こんにちは、ECF Techブログ
担当Michiです。
今回はScratchを活用した授業や学習に使えるネタの提供に挑戦したいと思います。2020年度から、普段の授業科目の中にコンピュータの活用方法やプログラミングの考え方を学ぶ要素を取り入れることが求められています。
教育関係者の方のニーズや対象の年齢層などに応じ、自由にご活用できる材料になれば幸いです。
概要
学習テーマ
「近い」と「遠い」を表現しよう
想定学年
小学校3年~6年程度
該当科目
図工
学習のねらい
- 遠近感がバラバラな絵をみて、その違和感に気づく
- 近くにあるものは大きく見え、遠くにあるものは小さく見えることを学ぶ
- コンピュータを活用することで、絵の内容を何度も変えられる便利さに気づく
取組みステップ
遠近感のない絵を見てみよう
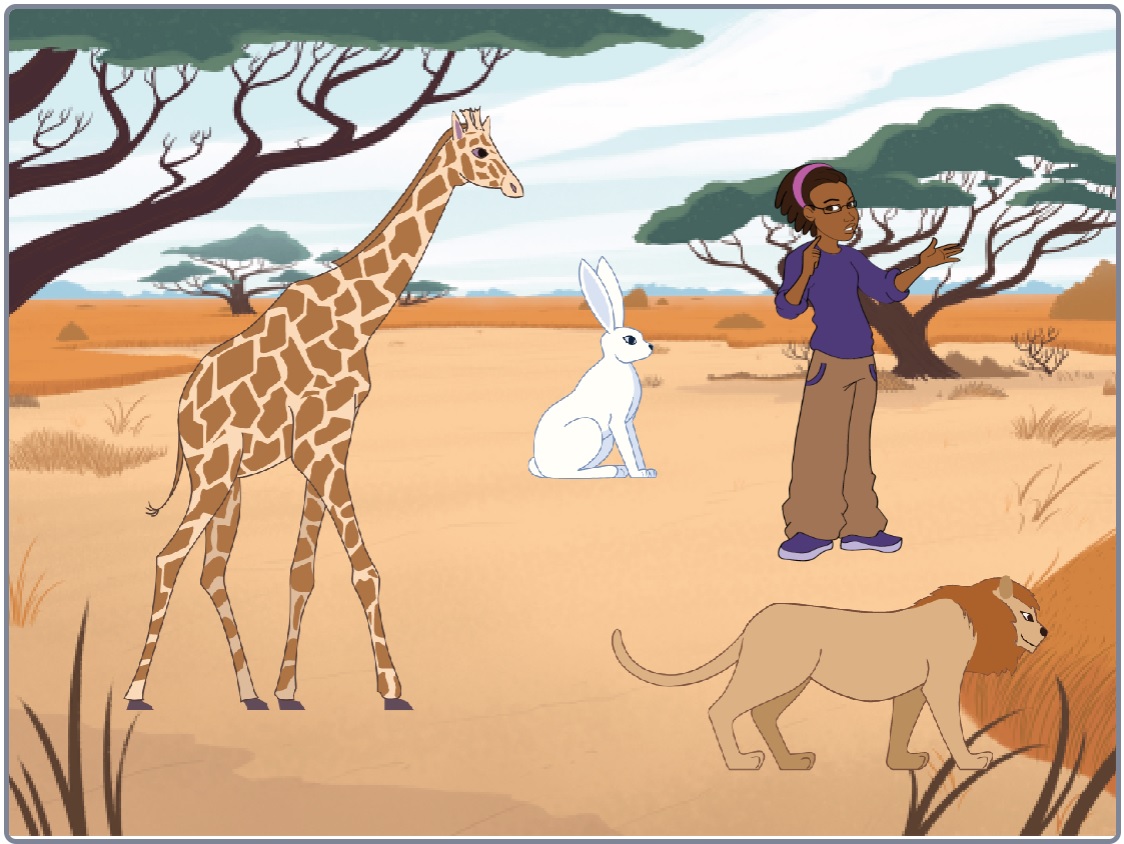
まずはScratchのスプライトを貼りつけただけの絵を見てもらいます。

絵は「サバンナで動物を観察すると調査員」をイメージしたものです。質問をなげかけたり、グループで話し合うなどして絵の違和感に気づいてもらいます。
気づいた点を元に直し方を考える
気づいた点をまとめ、「では、どうしたらより違和感のない絵になるか」について考え、書き出すなどをします。
スクラッチの基本操作を学ぶ
スクラッチの基本操作について簡単に学習します。次のことができれば特に問題ありません。
- スプライトをマウスで動かせること
- スプライトの大きさを変更できること
- スプライトの向きが変更できること
- スプライトを動かすと、前面(重なったときに上になる)にくること
絵を直してみる
スクラッチの機能を活用して、絵を直していきます。修正の方向性は同じながらも個性が出ることを楽しめたらいいと思います。
(修正後の例1)

まとめ
「近い」と「遠い」を表現するにはどうしたらいいかをまとめます。その後、実際に絵を描いてみるなどします。
おわりに
簡単ではありますが、今回はちょっとしたコンピュータ活用授業の提案をさせていただきました。最後までご覧くださりありがとうございました。こういったネタも引き続きご提供できればと思っています。よろしくお願いします。
また、作成したプログラムはScratchのサイトにて、こちらのURLで共有しております。自由にリミックスしてみてください。