こんにちは。ECF Tech担当
Michiharu.Tです。
DOM基礎編 第3回のテーマはデバッグ(debug)です。デバッグとはプログラム中のバグ(動作の不具合やプログラム中の誤り)を取り除く作業のことです。前回のじゃんけんゲームプログラムのようにプログラムの記述量が増えてくると、正しく動かない時に修正箇所を特定し、修正する作業に時間がかかるようになります。
そんな時、デバッグ作業を助けてくれるのが各ブラウザに備え付けられている開発ツールです。今回は、そんな開発ツールの基本的な使い方についてご紹介したいと思います。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

開発ツールの基本操作
本記事ではGoogle Chromeをメインにご紹介します。その他のブラウザでもほぼ同様のことができます。その他のブラウザの基本動作は、本記事の後半にまとめています。
開発ツールの起動
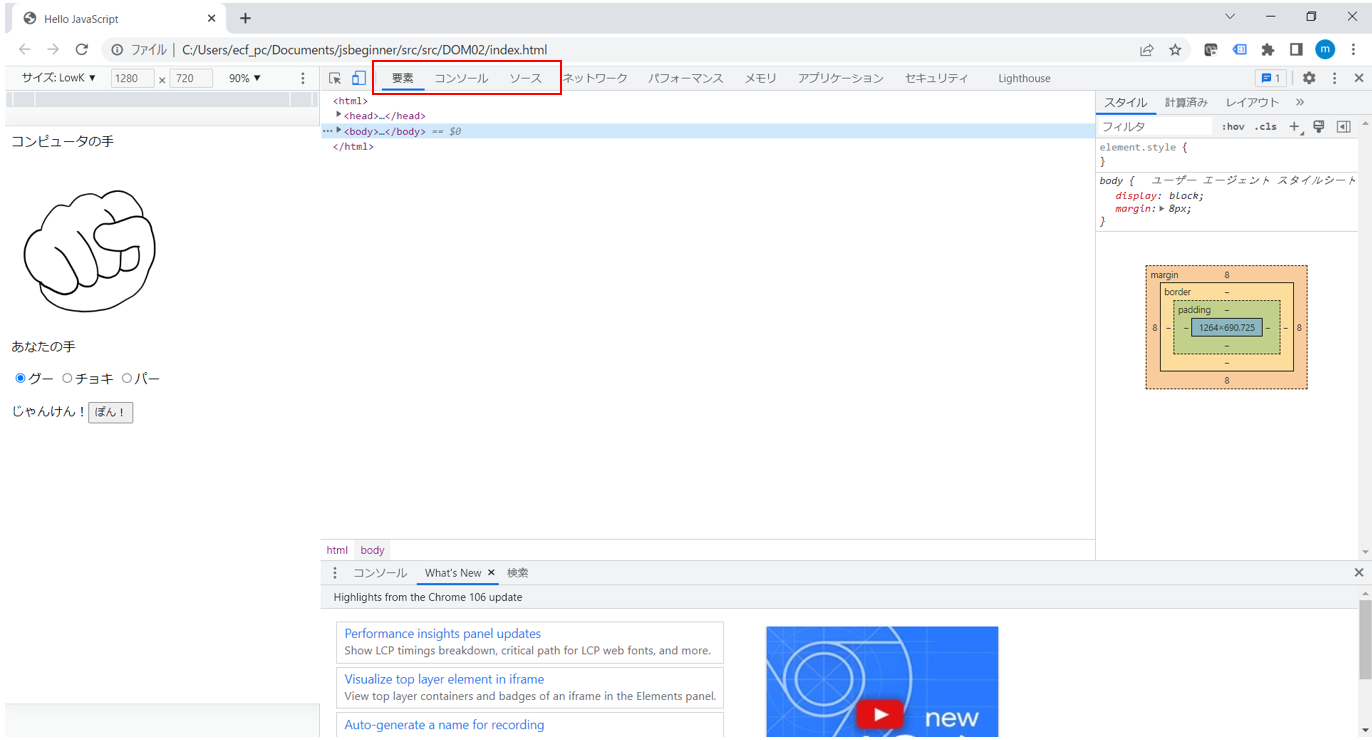
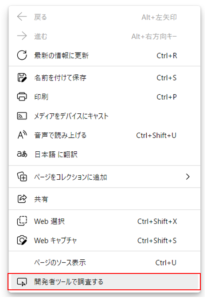
