こんにちは
ECF Techブログ
担当 Michiharu.Tです。
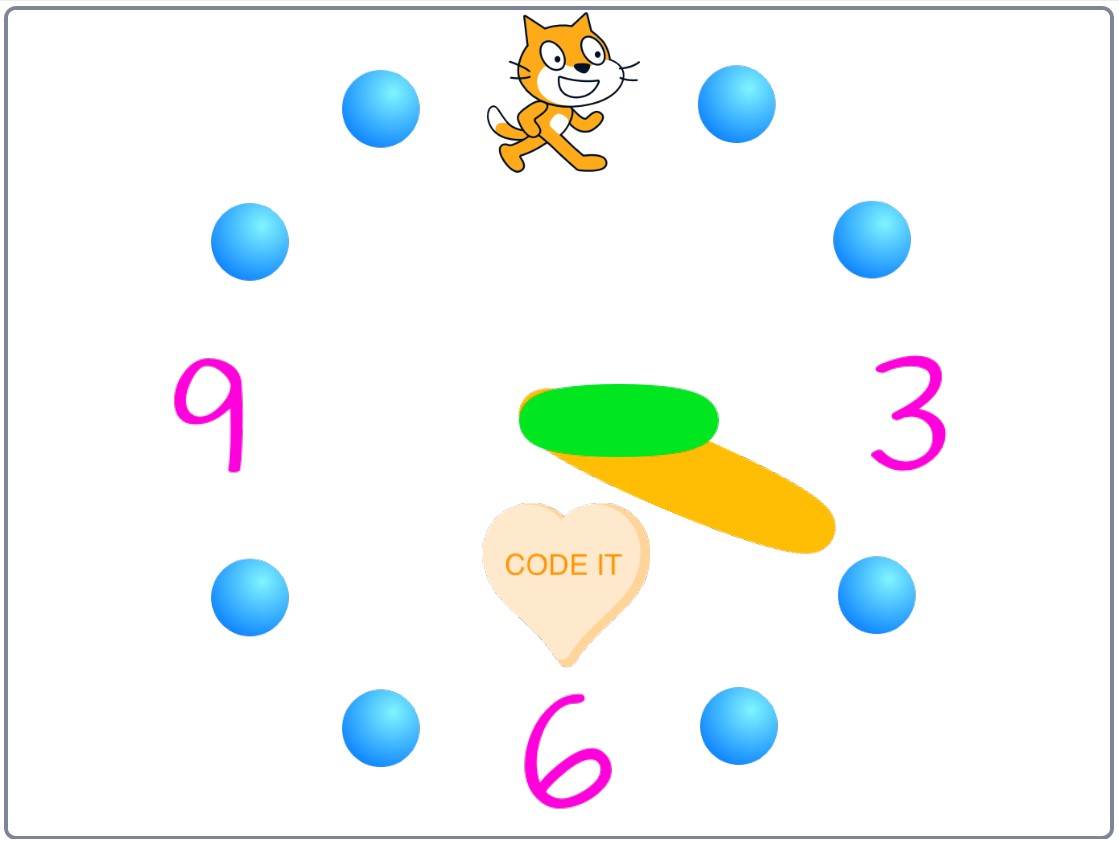
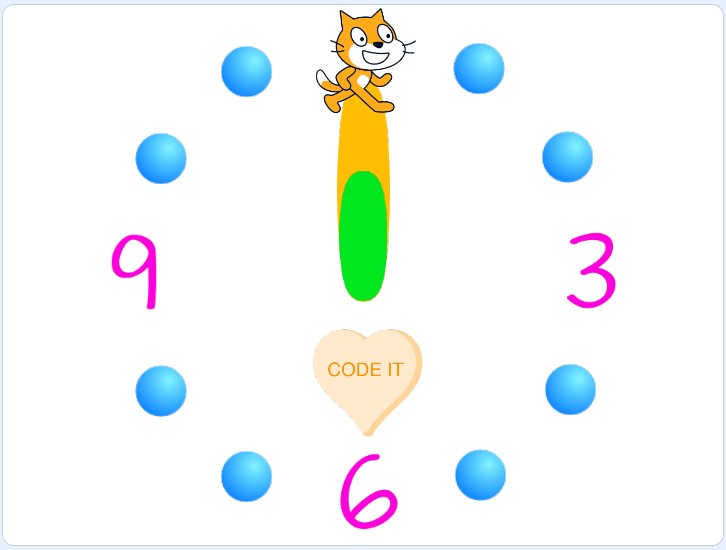
今回はScratchでアナログ時計を作ってみたいと思います。といっても正しい時刻どおりには動きません。あくまで時計シミュレーションです。ですが、結構簡単に作れて、学びも多く、デザインをみんなで楽しめるかと思います。Scratchで公開しています。ご参考ください。
