こんにちは、ECF Techブログ
担当 Michiです。
はじめに
普段マイクロビットを使った教材やワークショップなどをやっているのですが、よく考えたらMicroPython使っていなかったな。と思い立ち、今回トライしてみることにしました。
Pythonの勉強にもなるので、初学者にもありかな。と思っています。プログラムの説明も入れながら、楽しくお伝えできればと思っています。よろしくお願いします。
記事の概要と想定読者
本記事は何らかのプログラミング言語に少しでも触れた経験がある方が対象となります。プログラムについての簡単な説明やキーワードなどはご紹介していますが、Python入門的な位置づけではないため、プログラミング経験がない方には少々説明不足かもしれません。ご了承お願いいたします。
オンラインエディタについて
マイクロビットで動作するプログラムをPythonで記述する最も簡単な方法は、オンラインエディタを使う方法です。こちら(外部リンク)から利用いただけます。
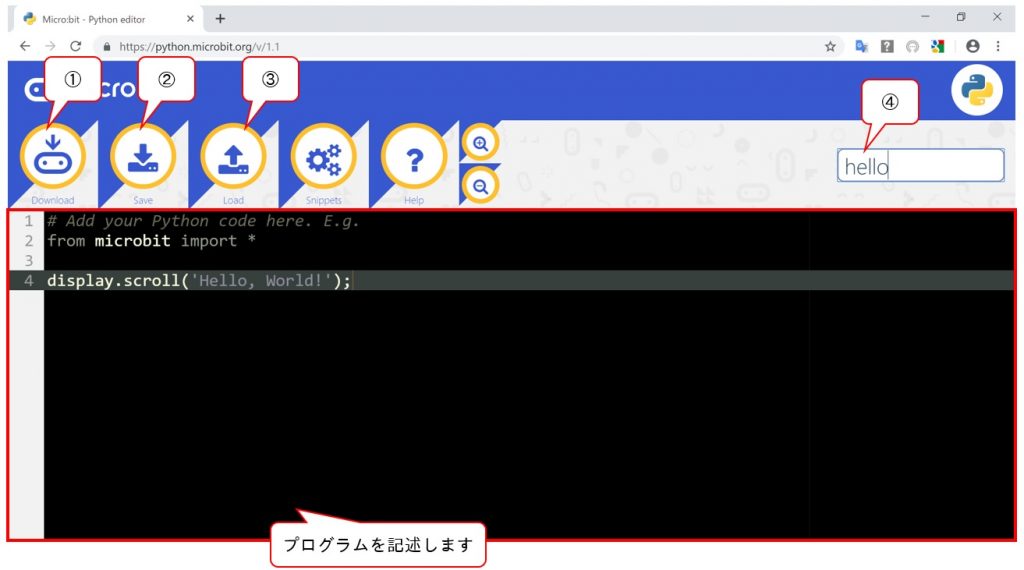
画面の概要を紹介します。

①マイクロビット保存用ファイル(hexファイル)をダウンロードします。
②Pythonのプログラムファイル(pyファイル)をダウンロードします。
③Pythonのプログラムファイルをパソコンから読み込みます。
④ファイル名となる名前をつけます。
Hello World
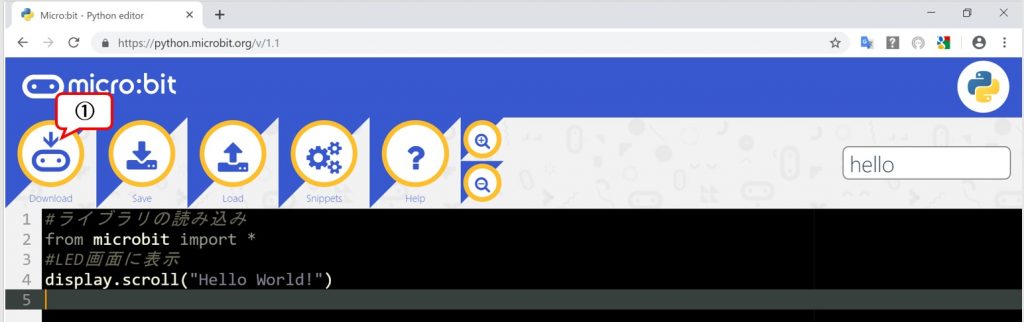
はじめに「Hello World」プログラムを作っていきましょう。マイクロビットのディスプレイに「Hello World」と表示させるためのプログラムです。下のようになります。
from microbit import *
display.scroll("Hello, World!")
プログラムの動作方法は下の手順になります。

①マイクロビットに保存するファイルをダウンロードします。
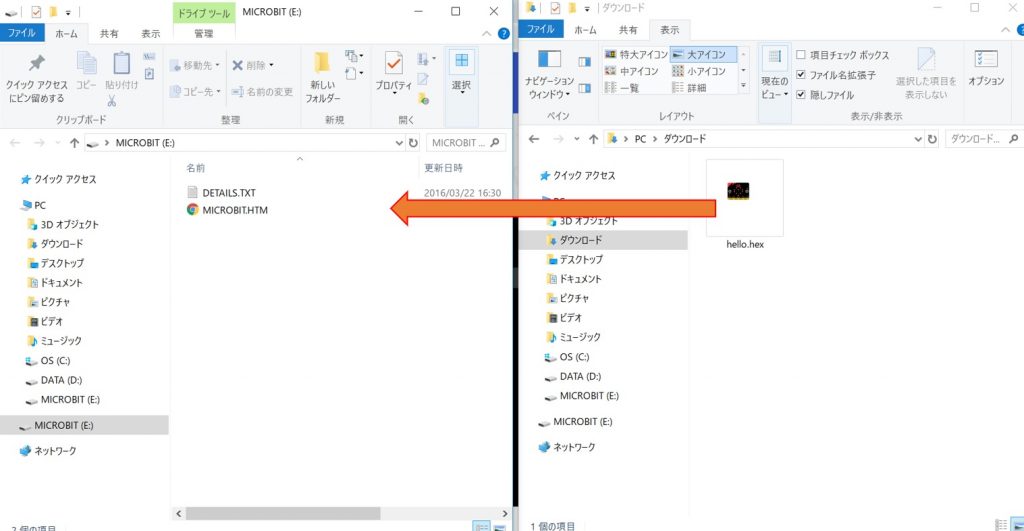
マイクロビットをパソコンに接続し、ダウンロードしたファイルをマイクロビットに保存します。

