こんにちは
ECF Techブログ
担当 Michiharu.Tです。
ブラウザで遊べるゲーム開発を志し、いいライブラリないかなと思って探していたところ、Phaserという2Dゲームライブラリがなかなか素晴らしかったので、簡単なハンズオン形式でご紹介したいと思います。
対象読者
- プログラミングの基本的な経験がある方
- JavaScriptの基本的な文法に触れたことがある方
- 2Dゲーム制作に興味がある方
Phaserとは
ゲームフレームワークと呼ばれる、2Dゲーム制作を作るのに便利なプログラムを集めたものです。
Phaserは特に次の点に魅力を感じました。
- 開発が継続して行われている。バージョン3が2018年2月にリリースしている。
- 2Dゲームに必要な基本的な機能がそろっている。
- 物理エンジンが利用できる。
- WebGLベースのゲームプログラミングが容易にできる。
下のリンクからご利用いただけます。
フレームワーク:
特定用途の開発に便利なプログラムを集めたもの。通常、プログラミングの方針・設計方法が決まっており、その記述方法に基づいてプログラミングをすることで、目的の開発をスムーズに進めることができる。
物理エンジン:
ボールが床の上をバウンドするような、物理計算と呼ばれる複雑な計算を伴う動きを簡単に作ることができるプログラム群
WebGL:
ブラウザ上で2Dや3Dのグラフィックス描画を実現するためのAPI。高速で描画できる点が特徴
Phaserのインストール
Phaserの最新バージョンであるPhaser3で進めていきたいと思います。
Webサーバーの準備
Phaser3はWebサーバー上での動作を前提としています。ファイルをブラウザで開くだけでは動作しませんのでご注意ください。
本家サイトでも次のようなWebサーバー環境の提案があります。
- XAMPP
- Mongoose Web Server
- PythonのビルトインWebサーバ
この辺りは説明を割愛させて頂きますが、XAMPPなどは初心者の方でも容易に構築できるかと思います。ぜひ、構築にチャレンジしてみてください。
Phaser3の導入
インターネットに接続できる環境であれば、最も簡単なのはCDNを使う方法です。
Webサーバーから閲覧できるフォルダがあることを前提に、HTMLのサンプルを示します。
<!DOCTYPE html>
<html>
<head>
<!-- CDNによるphaserの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser.min.js"></script>
</head>
<body>
</body>
最低限のコードを示しました。Phaserのインストールはこれで完了です。後は便利なAPIを使いこなしていきましょう。
使用する画像
今回使っている画像です。簡単な画像ですがご自由にご利用ください。

