こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

今回はデータ構造の1つである 配列 と オブジェクト についてご紹介いたします。 データ構造 とは、プログラムで取り扱うのに適したコンピュータならではの 値の持ち方 です。
配列
配列の基本
配列は いくつかの変数をひとまとめにしたもの です。まずはプログラム例を示します。
//配列の宣言 let array = [1,2,3,4]; //配列の内容を表示 console.log(array[0]); console.log(array[1]); console.log(array[2]); console.log(array[3]);
実行結果
1 2 3 4
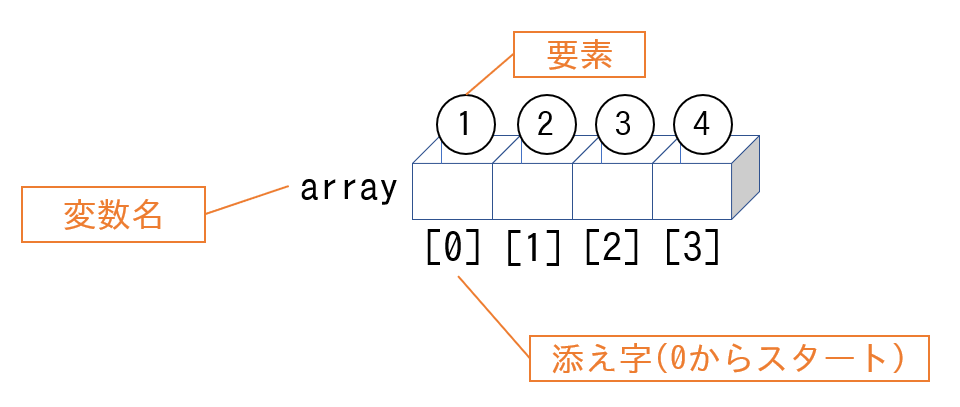
2行目が配列の宣言です。その後4〜6行目で配列の内容を表示しています。図のようなイメージになります。

図に示す通り、配列の1つ1つの値は 添字 と呼びます。また、各値のことを 要素 と呼びます。
配列の宣言とその利用方法を文法としてまとめます。
//配列の宣言 let 変数名 = [値,値,値....]; //配列の利用 変数名[添字]
※以降、配列を指す変数の変数名を「 配列名 」と表現します。
配列の特徴
配列の特徴を確認するプログラムです。コメント記載の特徴をご確認ください。
//配列の内容は、異なる型の値を混在できます。 let a = [1,'Hello',true]; //各要素の表示 console.log(a[0]); console.log(a[1]); console.log(a[2]); //要素に値を代入できます。 a[1] = 'こんにちは'; //配列の内容をまとめて表示します。 console.log(a);
実行結果
1 Hello true [1,'こんにちは',true]
※実行結果の4行目はブラウザによって若干見た目が異なる場合があります。
要素の追加
配列は後から要素を追加することができます。文法を示します。
配列名.push(値);
上のように記述することで配列の末尾要素を追加します。プログラム例を示します。
let fruits = ['りんご','みかん','バナナ'];
console.log(fruits);
fruits.push('ぶどう');
console.log(fruits);
fruits.push('もも');
console.log(fruits);
実行結果
['りんご','みかん','バナナ'] ['りんご','みかん','バナナ','ぶどう'] ['りんご','みかん','バナナ','ぶどう','もも']
配列とくり返し文
for文を使用すると、配列を効率よく処理することができます。プログラム例をご紹介します。
//配列の宣言
let array = ['りんご','みかん','バナナ'];
for(let i = 0; i < array.length; i++){
//配列の各要素を表示
console.log(array[i]);
}
実行結果
りんご みかん バナナ
for文の条件式にあるarray.lengthは、配列の要素数を表す記法です。配列名.lengthと書くと配列の要素数を表します。つまり、array.lengthは3と読み替えることができます。したがってfor文は3回くり返します。この時、5行目の変数iは、くり返しの度に0,1,2と値が変化するので、iを添字とすることで配列の各要素を表示しています。
オブジェクト
JavaScriptが持つもう1つのデータ構造として、オブジェクトをご紹介します。オブジェクトを一言でいうと 情報のかたまり です。オブジェクトの文法例は次のようになります。
let 変数名 = {
キー:値,
キー:値,
キー:値,
...
