こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です(本ページは連載2回目となります)。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

本章ではJavaScriptのプログラムを記述するうえで、最初に身につけておきたい文法を確認します。各サンプルプログラムを実際に動かしながら、学習を進めていただければと思います。
文の基本
プログラムは命令文の集まりでできています。命令文の基本ルールとしてまずは下の3つを確認しましょう。
- 命令文は「
;(セミコロン)」で終わる。 - 命令文はいくつも記述できる。
- 命令文は上から順に実行される。
次のプログラムを作成し、動作確認をしてみましょう。動作確認の方法を忘れてしまった方はこちらからご確認ください。
console.log('りんご');
console.log('みかん');
console.log('バナナ');
実行結果
りんご みかん バナナ
3つのプログラムが順番に実行されていることがわかります。
コメント
コメントはプログラムに追加できるメモ書きです。プログラムとはみなされないので、プログラムの説明などを書いておくことができます。コメントの書き方は2種類あります。
- 行コメント
/を2つ並べて書くと、その行の以降はコメントです。//コメント
- 複数行コメント
/*と*/で囲んだ部分はコメントです。複数行にまたがることができます。/* ここはコメント ここもコメント ここもコメント */
次のプログラムを作成、実行してみてください。
//文字列を表示しています。
console.log('こんにちは');
/* 数値を表示しています。
数値の時は'で囲む必要がありません。*/
console.log(30);
実行結果
こんにちは 30
コメントを活用して読みやすいプログラムを作成できるようになりましょう。
演算の基本
演算は簡単にいうと コンピュータが行う基本的な処理です。算数で学習する足し算、引き算のような計算もありますが、それ以外にも演算と呼ばれる処理がいくつかあります。ここでは基本的な四則演算をご紹介します。なお、このような演算を行うための記号を 「演算子」 と呼びます。
| 記号 | 意味 |
|---|---|
| + | たし算 |
| - | ひき算 |
| * | かけ算 |
| / | わり算 |
| % | わり算のあまり |
かけ算、わり算の記号が算数とは異なるのと、あまりを求める計算処理があるのが特徴ですが、直感的にイメージできるのではないでしょうか。プログラム例を示しますので、実際に動作させてみましょう。
console.log(5+3); console.log(5-3); console.log(5*3); console.log(5/3); console.log(5%3);
実行結果
8 2 15 1.6666666666666667 2
console.logの()内には計算式も記述できます。ぜひ、計算式を色々変化させて試してみましょう。
式と評価
式がどのように実行されるかをもう少し詳しく見てみましょう。たとえば次のようなプログラムを考えます。
プログラム例
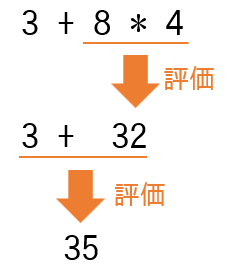
console.log(3+8*4);
実行結果
35
3+8*4は+と*の2つの演算子を持っています。このような場合、優先順位の高い演算子から先に計算されます。*は+よりも優先順位が高い演算子なので、最初に8*4の計算が行われます。計算が行われると8*4は結果の32に置き換わります。このことを評価(evaluation)と言います。8*4が32に置き換わりましたので、次に3+32の計算が行われ、式全体は35と評価されます。結果35が表示されることになります。

演算子の優先順位を変更することも可能です。変更する場合は、下のように先に行いたい演算を()で囲みます。
プログラム例
console.log((3+8)*4);
実行結果
44
3+8の計算から行われ11。11*4となり、結果は44となります。
エラーメッセージ
ここまでプログラムを色々と試しているうちに、次のようなコンソール表示をご覧になった方もいらっしゃるかもしれません。
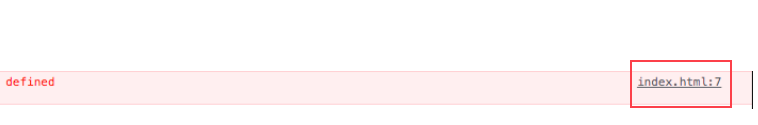
※見た目はブラウザによって異なります。上記はGoogle Chrome
