こんにちは、ECF Tech
担当 Michiです。
今回は、下の画面のようなブロックプログラミング環境をJavaScriptを使って自作できるライブラリ、Blocklyに挑戦してみました。簡単な自作ブロックプログラミングページを作成しながら、基本的な使い方について情報提供できればと思っています。よろしくお願いします。

対象読者
今回の記事の対象読者は、次のような方を想定しています。
- JavaScriptの基本を学習されている方
- Webに関する基本的な知識(HTMLなど)を持っている方
Blocklyとは
BlocklyはGoogle社が提供する、ブロックプログラミング環境を構築するためのライブラリです。プログラミング教育サイトとして有名な「Code.org」や「Microsoft MakeCode」などもBlocklyライブラリを基に制作されています。JavaScriptで記述し、Webブラウザ上で動作させる構築方法が推奨されています。公式サイトへは下記のリンクよりどうぞ。

つくるもの
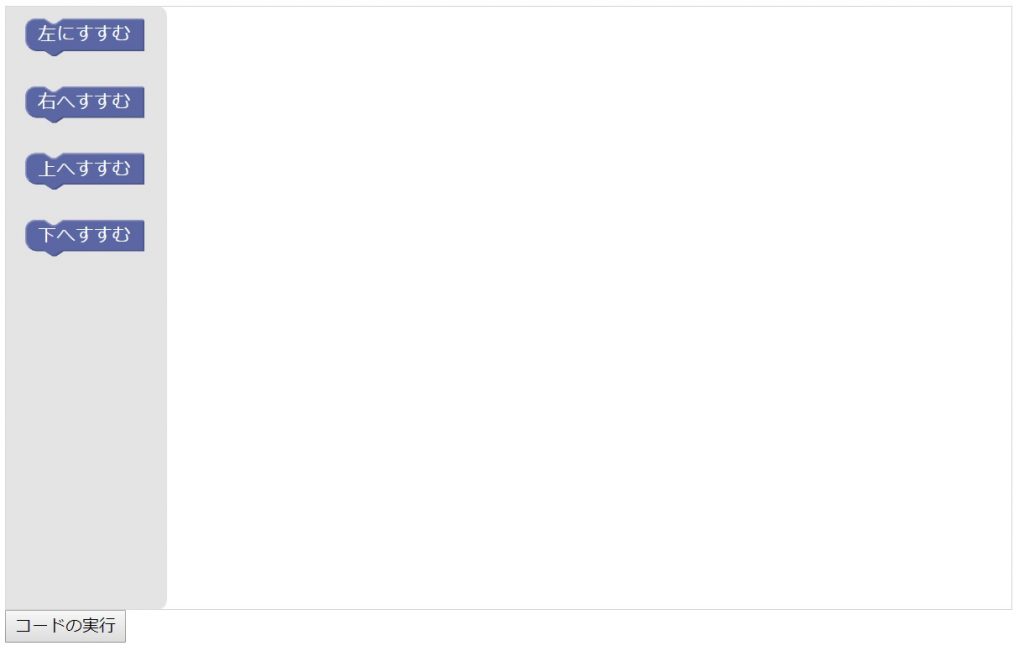
今回構築するブロックプログラミングの環境は、次のイメージとなります。

準備するブロックは「上にすすむ」「下にすすむ」「左にすすむ」「右にすすむ」の4つとなります。
それぞれのブロックをワークスペースにおいて「スタート」を押すと、JavaScriptのコンソールログにブロックと同じ文字が表示されるというものです。
ブロックの作成
まずはブロックを作ってみましょう。ブロックはJavaScriptまたはJSONデータとして作成することができます。ですが、プログラミングだけでこれらを完全に実装するのは少々大変ですので、通常はBlockly Developer Toolsを使う事になるかと思います。