前回のじゃんけんゲームのプログラムを使ってご紹介します。![]() のアイコンから、 その他ツール > デベロッパーツール の順にたどっていきます。下図のような画面が開きます。学習の初期段階で確認しておきたいタブは画面上で強調されている3つです。
のアイコンから、 その他ツール > デベロッパーツール の順にたどっていきます。下図のような画面が開きます。学習の初期段階で確認しておきたいタブは画面上で強調されている3つです。
要素
HTML要素の構成、状態、スタイルの適用状況などを確認することができます。
コンソール
JavaScriptのconsole.logによる出力や、その他JavaScriptのエラー出力などを確認することができます。
ソース
読み込みされているHTMLファイル、JavaScriptファイル、CSSファイルなどを確認できます。JavaScriptのプログラム中にブレークポイントを設定し、デバッグ作業をすることができます。
デバッグ作業の基本
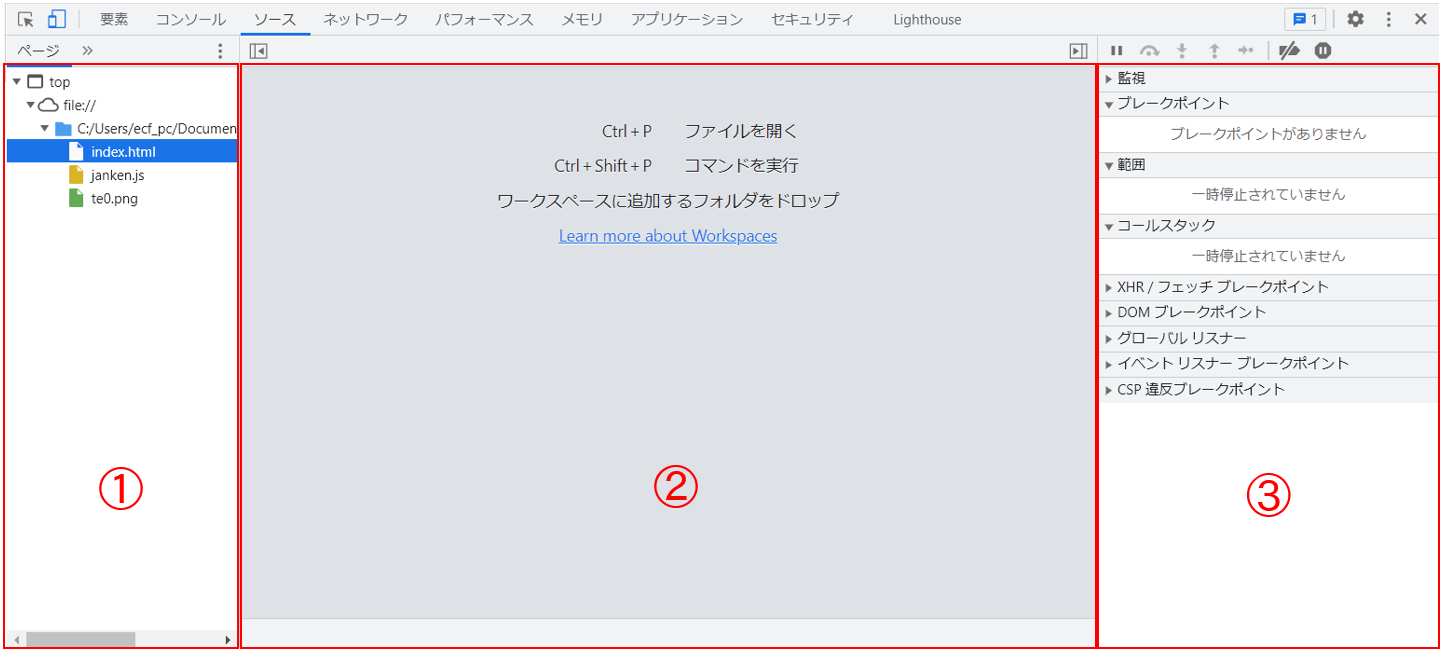
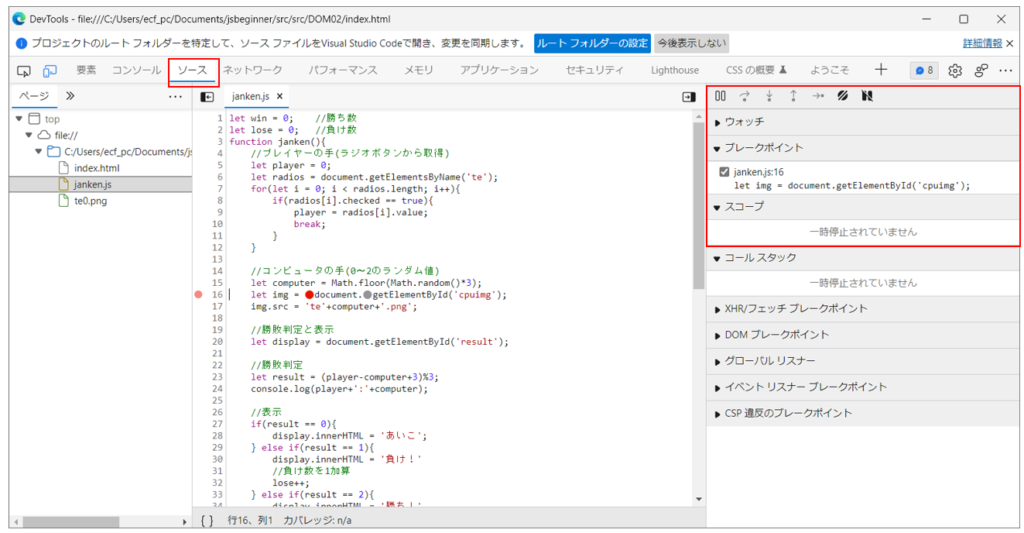
今回は開発ツールのソースタブで提供されている機能を使ったデバッグ方法をメインに紹介します。ソースの画面を使って、前回のじゃんけんゲームプログラムの動作の様子を見てみましょう。
①:Webページを構成するファイルが一覧表示されます。