小学校向けの学びの視点も取り入れながら書いていきたいと思います。よろしくお願いします。
対象読者
- Scratchをひと通り操作できるが、何を作ったらいいかわからない方
- 小学生向けの学校教育やプログラム教育に携わる方
スプライトの準備
時計を作るにあたっては、このスプライトの準備が一番重要であり、また少し難易度の高い部分です。1つ1つ見ていきたいと思います。
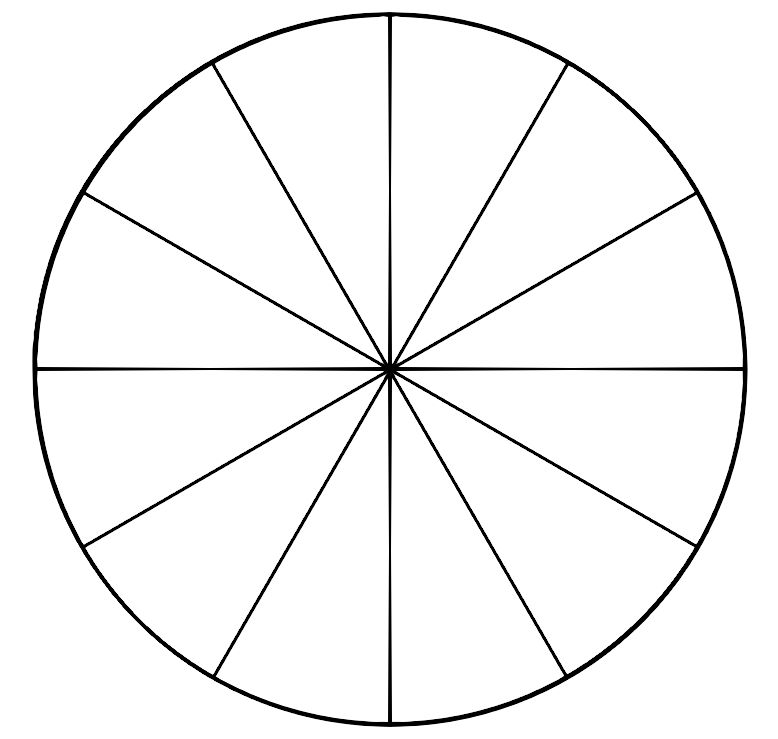
時計板サンプル
数字の配置などに使える時計板サンプルを作成いたしました。時計の配置にお役立てください。