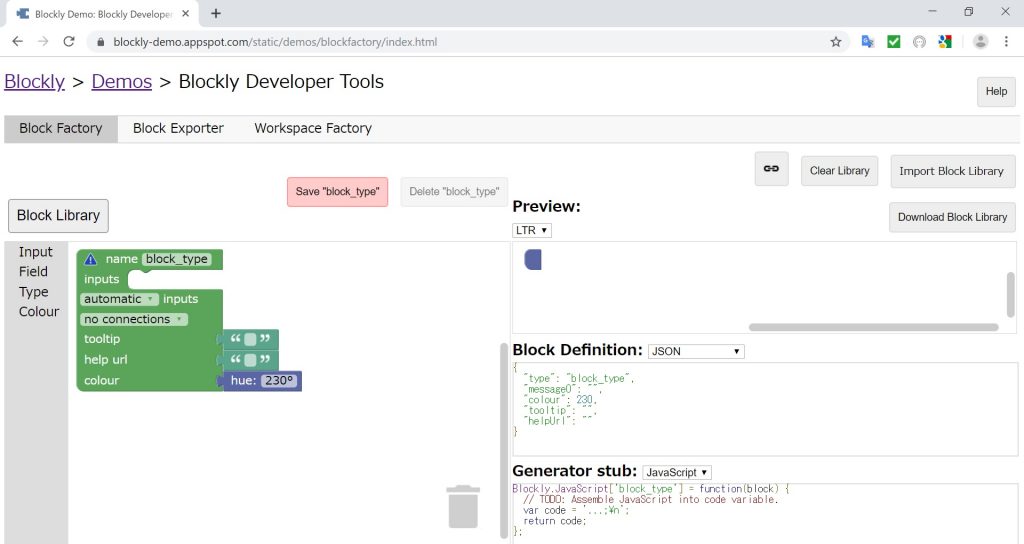
Blockly Developer Toolsの初期画面は下のようになっています。

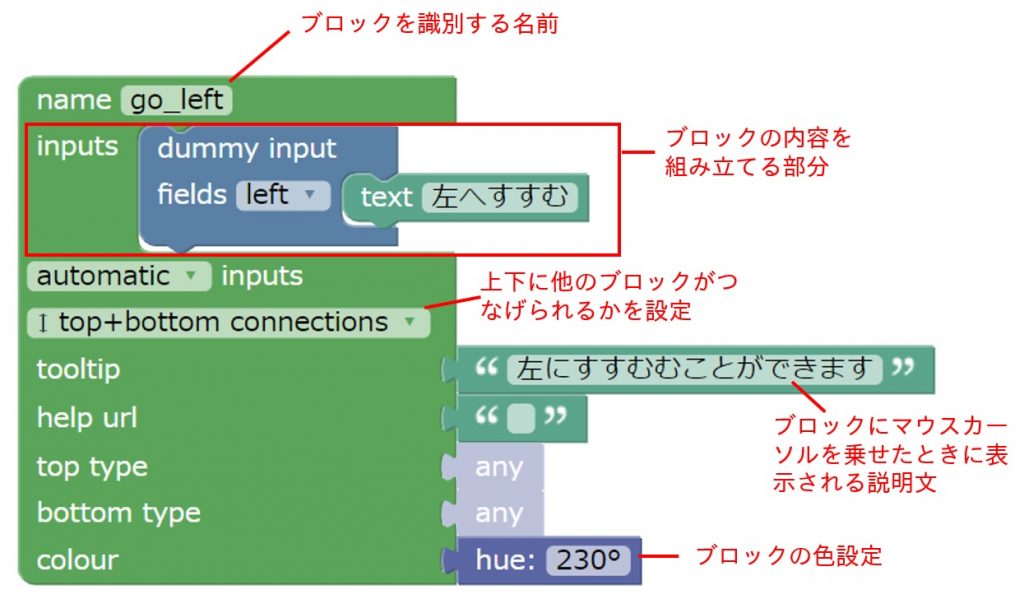
Blockly Developer Toolsは、ブロックプログラミングのような形でブロックを作成していくことができます。たとえば、今回作成したブロックの1つである「右へすすむ」は、次のようにして定義できます。各部分の簡単な説明もあわせて記載します。
ポイントは、上の画像で赤い四角で囲まれている「inputs」の部分です。ブロック内で文章を作る役割は主にこの部分です。
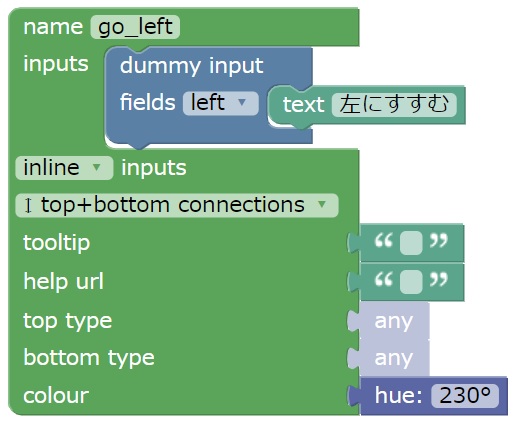
下の例では、「inputs」の部分に2ブロック追加し、もう少し複雑な文を作ってみました。