②:左エリアのファイルをダブルクリックすると、内容が展開されます。
③:デバッグのための操作や情報確認ができる部分です。
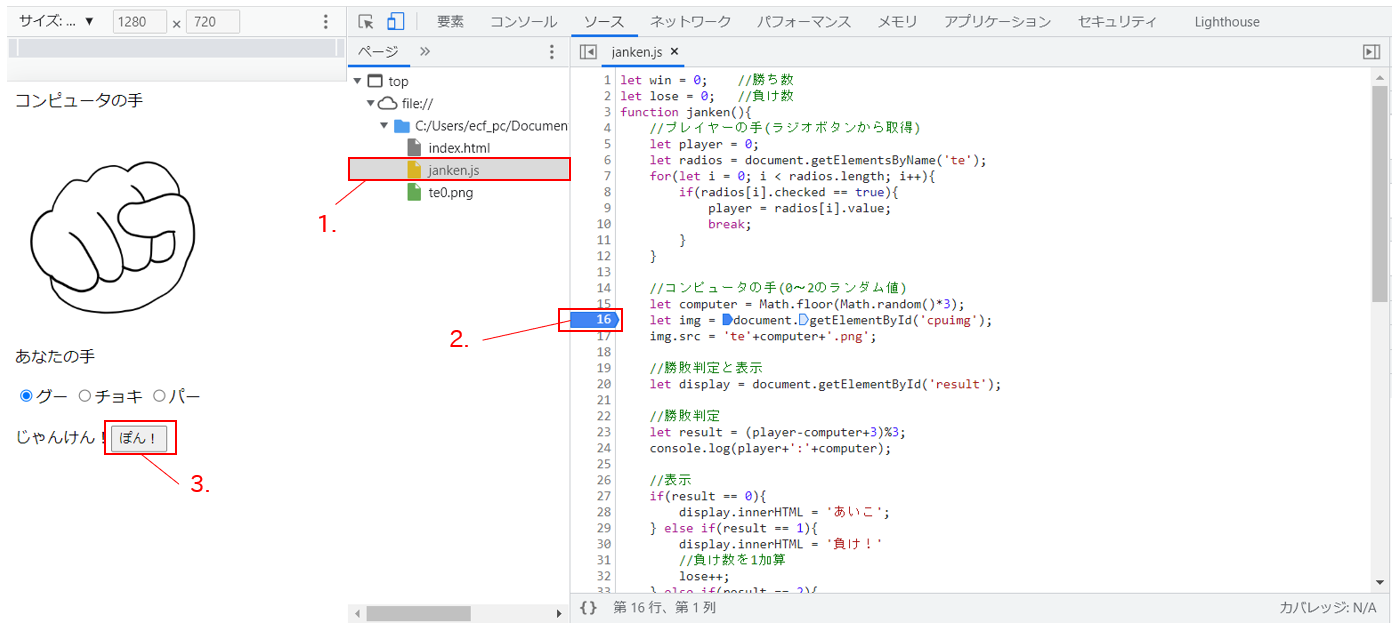
- ①でjanken.jsをダブルクリックし、ファイルを開きます。
- ②で開いた16行目の部分をクリックします(下図参考)。
- Web画面から「ぽん!」をクリックします。
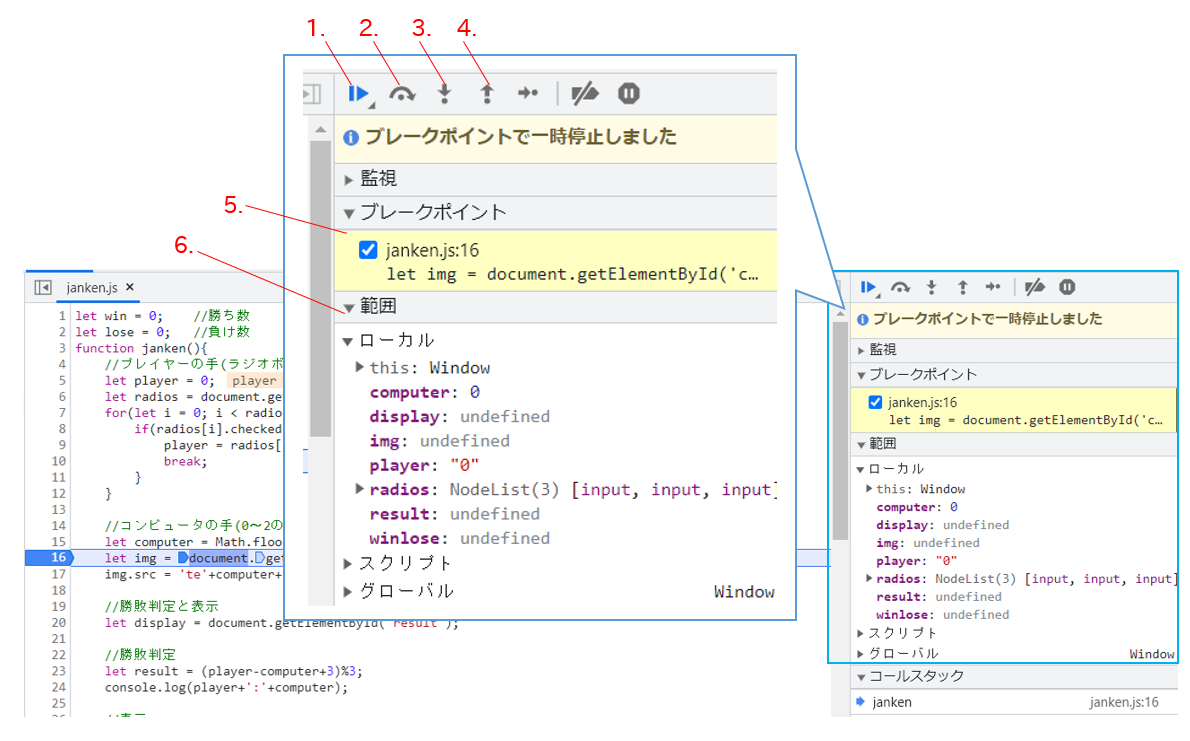
ここまでの操作をするとjanken.js内のjanken関数が実行され、プログラムが下図のように16行目で途中停止します。

ここから、③のデバッグ関連の操作エリアを使うことになります。下記に学習初期におさえて置きたい操作ボタン・エリアを説明します。
- プログラムの動作を再開します。
- プログラムを1行進めます。
- 関数呼び出しの際にその中に入ります。
- 関数内の場合、呼び出し元に戻ります。
- 設定したブレークポイントの一覧です。
- 参照可能な変数が、現在の値と共に確認できます。
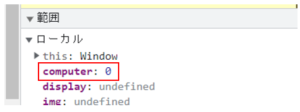
範囲エリアの活用
