こんにちは。ECF Tech担当
Michiharu.Tです。
DOM基礎編 2回目の今回も、前回にひきつづき、画面表示のプログラムを作成しながらDOMを扱うための考え方のようなところをお伝えできればと思います。どうぞよろしくお願いします。今回はじゃんけんゲームのプログラムを作成したいと思います。ぜひ楽しみながら学んでいただければと思います。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

じゃんけんゲーム
仕様
まずは 仕様 を決めておきましょう。仕様とは、簡単にいうと 「どんなプログラムを作るかを事前にまとめたもの」 です。今回はこんな感じです。
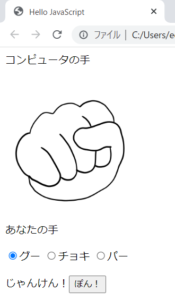
(画面イメージ)

(動作説明)
- プレイヤーは「グー」「チョキ」「パー」のいずれかの手をラジオボタンで選びます。
- 「開始」のボタンを押すとじゃんけんが始まります。
- コンピュータの手が画像で表示されます。
- 「勝ち!」「負け!」「あいこ!」を表示します。
作成内容
下のファイルをすべて同じフォルダに入れることを前提に説明をします。
- index.html : HTMLファイル
- janken.js : JavaScriptファイル
- te0.png : グーの画像
- te1.png : チョキの画像
- te2.png : パーの画像
※画像ファイル名はプログラムで扱いやすい名前にしています。詳細はJavaScriptの説明に記載いたします。
グー・チョキ・パーの画像は下の画像をダウンロードしてご利用ください。
HTMLの内容
それでは先にHTMLの内容を示します。
<html>
<head>
<title>Janken</title>
</head>
<body>
<script src="janken.js"></script>
<p>コンピュータの手</p>
<img src="te0.png" width="200px" height="200px" id="cpuimg" />
<p>あなたの手</p>
<p>
<input type="radio" name="te" value="0" checked />グー
<input type="radio" name="te" value="1" />チョキ
<input type="radio" name="te" value="2" />パー
</p>
じゃんけん!<button onclick="janken()">ぽん!</button>
<h2 id="result"></h2>
</body>
</html>
HTML要素・属性
新しく登場したHTML要素や属性を確認しておきましょう。
ラジオボタン
inputタグを使ってラジオボタンを作成しています。ラジオボタンは「3つのうちから1つを選ぶ」のような択一式の入力部品です。プレイヤーはじゃんけんの3つの手のうち1つを選ぶことになります。
ラジオボタンで使われている属性を説明します。
| 属性名 | 意味 |
|---|---|
| type | radioに設定することでラジオボタンになります。 |
| name | 同じ値を設定することで、ラジオボタンをグループにします。 |
| value | 固有の値を設定し、JavaScriptで取得できるようにします。 |
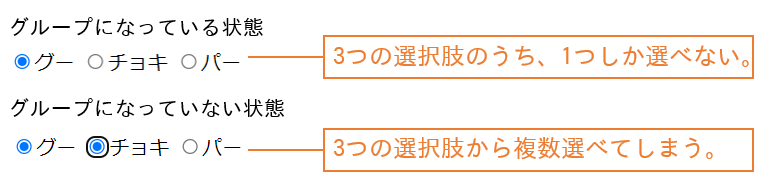
name属性の説明にある グループにする は、下のように意味合いになります。