まずはこちらの時計版サンプルを下のようにスプライトとして読み込んでおきます。

短い針と長い針の作成
次に長い針を作っていきます。Scratchのペイント機能を使いたいと思います。
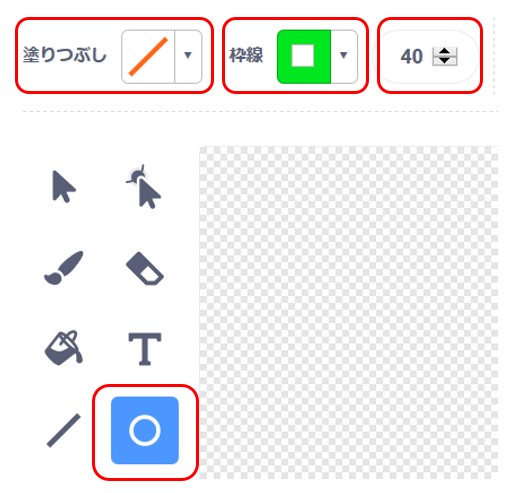
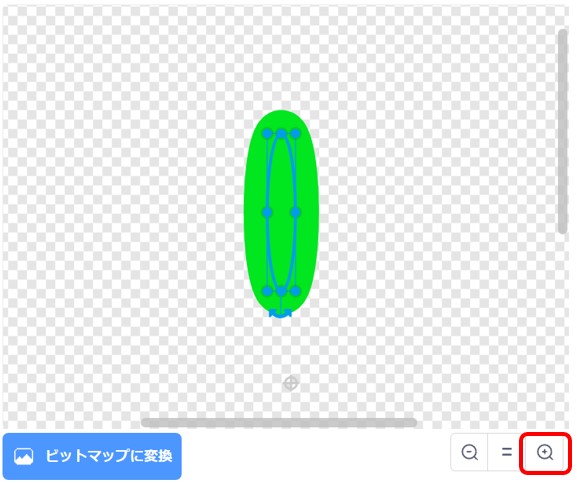
針を描く良い方法は下の設定にすることです(下の図)
設定したら、まっすぐ下にドラッグするように描きます。下のように青い骨組のようなものが出ると思います。

この骨組みの上下3つ並んでいる部分の真ん中をつかんでドラッグすることで、長さを調節できます。

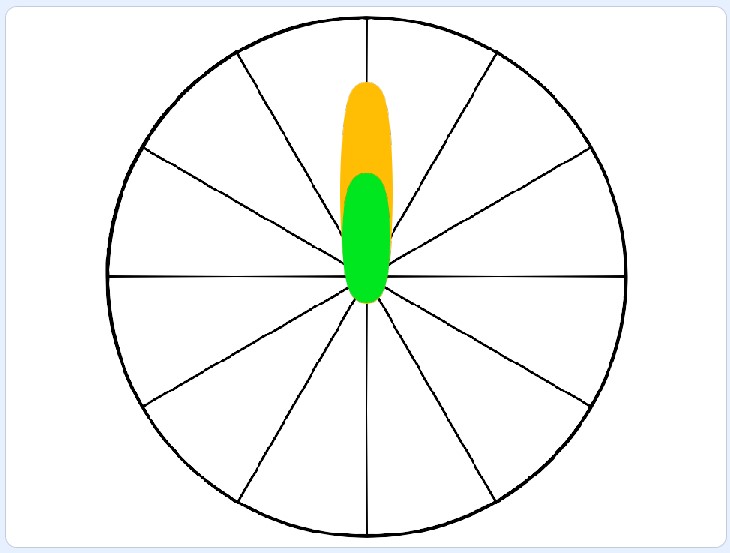
次に回転の軸を合わせます。描画エリア右下のルーペを使って拡大しましょう。

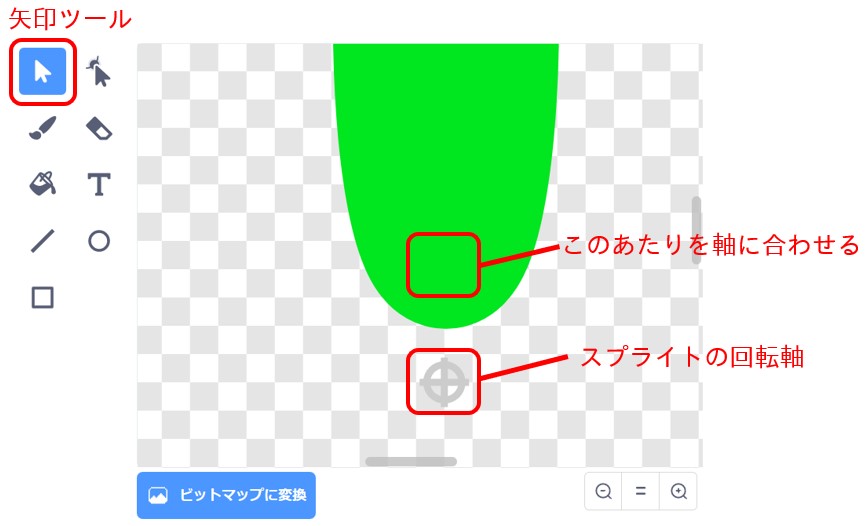
拡大すると下のようにスプライトの回転軸が見えてきます。スプライトが回転する時はここを中心に回転します。矢印ツールを使って、短い針(図では緑色)の下部分を回転軸に合わせましょう。