Inputブロック
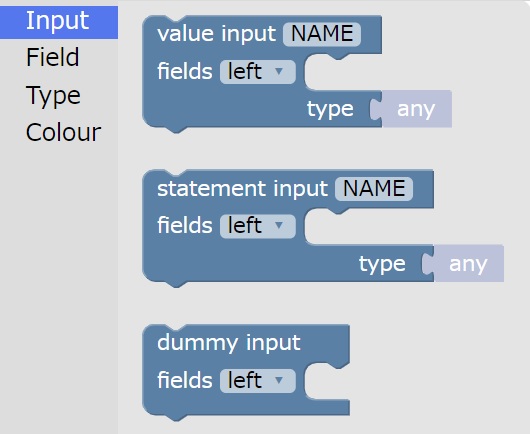
ここまで見てきたようにBlocklyの基本となるのがInputブロックです。「value Input」「statement Input」「dummy Input」の3つのブロックがあります。
value input
value Inputは、他のブロックをはめるくぼみにあたるものです。

statement input
statement Inputは、文をはめ込むことができます。

dummy input
dummy Inputは他のブロックがはまることは想定されていません。文字列の表示などブロック内の文の組み立てを補助します。
ブロックの定義はたくさんの設定がありますが、まずはこの3つのInputについて理解しておくと良いでしょう。
では引き続き、Blockly Developer Toolsを使ってブロックを作っていきます。
できたら「Save "go_left"」のボタンをクリックし保存します。
残り3つのブロックも同じ要領です。Block Libraryボタン → Create New Block を選ぶと新しいブロックを追加できます。変更点はname部分と表示される文言のみです。4つのブロックのname部分と文言を下にまとめます。
| name | ブロックの表記 |
|---|---|
| go_left | 左へすすむ |
| go_right | 右へすすむ |
| go_up | 上へすすむ |
| go_down | 下へすすむ |
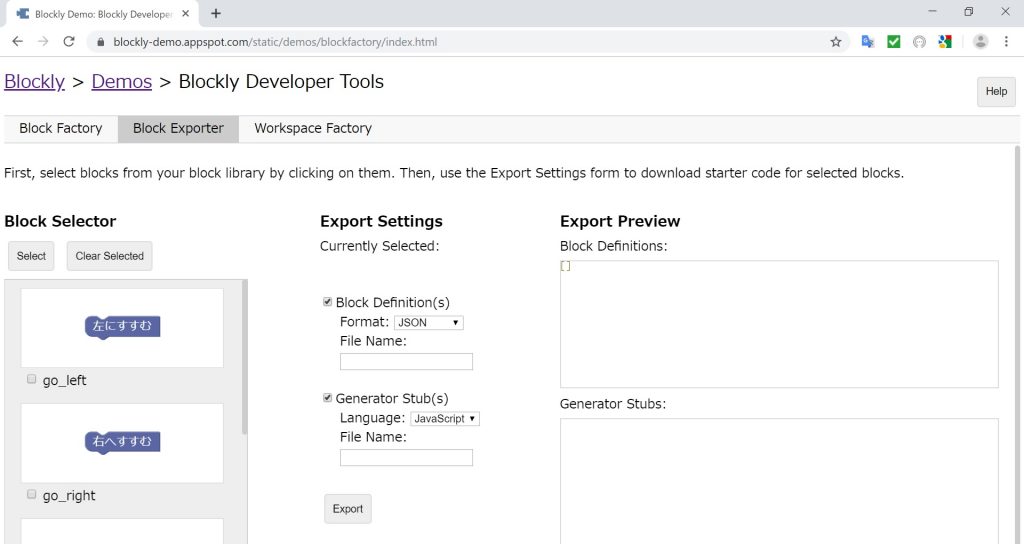
4つのブロックができたところで、画面上のメニューから「Block Exporter」を選択します。
Block Exporterは次のような画面になっています。

