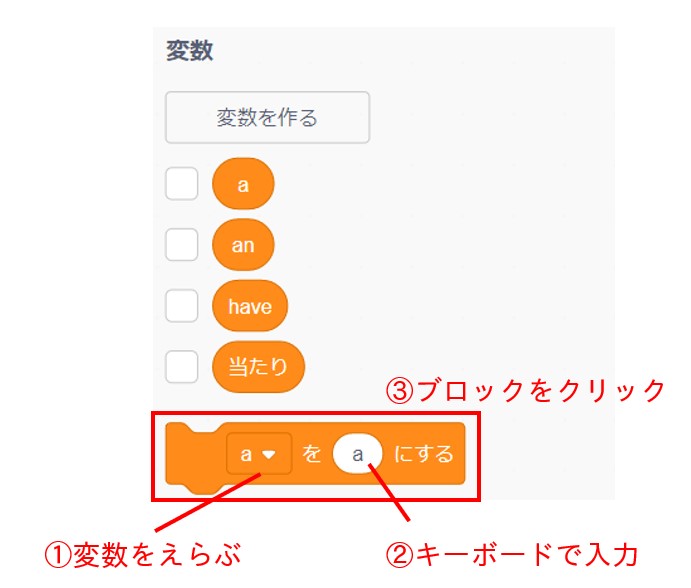
変数には、それぞれ変数名と同じ値を入れておきましょう。
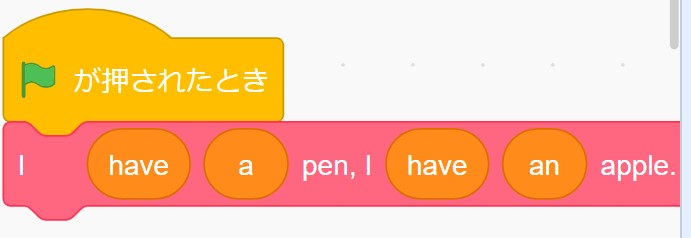
次のようにします。

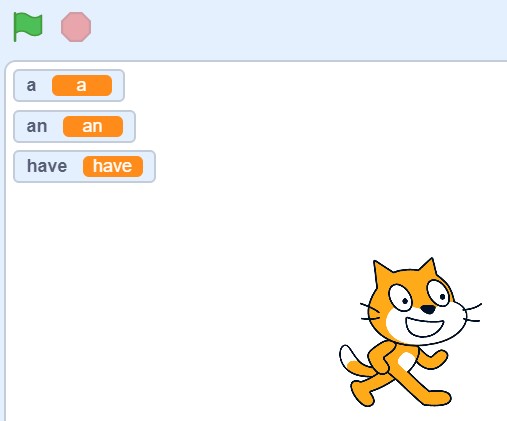
3つの変数が変更できたら、それぞれの変数にチェックをつけます。

実行画面で変数の値が確認できますので、変数名と同じになっているか確認します。

最後にひと工夫
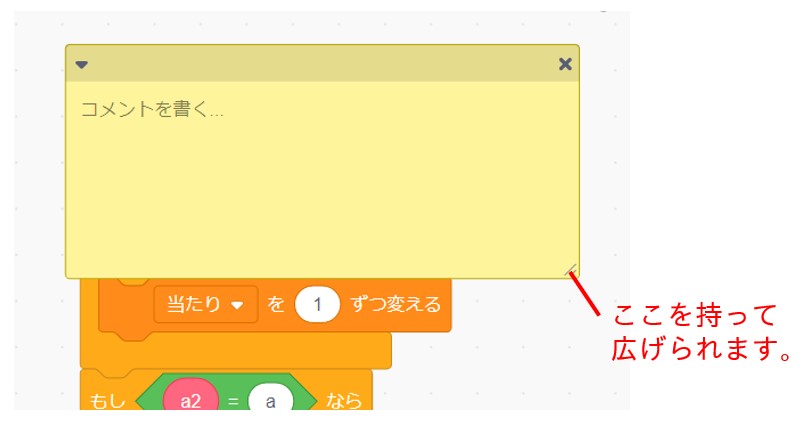
ブロック定義の部分は、見えないところに追いやったり、コメント(付せんのようなもの)を使って、見えなくしてしまいましょう。
コメントはプログラムエリアの何もない部分で、右クリックして、「コメントを追加」を選び、追加します。

あとは記事の最初でご紹介した方法で楽しんでもらいましょう。
おわりに
今回はこれでおわりとさせて頂きます。最後までご覧くださりありがとうございました。Scratch3.0では、音声合成なども使えるようになりましたので、できた文章をコンピュータに読ませることもできそうです。機会があればまたご紹介したいと思います。次回もまたよろしくお願いいたします。