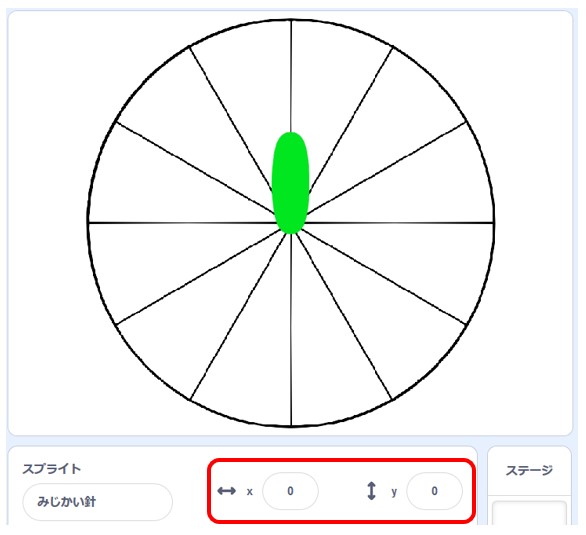
短い針はこれで完成です。XとY座標をそれぞれ0にしたときに、下のようになっていれば良いでしょう。

同じように長い針も作っておきます。
短い針が長い針に重なって見えなくなってしまった場合は、短い針のスプライトを選んで、見た目のグループにある最前面へ移動するをクリックしましょう。

自由に数字をつける
次は自由に数字を振っていきましょう。スプライトが多くなりますが、時計のデザインに独自性を出すポイントにもなりますので色々やってみましょう。
いくつかの作成例をご紹介します。
描画機能で文字を入力
スプライトを描画機能で作ります。文字入力ツールで数字をつくる方法です。フォントもいくつか選べますので、好きなものを利用します。

スプライトを選んで置く
好きなスプライトをその場所に置くだけです。アニメーションさせつづけるのも面白いかもしれません。
センスは皆様にお任せすることにします。。。
最初に追加した時計板のサンプルは必要なくなりましたので削除します。
プログラムの作成
長い針のプログラム
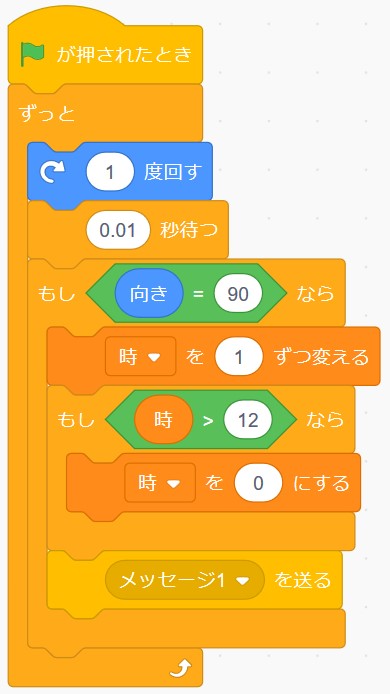
それではプログラムを作っていきましょう。時計を動かす大元になるのは(今回は秒針がないので)長い針です。
- 1度回すをずっと繰り返すことで針を回転させます。
- 0.01秒待つは針がスムーズに動くように入れています。少し踏み込んだ内容になりますので、後程NOTEにて説明します。
- 向き = 90(針が1周した)ときに次のことをしています。
- 時間を表す変数時を1加算しています。
- 変数時が12を超えたら0に戻します。
- メッセージ1を送っています。
短い針のプログラム
次は短い針のプログラムです。長い針からのメッセージ1を受け取って動き出します。プログラムは次のようになります。