左側の「Block Selector」エリアの「Select」を選び、「All Stored in Block Library」を押すとすべてのブロックが選択されます。次に「Export Settings」のエリアから出力ファイルの形式を選択します。
出力可能なのは「Block Definition」と「Generate Stub」の2種類です。
「Block Definition」はブロック定義ファイルで通常JSON形式のデータとなります。
一方の「Generate Stub」は、ブロックからプログラムを生成するためのメソッド定義を出力してくれます。どのようなプログラムを生成してくれるかは、あとで開発者が記述しなければいけません。
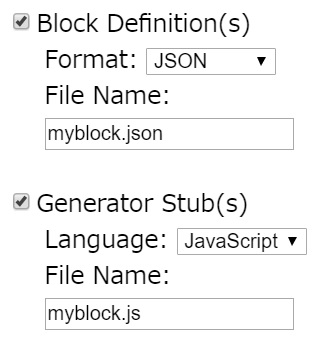
下のように両方を選択し、任意のファイル名を設定しておきます。

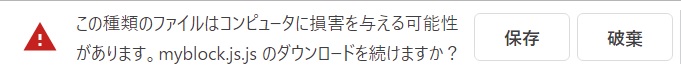
「Export」ボタンを押すと出力が始まります。jsファイルについては、ダウンロード時に次のような警告が出る場合がありますが、そのまま保存します。