範囲のエリアでcomputer: 0と記述された部分があります。これは変数computerの値が、現在「0」であることを表しています。変数computerはコンピュータが出す手を表す値ですので、これによりコンピュータが「グー」を出すことがわかります。

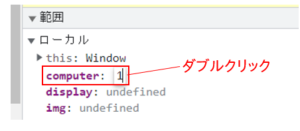
この変数の値は変更することも可能です。図のように変数の数値部分をダブルクリックします。編集できる状態になりますので、変更したい値を入力します。今回は1に置き換えてみたいと思います。1に置き換えてEnterキーを押します。

1に変わりました。これでコンピュータに勝つことができますね。
監視エリアの活用
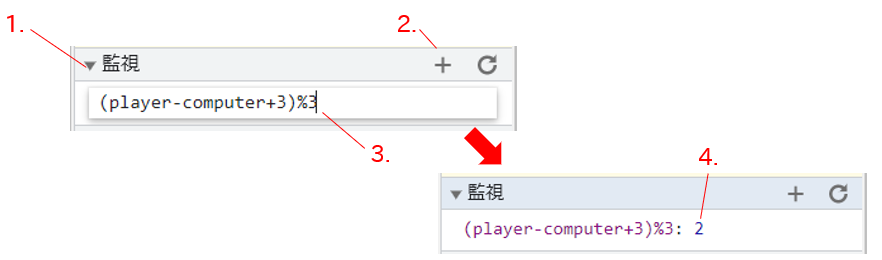
次は監視エリアを使ってみましょう。監視エリアでは任意の式を追加し、その結果を確認することができます。変数を使うこともできますので、現在の変数の値に基づいた計算結果を確認することができます。次の手順で操作してみてください。
- 「監視」をクリックし、エリアを開きます。
- 「+」をクリックします。
(player-computer+3)%3と入力し、Enterキーを押します。- 入力した計算結果の横に
:2と表示されます。