Phaserフレームワークの基本
プログラミングに入るまでにPhaserによるプログラミングスタイルの基本を確認しながら、作成を進めます。
ゲーム画面の準備
まずはゲーム画面の準備です。最初にコード全体を示し、その後に個別のプログラムについて解説する形式をとっていきます。
(ballgame.html)
<!DOCTYPE html>
<html>
<head>
<!-- CDNによるphaserの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser.min.js"></script>
</head>
<body>
<script>
//ゲームに関する設定
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
};
//ゲームオブジェクトの生成
var game = new Phaser.Game(config);
</script>
</body>
</html>
ゲームの基本設定
ゲームの基本設定にconfigというオブジェクトを作成しています。名前はconfigでなくても構いませんが、本家サイトチュートリアルで慣例になっています。
各値は次のとおりです。
- type:次の3つから選ぶことができます。
Phaser.AUTO 描画にWebGLを用いますが、利用できない場合はCanvasでの描画を行ないます。 Phaser.CANVAS CANVASでの描画を行ないます。 Phaser.WEBGL グラフィックス描画にWebGLを利用するモードです。 ※推奨はPhaser.AUTOです。
- width:画面の幅です。
- height:画面の高さです。
ゲーム画面の生成
var game = new Phaser.Game(config);
configを引数とし、Phaser.Gameオブジェクトを生成します。これでブラウザ上に画面が現れます。
画像の読み込み
次にゲームに必要な画像を読み込んでいきます。コード全体は次のようになります。
<!DOCTYPE html>
<html>
<head>
<!-- CDNによるphaserの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser.min.js"></script>
</head>
<body>
<script>
//ゲームに関する設定
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
function preload(){
//背景の画像
this.load.image('back', 'assets/back.png');
}
function create(){
this.add.image(400,300,'back');
}
function update(){
}
//ゲームオブジェクトの生成
var game = new Phaser.Game(config);
</script>
</body>
</html>
利用関数の関連づけ
configに次の部分が追加されています。
scene: {
preload: preload,
create: create,
update: update
}
ここでは、Phaserが利用する関数の関数名を定義します。
preload:画像の事前ロードなどを行なう関数
create:スプライトなどを作成する関数
update:ゲームループ中に呼ばれる関数
したがって、それぞれの値部分に書かれた関数を用意します。
function preload(){
//背景の画像
this.load.image('back', 'assets/back.png');
};
function create(){
this.add.image(400,300,'back');
};
function update(){
}
preload関数では、画像を読み込んでいます。this.load.image関数では、パスassets/back.pngが示す画像を、backという名前で扱えるようにします。
create関数では、this.add.image関数を使って画像をゲーム画面に追加します。
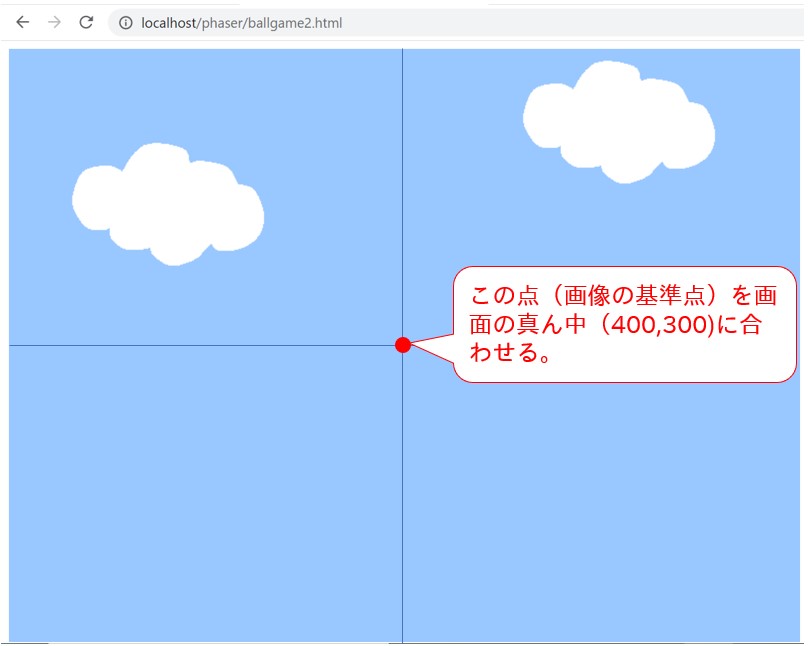
最初の引数は画面上の画像の位置です。画面サイズが800x600ですので、400,300というのは画面のちょうど真ん中に配置する指示となります。
Phaserにおいてすべての画像は、デフォルトで真ん中を基準点とします。そのため400,300と指定することで、画像を画面全体に表示できます。

ブラウザで再読み込みすると、下のようになっていると思います。

キャラクターを表示させる
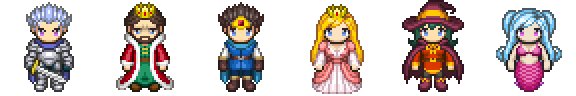
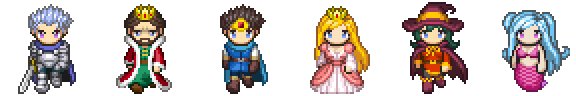
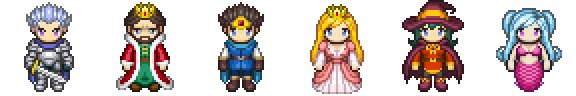
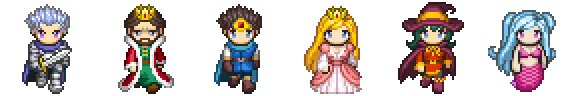
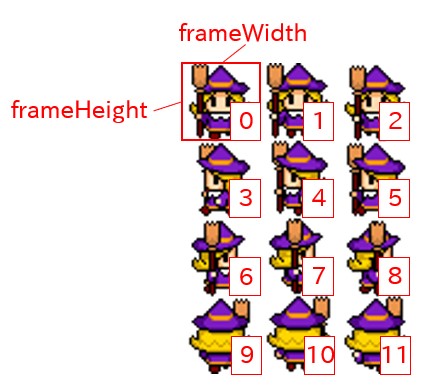
最後はキャラクターを表示させます。Phaserでは次のような一般的なアニメーション用の画像を使って、簡単にアニメーションが実現できます。
こちらの画像は、ぴぽや倉庫さんで提供されている画像です。他にも2Dゲーム用の画像が豊富にあります。興味のある方は下のリンクからどうぞ。