myblock.jsonとmyblock.jsという2つのファイルができていればOKです。
サンプルページの作成
出力されたファイルを使ってWebページを作っていきましょう。
JavaScriptファイルの作成
まずは元となるJavaScriptファイルを作成しましょう。myblock.jsファイルを開き、次のようにします。
Blockly.defineBlocksWithJsonArray(
/* ここにJSONファイルの内容をコピー */
);
Blockly.JavaScript['go_left'] = function(block) {
// TODO: Assemble JavaScript into code variable.
var code = '...;\n';
return code;
};
//以下、myblock.jsの続き
//:
ファイルの先頭に、ブロックを認識させるためのメソッドBlockly.defineBlocksWithJsonArray呼び出しを追記しています。JSONファイルの内容は単にJavaScriptの配列ですので、それを同メソッドの引数としています。
次に各ブロックが出力するプログラムの内容を決めていきましょう。今回はテストとして「右へすすむ」「左へすすむ」などをコンソールログへ出力するだけのプログラムにしたいと思います。
プログラムを出力する4つのメソッドは次のように修正します。
Blockly.JavaScript['go_left'] = function(block) {
var code = 'console.log("左へすすむ");\n';
return code;
};
Blockly.JavaScript['go_right'] = function(block) {
var code = 'console.log("右へすすむ");\n';
return code;
};
Blockly.JavaScript['go_up'] = function(block) {
var code = 'console.log("上へすすむ");\n';
return code;
};
Blockly.JavaScript['go_down'] = function(block) {
var code = 'console.log("下へすすむ");\n';
return code;
};
それぞれのメソッドが行うことはシンプルです。console.logメソッドを呼び出すプログラムを戻り値として返しているだけです。
HTMLファイルの作成
それではHTMLファイルを作成します。まずはプログラムをご確認ください。
<!DOCTYPE html>
<html>
<head>
<title>Blocklyテスト</title>
</head>
<body>
<!-- Blocklyのライブラリ -->
<script src="blockly_compressed.js"></script>
<script src="blocks_compressed.js"></script>
<script src="javascript_compressed.js"></script>
<script src="msg/js/en.js"></script>
<!-- 自作ブロックの定義 -->
<script src="myblock.js"></script>
<!-- ワークスペースのエリア -->
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
<button onclick="doCode()">コードの実行</button>
<!-- ツールボックスの定義 -->
<xml id="toolbox">
<block type="go_left"></block>
<block type="go_right"></block>
<block type="go_up"></block>
<block type="go_down"></block>
</xml>
<script>
//Blocklyをdivにはめ込み
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
function doCode(){
//ブロックからプログラム(文字列)を作成
var code = Blockly.JavaScript.workspaceToCode(workspace);
//プログラムを実行
try{
eval(code);
}
catch(e){
alert(e);
}
}
</script>
</body>
</html>
8~11行目
body部の最初でいくつかのBlocklyライブラリを読み込んでいます。これらのファイルについては公式サイトより、プロジェクト一式のファイルをダウンロードして入手できます。
必要なファイルは
- blockly_compressed.js
- blocks_compressed.js
- javascript_compressed.js
です。
またmsgフォルダ内にjsフォルダを用意し、言語対応のファイルを配置する必要があります。例では「en.js」が選択されていますが、既存ブロックやメッセージの言語を日本語にしたい場合は「ja.js」を選ぶと良いでしょう。各言語ブロックについてもプロジェクトフォルダ以下msg/jsフォルダに入っています。
15行目
このdivブロックはBlocklyワークスペースが入る場所です。下方のJavaScriptでこのdivのIDを指定してはめ込みを行なっています。
16行目
Blocklyで作ったコードを実行するためのボタンです。ボタンをクリックするとdoCodeメソッドを呼び出します。
18~23行目
XMLでツールボックスを定義します。ツールボックスは様々なブロックが入った左側のグレーのエリアです。xmlタグのidは任意に設定することができます。各ブロックの定義方法はシンプルで、typeのプロパティにブロックの名前を設定するだけです。
26~27行目
Blockly.injectメソッドでBlocklyワークスペースを埋め込みます。divのidとxmlのidを指定していることがわかります。
29~39行目
ボタンが押された際に実行されるdoCodeメソッドです。31行目でBlocklyのメソッドを使ってプログラムを作成します。この時点ではまだ、ただの文字列です。
34行目ではJavaScriptのevalメソッドを使って、作成されたプログラムを実行しています。try~catchブロックを使って、コードが実行された際に発生したエラーを表示するようにしています。
これでプログラムは完成です。
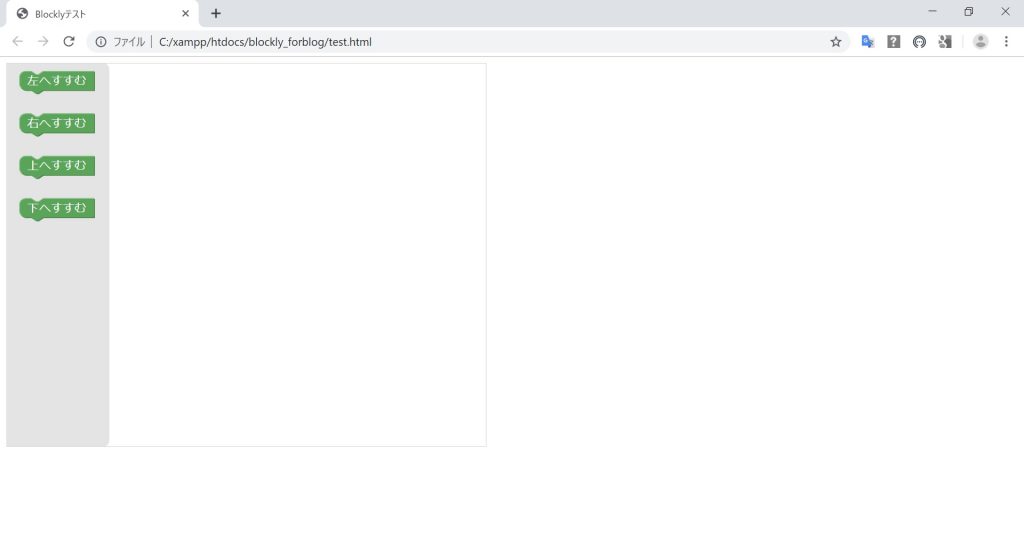
このHTMLファイルをブラウザで開くと、下のような画面が表示されるはずです。