手順3では、プログラムの23行目に使われている判定結果の式を入れてみました。計算式横に表示された「2」が変数の現在の値に基づいた計算結果です。プレイヤーの手(変数player)がグー(0)、コンピュータの手(変数computer)がチョキ(1)、その結果(変数result)が勝ち(2)を示しているので、計算結果が正しいことが確認できます。
このように、監視エリアでは任意の式を実行してその結果を確かめることができます。
それでは、![]() ボタンで再開して、画面に反映されるか確認してみましょう。デバッグ機能には他にも色々なものがついていますが、まずは今ご紹介した基本的な手順を押さえておくと良いと思います。自分で作ったプログラムが思うように動かない場合は処理を途中で止めて、変数の値や計算式の結果を確かめるようにしましょう。
ボタンで再開して、画面に反映されるか確認してみましょう。デバッグ機能には他にも色々なものがついていますが、まずは今ご紹介した基本的な手順を押さえておくと良いと思います。自分で作ったプログラムが思うように動かない場合は処理を途中で止めて、変数の値や計算式の結果を確かめるようにしましょう。
各ブラウザでの基本動作
ここまでGoogle Chromeブラウザを元にデバッグ方法をご紹介しましたが、他のブラウザにも同様の機能がついています。ブラウザごとに同様の画面を紹介します。
