こんにちは、ECF Techブログ 担当Michiです。今回はマイクロビットとスクラッチを使って、魚つりゲームを作りたいと思います。プログラミングの考え方もふくめ、お伝えできればと思っていますので、ぜひご参考ください。
対象読者
- プログラミングをもっと学びたい小学生や中学生、大人の方
- プログラミングの考え方を知りたい方
- スクラッチはある程度経験があるが、ゲームをどう作るのが良いのかというヒントがほしい方
ゲームの動画と説明
まずは今回作成するゲームのプレイ動画をご覧ください。
ゲームの大まかな流れ
- 緑の旗をクリックするとスタートします。
- スタートすると魚がかかるのをまっている場面となります。
- 魚をしばらくまっていると引っかかります(ヒットする)。ヒットするとつっている場面となります。
- つっている場面では、マイクロビットのついた棒を上下に揺らすことでひきあげることができます。
- 魚が画面の上までくると、魚をゲット!つれた場面となります。
- つれた場面でしばらくつれたアニメーションが表示され、またまっている場面に戻ります。
- 2.~6.を繰り返し行います。
ゲームの全体像
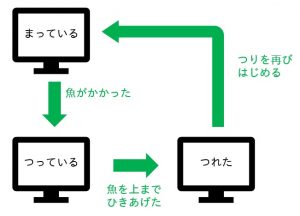
ゲームの全体像は次の図のように、3つの場面からなります。
- まっている場面
- 魚がかかるのを待つ場面です。
- つっている場面
- 魚を釣りあげるている場面です。
- つれた場面
- 魚を釣ったときのアニメーションが動いている場面です。
また、下の2点をプログラムを作る基本的な考え方とします。
- どのスプライトのものとも言えないプログラムは、ステージのプログラムとして作る。
- それぞれのスプライトの動きは、スプライトのプログラムとして作る。
ゲームで使用するスプライトは次の5つです。
- 水色の魚
- オレンジの魚
- つりいと
- HIT画像
- GET画像
魚とHITの画像については、下の3つです。ご自由にお使いください。つりいととGET画像については、Scratchの中で作成したものになります。
「まっている」場面の作成(その1)
まずはスタートして最初の場面となるまっている場面の作成に入りましょう。先に下のように場面を表す変数を作っておきます。変数の名前を「場面」とします。
魚の動きをつくる
待っているときの魚のプログラムは下のようになります。動きはシンプルで、待っている間は左右におよぐ動きをくりかえします。
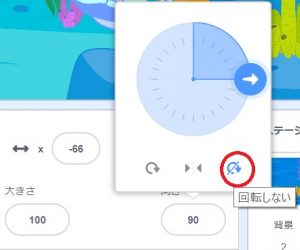
そのまま実行すると、下のように魚が上下さかさまになってしまいますので、スプライトの向きを選んで、下のウィンドウから「回転しない」を選んでおきましょう。
つり糸の動きをつくる
次につり糸を作ります。つり糸はScratchのペイント機能で作成しました。プログラミングの前にペイント機能での作り方も紹介しておきます。
ペイント機能でつり糸をつくる
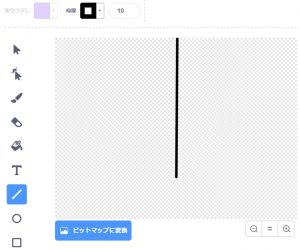
1.「描く」を選びます。
2.黒の直線を引きます。画面半分より長めに作っておきます。
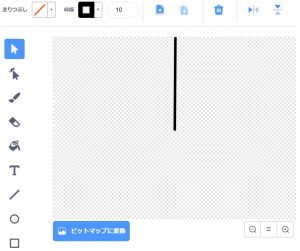
3.直線を上の方に配置します。
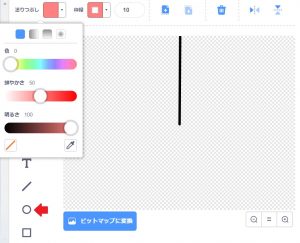
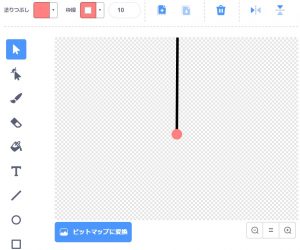
4.つぎにエサを描きます。色は自由です。
5.塗りつぶしの円を使って描きます。
6.完成したら、スプライトに名前をつけましょう。
つり糸のプログラム
それではつり糸のプログラムです。下のようになります。回転を使って進む方向を少しずつ変えることで、水中を円を描くように動きます。
こちらもそのままだと、下のようにつり糸そのものが回転してしまうというおかしな動きになってしまいますので、回転しないように設定します。
この動きにさらにマイクロビットによる動きを追加してみましょう。プログラムを次のように追加します。マイクロビットとスクラッチを接続する方法を知りたい方はこちらをご覧ください。
マイクロビットの動きを調べるブロックは「ずっと」ブロックの中に入れます。こうすることでゲーム中ずっと動きをチェックしている状態になります。