こちらの画像をassetsフォルダに入れ、プログラムを記述します。全文は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<!-- CDNによるphaserの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser.min.js"></script>
</head>
<body>
<script>
//ゲームに関する設定
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
function preload(){
//背景の画像
this.load.image('back', 'assets/back.png');
//魔法使い
this.load.spritesheet('witch', 'assets/witch.png',
{ frameWidth: 32, frameHeight: 32 }
);
};
function create(){
this.add.image(400,300,'back');
player = this.add.sprite(400,300,'witch');
this.anims.create({
key: 'down',
frames: this.anims.generateFrameNumbers('witch', { start: 0, end: 2 }),
frameRate: 5,
repeat: -1
});
player.anims.play('down',true);
};
function update(){
}
//ゲームオブジェクトの生成
var game = new Phaser.Game(config);
</script>
</body>
</html>
スプライト画像として扱う
まずは画像ロードの部分を見ていきましょう。
this.load.spritesheet('witch','assets/witch.png',
{ frameWidth: 32, frameHeight: 32 }
);
this.load.spritesheetという関数を使います。witchとassets/witch.pngの部分は、背景の読み込み時と同じ意味です。
{ frameWidth: 32, frameHeight: 32 }は読み込んだ画像の1コマ(フレームと言います)のサイズを指します。また、このサイズに切り取られたそれぞれの画像には番号がつきます。

スプライト:
主にゲーム系のフレームワークで用いられる、ゲームに登場するキャラクターやアイテムなどのモノを表す言葉と考えるといいでしょう。プログラムでは画像と関連する情報をひとかたまりにして管理する単位です。
スプライトの作成
次のようにして、先ほどの画像から魔法使いのスプライトを作成します。関数名のimageがspriteになった点以外は、背景画像をゲームに追加した時と同じです。
player = this.add.sprite(400,300,'witch');
アニメーション情報の作成
次の部分がアニメーション情報を設定しているところです。
this.anims.create({
key: 'down',
frames: this.anims.generateFrameNumbers('witch',
{ start: 0, end: 2 }),
frameRate: 5,
repeat: -1
});
this.anims.create関数でアニメーション情報を作成します。それぞれの値を説明します。
- key:あとで利用するために自由に使える名前です。
- frames:フレームに関する情報です。
- frameRate: 1秒間に切り替わるコマの数です。
- repeat:アニメーションを繰り返す回数です。-1とすると無限ループになります。
this.anims.generateFrameNumbers関数で使われている値は次のとおりです。
- witchはロードする時に決めたスプライトの名前です。
- start,endは開始フレームと終了フレームです。分割したフレームの上の段を選択していることになります。
アニメーション情報が作成できたら、最後に次の記述で表示します。
player.anims.play('down',false);
leftは先ほどつけた名前です。2番目の引数のfalseは、もしすでにアニメーションが開始されていた場合に再実行するかどうかです。falseでは再実行しません。
では、再度実行します。次のような画面が表示されます。実際には魔法使いが歩くアニメーションをしています。

おわりに
今回は以上とさせていただきます。最後までありがとうございました。過去にも色々なゲームライブラリを試したことがありますが、Phaserはなかなかに強力で有用性が高いと感じます。引き続き、その魅力を紹介していきたいと思います。ぜひ、試してみてください。