これは、プログラムが正しく動作しない状態(エラー)であることを示すメッセージです。初心者の方にとって、エラーメッセージの理解は難しいものですが、プログラムの誤りを教えてくれる貴重な情報源です。少しずつエラーメッセージに慣れることは、プログラミング上達の近道です。
エラーメッセージと向き合う第1ステップとして、まずはどこにエラーが発生しているのかをメッセージから読み取れるようにしましょう。下のエラーメッセージ画面の右端に注目してください。
この部分がエラーが発生した場所を示しています。index.html:7は、 index.html というファイルの 7行目 でエラーが発生しました。という意味です。まずはこのエラー発生場所を活用しながら、プログラムの誤り箇所を探していくといいでしょう。メッセージにも徐々に慣れてみてください。
値と型
プログラムでは数値や文字列などの情報を扱います。これらを値と呼びます。正式には 「リテラル(literal)」 と呼んだりします。またこの値には色々な種類があり、これを 型 と呼びます。JavaScriptで定義されている型のうち、学習の初期段階で知っておきたいいくつかの型をご紹介します。
| 型名 | 概要 | 表記例 |
|---|---|---|
| Number | 数値 | 5 |
| String | 文字列('や"で囲む必要がある) |
'こんにちは' |
| Boolean | 真偽値 | true |
| null | 空値を意味する | nullこの書き方のみ |
| undefined | 未定義を意味する | undefinedこの書き方のみ |
コメントの節で登場したサンプルプログラム内にあったコメントは、この型を説明したものでした。下に再掲します。
//文字列を表示しています。
console.log('こんにちは');
/* 数値を表示しています。
数値の時は'で囲む必要がありません。*/
console.log(30);
現時点では、 値には種類(型)があって、それぞれ書き方がある と理解しておきましょう。
変数
変数は 値を入れておくコンピュータ内の入れ物 です。計算結果を一時的に入れておいたり、プログラムの状態を持っておくなど、様々な使い方ができます。まずは試しに使ってみましょう。
変数を使うためには 変数を準備する 必要があります。これを 「変数を宣言する」 と言います。変数を宣言する文法は次のとおりになります。
let 変数名;
「変数名」はプログラマが自由に付けられる名前ですが、次の点に注意して名前づけをしましょう。
- 文字、(
_アンダースコア)、($ドル記号)、から始める必要があります。 - 大文字小文字は区別されます。たとえば
valueとValueの2つの変数を宣言した場合、異なる変数とみなされます。 - 全角文字(日本語など)を変数名に用いることは推奨されません。
では、サンプルプログラムを見てみましょう。
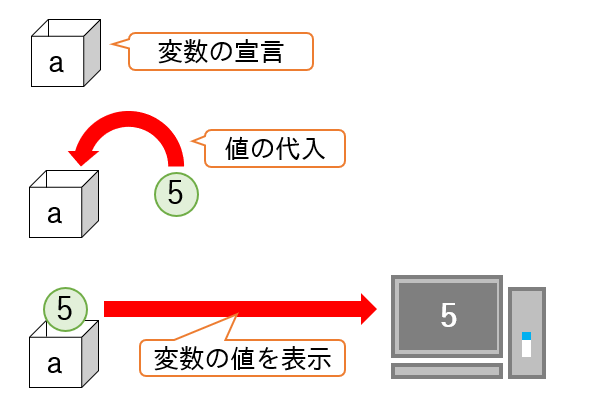
//変数aを宣言 let a; //aに5を入れる(代入) a = 5; //aの値を表示 console.log(a);
実行結果
5
プログラムの処理イメージは次のようになります。ちなみに 変数に値を入れること を 「代入」 と言います。
では、次のプログラムで変数の特徴をもう少し見てみましょう。コメントによる説明もあわせてご確認ください。
//変数の宣言と値の代入は同時にできる let a = 5; //変数には色々な型の値が入れられる。 let b = 'Hello'; //変数a,bを表示 console.log(a); console.log(b); //変数に値を再度代入できる。 a = 12; //変数aの値を再表示 console.log(a);
実行結果
5 Hello 12
上のプログラムからわかるとおり、変数は比較的自由に使うことができます。プログラム中のコメントも含めて、変数の特徴をまとめておきます。
- 変数の宣言と同時に値の代入ができる。
- 変数には色々な型の値が入れられる。
- 変数はいくつも宣言できる。
- 変数には値を再度代入できる。
変数について、まずはこれくらいの理解で十分です。あとは様々な文法と共に「こんな使い方もできるんだ」ということを経験していくといいでしょう。
今回の内容は以上となります。最後までご覧いただきありがとうございました。次章では「もし~なら~する」などの 制御 の文法を取り入れて、より様々な形のプログラミングに挑戦します。ひきつづき、よろしくお願いします。