プログラムの説明
2行目ではマイクロビットへの命令に必要なプログラム群(ライブラリ)を読み込んでいます。これにより簡単にmicrobitへのプログラムを書くことができます。
4行目はLED画面に「Hello World!」を表示する命令です。displayオブジェクトの持つscrollメソッドを呼び出します。scrollメソッドでは引数で与えられた文字を表示します。display.scroll("ABCDE");として再度プログラム保存すると、LED画面に「ABCDE」が表示されます。
Imageオブジェクトの活用
次はイメージオブジェクトを使ったLED画面表示です。まずはプログラムと実行結果をご覧ください。
from microbit import * display.show(Image.HAPPY)
プログラムの説明
Imageオブジェクトではあらかじめ、たくさんのイメージが準備されています。今回のImage.HAPPYは「にっこり」の画像でしたが、ほかにも一例としては次のようなものがあります。
| Image.CLOCK1 | 1~12まであり、時計の針をイメージしている |
| Image.ARROW_N | ほかにもARROR_Sなど、方角を表す「NEWS」の文字を組み合わせて8方位の矢印を示す |
使えるバリエーションはこちらをご覧ください。
イメージオブジェクトは自分で作ることもできます。自分で作る場合は、明るさの情報もきめ細かく決めることができます。次のプログラム例をご覧ください。
#ライブラリの読み込み
from microbit import *
#イメージオブジェクトを自作
gradation = Image("13579:"
"13579:"
"13579:"
"13579:"
"13579")
#イメージを表示
display.show(gradation)
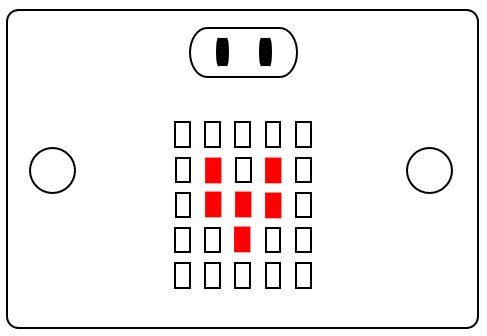
(実行結果)

※少しわかりづらいかもしれませんが、右にいくにつれて徐々に明るくなっています。
イメージを自作する場合は、Image()を使います。引数にはLEDの表示状態を表す文字列を入れます。Pythonでは連続した文字列リテラル(""で囲まれた情報)は、1つの文字列としてみなされるため、引数部分は実際には13579:13579:13579:13579:13579というひとつの文字列が設定されています。:でLED表示1行ずつのデータを区切って表示するというわけです。
今回の例は見やすさのために改行をして記載しています。
文字列内の数字は各LEDの明るさを示します。0(点灯しない)~ 9(もっとも明るい点灯)までの値を指定することができます。数字を段階的に並べることで明るさのグラデーションを表現しています。
アニメーションにチャレンジ
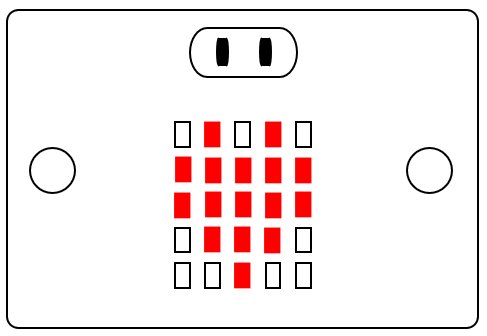
では最後にdisplayオブジェクトのshowメソッドを使ったアニメーションを見てみることにします。サンプルプログラムは次のようになります。
from microbit import * pattern = [Image.HEART,Image.HEART_SMALL] display.show(pattern, loop=True, delay=500)
プログラムの説明
[]の部分は配列と呼ばれる、情報を複数入れられる入れ物です。,で区切ることで複数の値を入れていきます。この配列には最初から用意されているImageオブジェクトを入れていきます。大きなハートと小さなハートの2つのイメージを入れています。その配列をpatternという名前で使えるようにしています。
displayのshowメソッドには3つの情報を与えます。1つめは配列。先ほど作成した「pattern」で示される配列をセットしています。2つ目はアニメーションを繰り返すかどうかの設定です。loop=Trueとすると配列に入っている情報を順番に表示したらまた最初にもどって表示する。を繰り返します。loop=Falseとすると繰り返しは行いません。
3つ目の情報は1つのイメージを表示する時間です。delay=数値の形式でセットします。数値部分の単位はミリ秒(1秒の1000分の1)ですので、500とすると0.5秒です。
結果、0.5秒ごとに大きいハートと小さいハートの表示を繰り返すアニメーションが実現します。
おわりに
今回はMicroPythonによるマイクロビットプログラミングに挑戦しました。最後までご覧いただき、ありがとうございました。
ボタンをコントロールする話も入れようと思ったのですが、説明するべき部分が多いと感じたのでそのあたりはまた次回ご紹介させていただければと思います。
引き続き、MicroPython + マイクロビットなネタも書いていければと思っています。