ここまでで一度プログラムを動かしてみましょう。次の2つの動作ができていればOKです。
- 2匹の魚が左右に動き回っている。
- つり糸が円を描くように動き、マイクロビットを左右に傾けるとその動きも追加される。
場面を反映した内容にする
つり糸のプログラムでは、「ずっと」のプログラムに囲まれていた全体をさらに次のように「もし~なら」で囲みます。
もし 場面 = まっている なら で囲むことによって、場面特有の動きを作ることができました。魚のプログラムでも場面に応じた動きに変える必要がありますが、それについてはのちほど説明いたします。
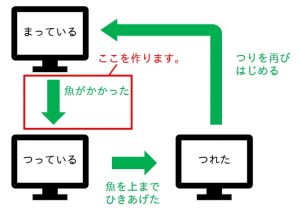
次は魚がかかった。というきっかけ部分を作っていきます。下図の「まっている」から「つっている」に向かっている赤い矢印の部分です。以降この矢印をきっかけと呼ぶことにします。
きっかけ「魚がかかった」をプログラミングする
このきっかけを生み出す方法はいろいろ考えられますが、今回はシンプルに一定の時間が経過したらいずれかの魚がかかるということにします。プログラムは次のようにしました。
このプログラムはステージのプログラミングとして記述します。これは最初に述べたプログラミングの基本的な考え方「どのスプライトのものとも言えないプログラムはステージのプログラムとする」に基づきます。
ではプログラムの解説をしていきましょう。
行なっていることを要約すると・・・
- 5秒ごとに、変数かかった魚の値を0から2のどれかにする。
- かかった魚の値はそれぞれ、次の意味とする。
- 0:魚はかかっていない
- 1:あおい魚がかかった
- 2:オレンジの魚がかかった
魚がかかった場合はそれに応じたメッセージを送り、場面が変わることになります。魚がかかると場面をつっているにする のブロックが行われます。このプログラムにより、変数場面が変化します。
「つっている」場面の作成
次につっている場面を作っていきましょう。
魚のうごき
まずは魚の動きです。「ずっと」で囲まれていた部分を次のように変更します。
ポイントは、
- 変数かかった魚 の値が1 になったら、繰り返しブロックを終え、その下のプログラムを行なう
- (回転方法が左右のみだったので)自由に回転できるようにする
- 魚を90°の方向(右向き)に向ける
の3点です。この事前準備をすることで、魚がジタバタする様子を表現する次のプログラムへとつなげることができます。
このプログラムでは、一定時間ごとに角度を変えることでジタバタを表しています。魚の動きは以上です。オレンジ色の魚にもプログラムをコピーしておきましょう。
ただし、下記は変更が必要です。
- 「かかった魚 = 1」 → 「かかった魚 = 2」
つり糸のうごき
次につっているときのつり糸の動きです。つっているときはマイクロビットを上下に振ることで少しずつつり糸がが上にあがっていくようにします。そのために次のプログラムを追加しています。
さらに今回は、下のプログラムを追加することでマイクロビットを光らせる演出もいれてみました。
後ろにかたむくとは下の図のように傾くことです。
何回もマイクロビットを後ろに傾けることでつり糸は少しずつ上にあがってきます。ですがこれだけでは魚は一緒に上がってきてくれません。なのでそれぞれの魚には次のブロックを追加します。
魚がつり糸を追いかけるように動きます。
ヒットした時の演出を加える
これだけでもゲームは正しく動作しますが、ヒットしたことが分かりにくく少し寂しいので、演出を追加しましょう。ヒットのスプライトに次を追加しました。
ヒットしたときに表示され、大きくなったり小さくなったりを繰り返した後に消えます
きっかけ「魚を上までひきあげた」のプログラムを作る
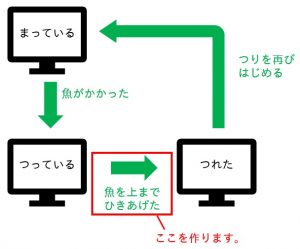
次に魚を上までひきあげた時のプログラムを作ります。下図(ゲームの全体像)の赤枠部分です。
そのきっかけとなるのは魚が画面の上まで上がったときです。そこでつり糸のプログラムに次を追加します。
これで魚を上までひきあげたら場面が切り替わるようになりました。また、つり糸はいったん元の位置にもどります。
「つれた」場面の作成