Microsoft Edge
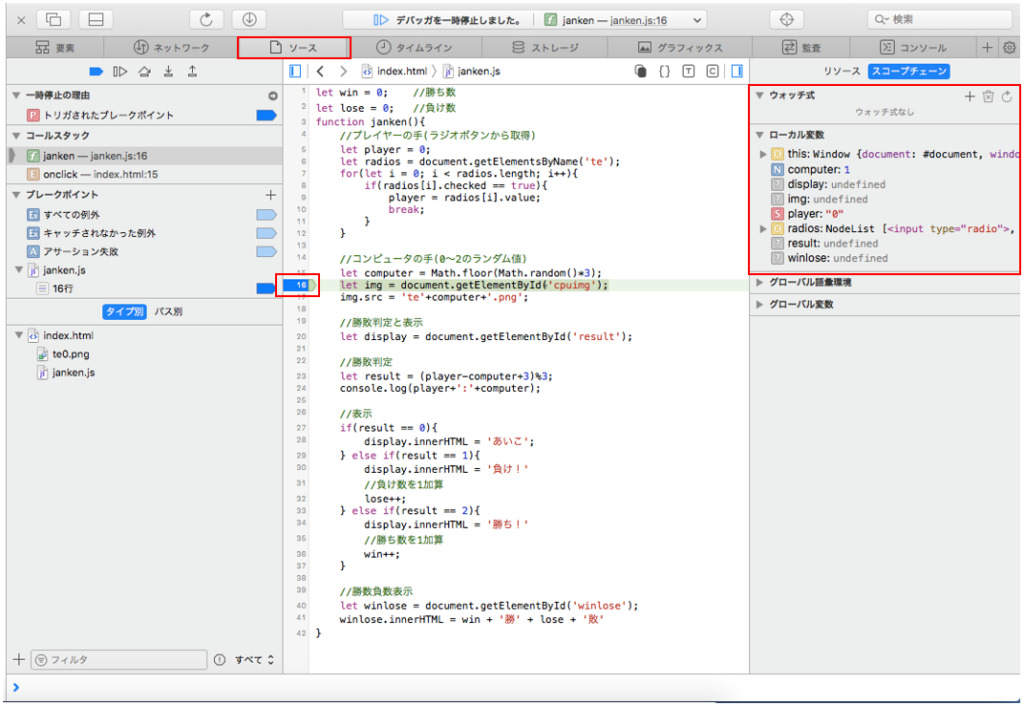
開く画面はGoogle Chromeとほぼ同じです。アイコンや用語は少し異なっていますが、記事とリンクさせて使うことができると思います。下はソースタブでじゃんけんのデバッグをしている画面です。

記事における「監視」「範囲」に該当するエリアはそれぞれ「ウォッチ」「スコープ」です。
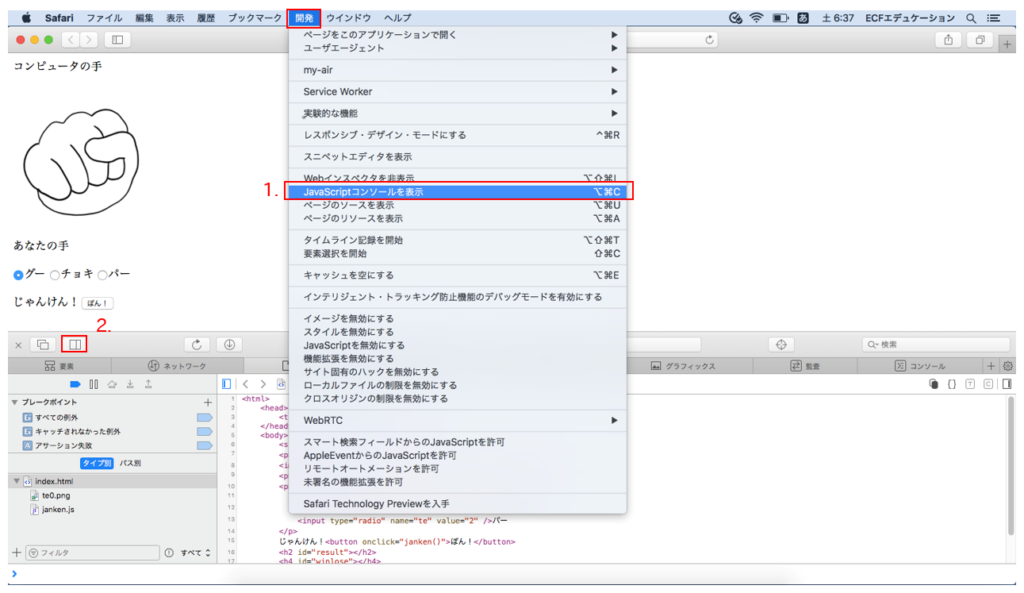
Safari
つづいてMacのメインブラウザSafariです。まずは開発ツールを開きましょう。

- メニューから「開発」>「JavaScriptコンソールを表示」をクリック
- 開発ツールのウィンドウが画面下部に開いた場合は、このボタンで右にウィンドウを移動できます。
下図はソースウィンドウを開き、記事と同様のデバッグをしている様子です。こちらの画面もChromeの画面と大きく変わりませんので、記事の読み替えできるかと思います。
本日は以上となります。最後までご覧くださり、ありがとうございました。開発ツールを活用できることで、ブラウザでのプログラミングを効率的に行うことができます。積極的に活用しましょう。