}
※以降、オブジェクトを指す変数の変数名を「 オブジェクト名 」と表現します。
オブジェクトは、キー と 値 のペア(このペアを プロパティ という)をいくつも書いて表現します。たとえば次のように使用することができます。
let person = {
name:'太郎',
age:20,
address:'沖縄県'
}
console.log(person.name);
実行結果
太郎
「個人(person)」というオブジェクトを作成しました。 個人 がもつ情報として名前(name)、年齢(age)、住所(address)をもたせるためにプロパティを使用しました。オブジェクトができたら、そのオブジェクト内の各プロパティへのアクセスは オブジェクト名.キー で表すことができます。
色々なオブジェクト
オブジェクトを理解するには、「オブジェクトとはこんなものだ」ということを直感的に慣れていく学習法が効果的です。ここでは色々なオブジェクトの例を示してみたいと思います。
プログラム例1
//商品を表すオブジェクト
let item = {
name:'メロンパン', //商品名
price:150 //価格
}
//オブジェクトを直接表示
console.log(item);
実行結果
{name:'メロンパン',price:150}
※ブラウザによって実行結果が異なる場合があります。
プログラム例2
//ゲームのキャラクターを表すオブジェクト
let character = {
name:'タロウ', //名前
hp:100, //体力
strength:50 //強さ
}
console.log(character.name);
console.log(character.hp);
console.log(character.strength);
実行結果
タロウ 100 50
プログラム例3
//セットメニューを表すオブジェクト
let setmenu = {
name:'ハンバーガーセット', //メニュー名
//プロパティの値部分がオブジェクトになっている
menu:{
main:'ハンバーガー', //メインメニュー
side:'ポテト', //サイドメニュー
drink:'コーラ' //ドリンク
}
}
console.log(setmenu.name);
console.log(setmenu.menu.main);
実行結果
ハンバーガーセット ハンバーガー
このプログラム例では、menuをキーとするプロパティの値がオブジェクトになっています。このように オブジェクトの一部としてオブジェクトを持つ ことも可能です。この場合、プログラム例のように変数名やキー名を.を使ってつなげるようにして、その値を表します。.は「の」と読み替えると理解しやすくなります。setmenu の menu の drinkといった具合です。
まとめ
本日は以上となります。最後までご覧くださりありがとうございました。今回ご紹介した配列とオブジェクトは、JavaScriptに限らず多くのプログラミング言語で用いることができるデータ構造です。この2つを使いこなすことで、より効率的なプログラムを書くことができます。
練習問題
最後に恒例の練習問題をご用意いたしました。ぜひ学習にお役立てください。
問題1
提供コード中のコメントに基づいてプログラムを追加し、実行結果を得てください。
let array = ['晴れ','くもり','雨']; //ここにプログラムを追記
実行結果
['晴れ','曇り','雨','晴れのちくもり']
let array = ['晴れ','くもり','雨'];
//ここにプログラムを追記
array[1] = '曇り';
array.push('晴れのちくもり');
console.log(array);
問題2
変数personが示すオブジェクトの値を取得し、実行結果のように表示してください。プログラムは提供コードのコメントに基づいて追加してください。
let person = {
name:'山田太郎',
age:20,
phone:{
type:'携帯電話',
number:'09011112222'
}
}
//ここからプログラムを追記
実行結果
山田太郎 09011112222
let person = {
name:'山田太郎',
age:20,
phone:{
type:'携帯電話',
number:'09011112222'
}
}
//ここからプログラムを追記
console.log(person.name);
console.log(person.phone.number);