それでは「つれた」場面のプログラムを作っていきましょう。「つれた」場面では主に、つれたことを強調する「GET!!」文字のアニメーションです。次のプログラムをゲットのスプライトに追加します。
これはゲットのスプライトを左から右に流し最後に消えます。ついでにマイクロビットにも「GET!!」と光らせてみました。
このとき、「ゲットを受け取ったとき」を2つ使用するのがポイントです。こうすることにより、マイクロビットでの「GET!」の表示と画面でのGETのアニメーションが同時に行なわれます。
それが終われば「つれた」場面の役割は終わりです。またつり糸をたらし、魚をまつ最初の状態に戻すため、「まっている」場面に戻します。
次のようなプログラムとなります。
場面を「まっている」にする のあとにクローンを作る。という指示があります。ここの使い方がポイントになります。
クローンの活用
クローンはスプライトのコピーを指します。スプライト1つからいくつものコピーを作ることができます。
このクローンを作るしくみをうまく活用して、魚がつれたら次の魚を作り出すプログラムを作っていきます。といってもやることは簡単です。
下の図のように今ある魚のプログラムの先頭を「みどりのはたが押されたとき」から「クローンされたとき」に変更するだけです。
これで、魚のコピーが1匹できたらプログラムが動き出す。という意味になりました。ただこれだと、スタートと同時にどこかでクローンを作成しなければいけません。
そこで下のようにステージにプログラムを追加します。
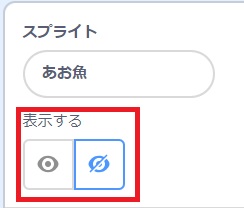
さらに最初から表示されているスプライトと二重に表示されないように、最初のスプライトは下のように表示しないようにします。
最後に魚のスプライトの最後に下のように追加します。
これを追加することで、魚のコピーは釣られたと同時に消えていなくなります。
始まる時の準備(初期化)
ここまでで、それぞれのスプライトの基本的なプログラムは完成しました。その仕上げとして、始まる時の準備をしていきたいと思います。
Scratchでは、プログラムを途中でとめたり再開したりが自由にできます。ですが、再開(みどりの旗をおした)したときは、通常前回停めた状態から開始されるため、スプライトの位置や状態が最初と違うところから再開されたりします。
そこで、はたが押されるたびにゲームを最初の状態に戻すプログラムを入れていかなければいけません。これは通常「初期化(しょきか)」と呼ばれる処理になります。
では、それぞれのスプライトに初期化の処理を入れていくことにしましょう。
魚の初期化
2匹の魚はゲームがスタートしたとき、次の初期化処理が必要です。
- 角度や回転方法はつっているときなどに変化するため、元に戻します。
- 最初の登場時に上下位置をランダムに変化させる演出をしています。
- クローンの元となる最初のスプライトは表示しないため、隠しておきます
つり糸の初期化
つり糸には次の初期化処理を行ないます。プログラムはつぎのとおりです。
- マイクロビットの画面を消します
- つり糸の場所を元の位置にもどします。
ヒット画像の初期化
こちらはシンプルです。「隠す」を追加するだけです。
ゲット画像の初期化
こちらも同様です。
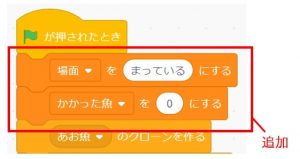
ステージでの初期化
ステージでの初期化では、
- 場面を元に戻す
- 魚はかかっていない状態とする。
の2点を設定しています。
以上でプログラムは終わりになります。緑のはたを押すと、つりゲームが始まります。
ここまでの形ができあがれば、
- つれた魚ごとに得点を追加する
- 魚をふやす
などの動作を簡単に行うことができます。ぜひチャレンジしてみてください。
本プロジェクトはScratchで共有プロジェクトとして、こちらで公開しています。ぜひご活用ください。
おわりに
今回は
- クローンを活用する
- ステージに置くべきプログラムとスプライトに置くべきプログラムを分ける
などのプログラミングルールを決めて作りました。これらの考え方は、実際に仕事でプログラムを作っているプロの方たちが利用する 「オブジェクト指向」と呼ばれる考え方に近い方法です。
この方法をとることで、沢山のプログラムを必要とするゲームなども作りやすくなります。ぜひ様々な機能追加にチャレンジしてみてください。