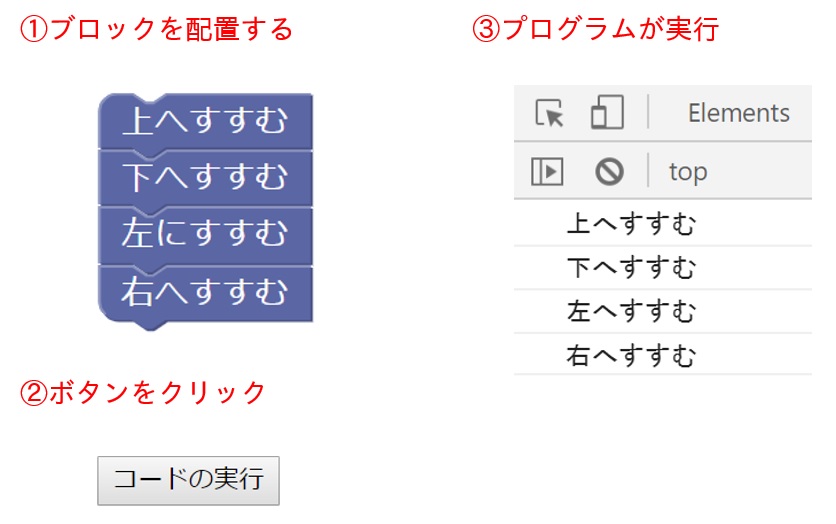
実際に次のようにブロックを配置し、「コードの実行」をクリックしてみましょう。

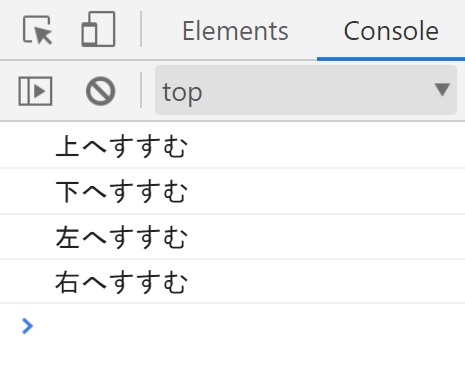
ブラウザのコンソールを確認し、次のように表示できていれば成功です。(画面はGoogle Chromeのコンソール画面です)

シンプルですがブロックの並べたとおりにプログラムが動作しました。
というわけで、本日はここまでとさせていただきます。最後までご覧くださりありがとうございました。Blocklyはまだまだ奥が深く、頑張れば結構いろんなことができそうな可能性を秘めています。またの機会にもう少し実用的なところまで踏み込んだご紹介ができればと思います。引き続きよろしくお願いします。