つまり今回の場合、3つのラジオボタンすべてのname属性を合わせておかないと、3つのうちから1つを選ぶ。を実現できません。
画像表示
imgタグを使って画像を表示します。各属性の意味については表のとおりです。id属性はjavascriptからオブジェクトとして取得するために用います。
| 属性名 | 意味 |
|---|---|
| src | 画像ファイルのパス |
| width | 画像の幅 |
| height | 画像の高さ |
結果表示
h2タグ(見出しタグ)を使って結果表示を行います。見出しタグを使っているのは、手軽に大きめに文字を表示できるためです。
JavaScriptプログラム
次にJavaScriptのプログラムを示します。
function janken(){
//プレイヤーの手(ラジオボタンから取得)
let player = 0;
let radios = document.getElementsByName('te');
for(let i = 0; i < radios.length; i++){
if(radios[i].checked == true){
player = radios[i].value;
break;
}
}
//コンピュータの手(0〜2のランダム値)
let computer = Math.floor(Math.random()*3);
let img = document.getElementById('cpuimg');
img.src = 'te'+computer+'.png';
//勝敗判定
let result = (player-computer+3)%3;
console.log(player+':'+computer);
//表示
let display = document.getElementById('result');
if(result == 0){
display.innerHTML = 'あいこ';
} else if(result == 1){
display.innerHTML = '負け!'
} else if(result == 2){
display.innerHTML = '勝ち!'
}
}
「ぽん!」のボタンをクリックした時に実行されるjanken関数が定義されています。各処理を確認しましょう。
ラジオボタンの値の取得
ラジオボタンから値を取得するしくみは少し複雑です。概要は次のようになります。
-
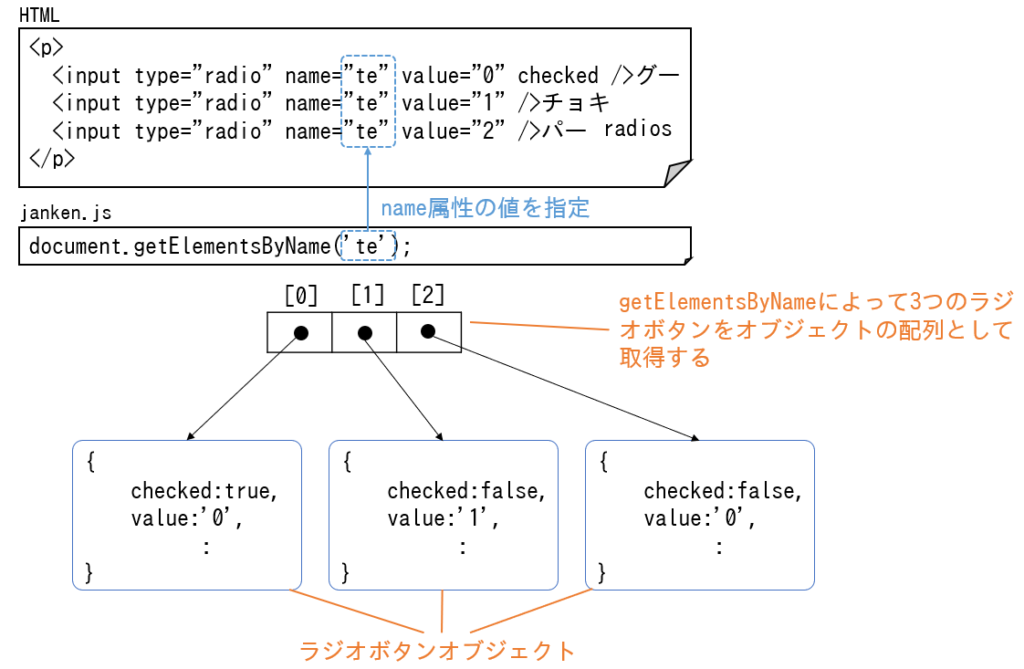
getElementsByName関数を使って、3つのラジオボタンを取得する。 -
1つ1つチェックが付いているものを調べる。
-
チェックが付いているものがあれば、そのラジオボタンのvalue属性の値を取り出す。
-
4行目の
getElementsByNameは、引数指定の値がname属性の値と一致しているHTML要素を取得します。name属性の値はWebページ内で重複して持つことができるため、戻り値のオブジェクトは複数。つまり、オブジェクトの配列として返されます(下図イメージ)。
-
ラジオボタンをオブジェクトの配列として取得したら、各オブジェクトをforループで1つ1つ見ていきます。checkedプロパティがtrueであれば そのラジオボタンにチェックがついている と知ることができます。
-
checkedプロパティの値が
trueであればそのオブジェクトのvalueプロパティの値を、変数playerに代入します。valueプロパティはHTMLのinputタグ(11行目〜13行目)で設定したvalue属性の値を示しています。
これでプレイヤーの手の値を0〜2の値として取得することができました。
表示画像の切り替え
コンピュータの手はおなじみのランダムな数値取得の方法を使って、0〜2のいずれかを値として取得しています(13行目)。それに加えて今回はコンピュータの手を画像として表示しています。画像表示はimgタグが行なっていますので、14行目でimgタグをオブジェクトとして取得しています。そのオブジェクトのもつsrcプロパティを使うことで、画像を切り替えます。srcプロパティは画像ファイルのパスを表すプロパティです。このプロパティに画像ファイル名を設定することで、画像を切り替えられます。
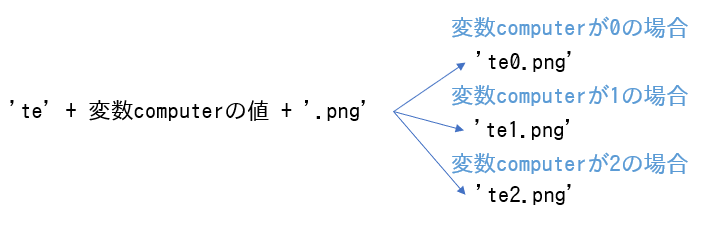
手の画像ファイル名は、数値部分が変数computerの値と一致していますので、変数computerの値を活用してファイル名を作成しています。
この時に用いているのが 文字列連結 です。+の演算子を使うことで、文字列や数値、変数などを結合し、1つの文字列を作ることができます。?行目では文字列連結を行うことで変数computerの手に応じたファイル名を作成しています。
既存アルゴリズムの活用
じゃんけんの勝敗判定は18行目の式1つで行なっています。プレイヤーの手(変数player)とコンピュータの手(変数computer)の値を使って計算を行い、結果を変数(ここではresult)に代入するとその値を使って次のように勝敗判定できます。
- 変数
result= 0:あいこ - 変数
result= 1:プレイヤーの負け - 変数
result= 2:プレイヤーの勝ち
とても便利な式ですね。この解決方法を考えた人を尊敬します。ちなみにこの解決方法は下記のサイトの力をお借りしています。なぜこの計算結果で勝敗判定ができるのか?といったメカニズムも丁寧に説明されていますので、ぜひご参考ください。