- 長い針が1周したことを表すメッセージ1を受け取ると上のプログラムが動き出します。
- 1時間分にあたる30度右に回転します。
- 変数時を用意しておいて、1増やします。
これで短い針も動きます。基本的にはこれで完成です。
時計をリセットする
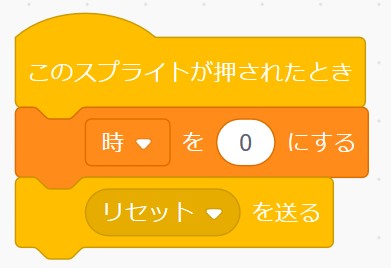
時計を0時0分に戻すプログラムも追加しておきたいと思います。この例では12時のところにいるねこちゃんをクリックすると時計がリセットされるようにします。
長い針と短い針のプログラムにはそれぞれ次のプログラムを追加します。

このブロックを入れずに動作した際、短い針が30度回る動作をするたびに、長い針が一瞬止まってしまうという不具合が起こっていました。これは長い針のプログラムがずっとのブロックで休むことなく動き続けているため、短い針が
動くためには長い針の方を休ませなければならない処理的な都合があるようです。
しかけ時計を考える
時計は完成しましたが、ここからセンスを発揮したいところです。一例として変数時を使って、ねこちゃんに時間をお知らせしてもらうことにしましょう。
- 緑色のブロックは、演算のグループに入っているりんごとバナナと書いてあるブロックです。文字をくっつける役割を持っています。
- 変数時を表示することで時間を表示できます。
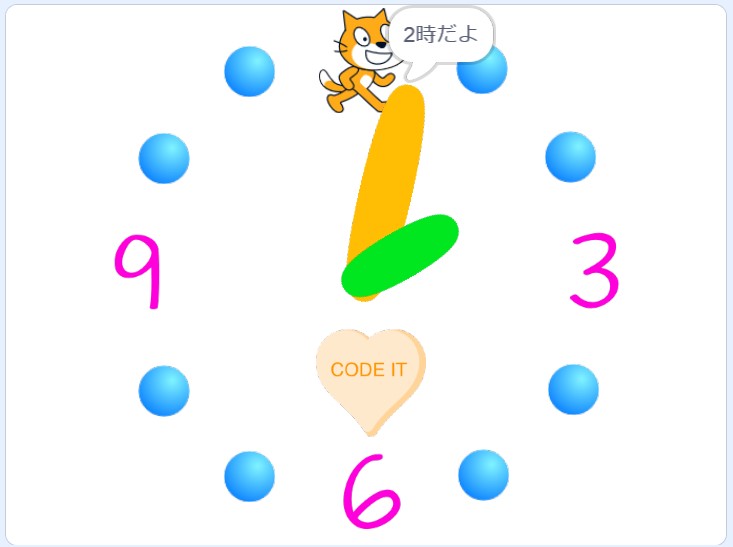
これで完成です。それぞれの時間ちょうどのタイミングでねこちゃんが時間をお知らせしてくれます。

これはほんの一例です。様々なスプライトのアニメーションを使ったり、動かしたりと色んなしかけ時計が作れると思います。ぜひ自分だけの楽しい時計づくりにチャレンジしてみてください。
学びの要素
この時計づくりを通して、次のような学習要素に触れることができます。
- 円や角度の概念(360°など)
- 回転には中心となる軸があること
- 回転軸が変わると、見た目が変わること
- 割り算(360° ÷ 12 = 30°など)
- 短い針がすべての動作の基準になっていること
この辺りが、時計づくりをとおしながら意識的に気づけるといいと思います。