ここで登場した勝敗判定の方法のように「ある問題に対する解決方法」のことをアルゴリズムと言います。世の中には処理効率が高く優れたアルゴリズムが色々あります。プログラムの作り方に行き詰まったら、インターネットなどを使って様々なアルゴリズムを調べて見るといいでしょう。先人の知恵を味方につけることも、プログラミングを上達する上でとても重要な要素です。
結果の表示
結果の表示はシンプルです。表示領域となるh2タグをオブジェクトとして取得し、変数resultの値に応じて結果の文字列をinnerHTMLプロパティに代入しています。
まとめ
本日はここまでとなります。最後までご覧いただきありがとうございました。少し難しかったところもあったかもしれませんが、DOMプログラミングのイメージを少しずつつかむための参考になれば幸いです。最後に、今回作成したじゃんけんゲームに追加機能を加える練習問題を用意しました。ぜひ、ご活用いただければと思います。
練習問題
仕様
作成したじゃんけんゲームに「○勝×敗」の表記を追加し、じゃんけんを行うたびに結果が更新されるようにしてください。
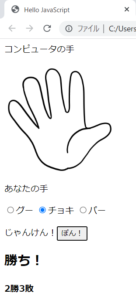
イメージ

※クリックで画像を拡大します。
解答例
HTML
<html>
<head>
<title>Hello JavaScript</title>
</head>
<body>
<script src="janken.js"></script>
<p>コンピュータの手</p>
<img src="te0.png" width="200px" height="200px" id="cpuimg" />
<p>あなたの手</p>
<p>
<input type="radio" name="te" value="0" checked />グー
<input type="radio" name="te" value="1" />チョキ
<input type="radio" name="te" value="2" />パー
</p>
じゃんけん!<button onclick="janken()">ぽん!</button>
<h2 id="result"></h2>
<h4 id="winlose"></h4>
</body>
</html>
janken.js
let win = 0; //勝ち数
let lose = 0; //負け数
function janken(){
//プレイヤーの手(ラジオボタンから取得)
let player = 0;
let radios = document.getElementsByName('te');
for(let i = 0; i < radios.length; i++){
if(radios[i].checked == true){
player = radios[i].value;
break;
}
}
//コンピュータの手(0〜2のランダム値)
let computer = Math.floor(Math.random()*3);
let img = document.getElementById('cpuimg');
img.src = 'te'+computer+'.png';
//勝敗判定と表示
let display = document.getElementById('result');
//勝敗判定
let result = (player-computer+3)%3;
console.log(player+':'+computer);
//表示
if(result == 0){
display.innerHTML = 'あいこ';
} else if(result == 1){
display.innerHTML = '負け!'
//負け数を1加算
lose++;
} else if(result == 2){
display.innerHTML = '勝ち!'
//勝ち数を1加算
win++;
}
//勝数負数表示
let winlose = document.getElementById('winlose');
winlose.innerHTML = win + '勝' + lose + '敗'
}
(ポイント)
グローバル変数に勝ち数win、負け数loseの変数を用意し、勝敗が決まるたびに1加算。その都度h4タグ内の文字列を更新して、勝敗を表示しています。