こんにちは。ECF Techブログ
担当 Michiです。
今回は、以前ご紹介したWeb BLEの機能を応用しマイクロビットから取得したデータをクラウドに記録する。というプログラムに挑戦したいと思います。記述が長くなりそうなので回をいくつかにわけてご紹介したいと思います。今回はその第1回です。
クラウド環境は色々ございますが、今回はGoogle Firebaseを使った構築に挑戦します。FireBaseはGoogleアカウントがあれば手軽に使う事ができます。すぐに始められるのでオススメの環境だと思います。始めてつかわれるかたはぜひこれを機会に試してみてください。

対象読者
というわけで、今回の記事は下記のような読者層を想定した内容となっています。
- HTMLやJavaScriptなどの基本的なプログラムを理解されている方
FireBaseとは
まず最初にFirebaseについてその概要をご紹介したいと思います。
FireBaseは主にスマートフォンアプリ開発のバックエンドを担うサービスを提供しています。サーバー構築なしに簡単にスマートフォンからのデータを記録できるなど、様々なサービスが存在しています。
中でもスマートフォンアプリやWebアプリケーションとも簡単に連携できる「RealTime Database」を使っていきたいと思います。
RealTime Database(リアルタイムデータベース)
リアルタイムデータベースは次のような特徴をもっています。
- データが更新されるとリアルタイム(数ミリ秒)で接続されている端末にデータを同期できる
- NoSQLなデータベースで、JSON形式でデータを保持する
- アプリケーションサーバ不要。直接クライアントアプリ(JavaScriptなど)から操作できる
などの特徴を持っています。
簡単に言うと、リアルタイムチャットのようなアプリケーションをJavaScriptだけで簡単に作れてしまう感じです。今回はJavaScriptでの利用例を紹介します。
Firebaseプロジェクトのセットアップ
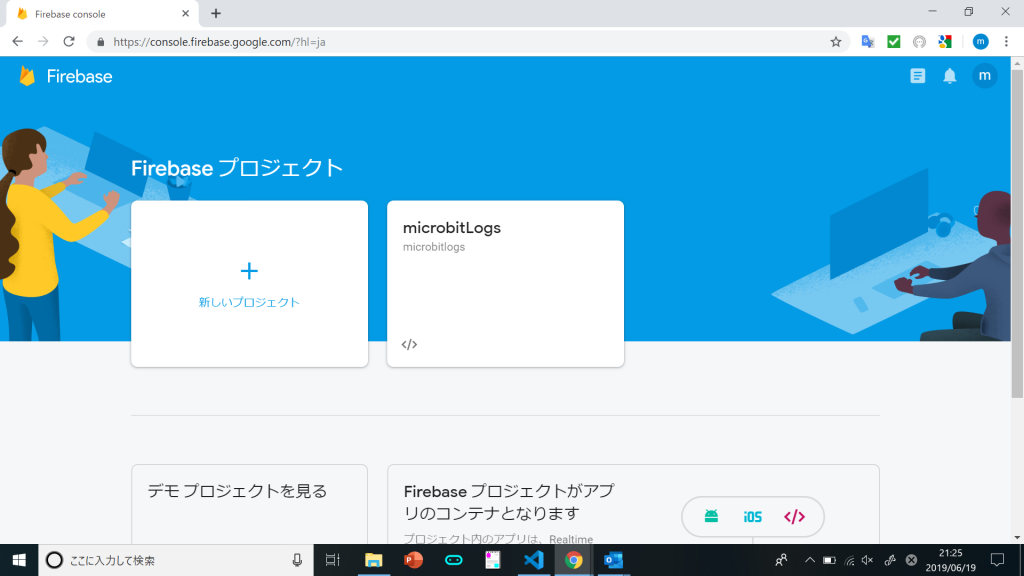
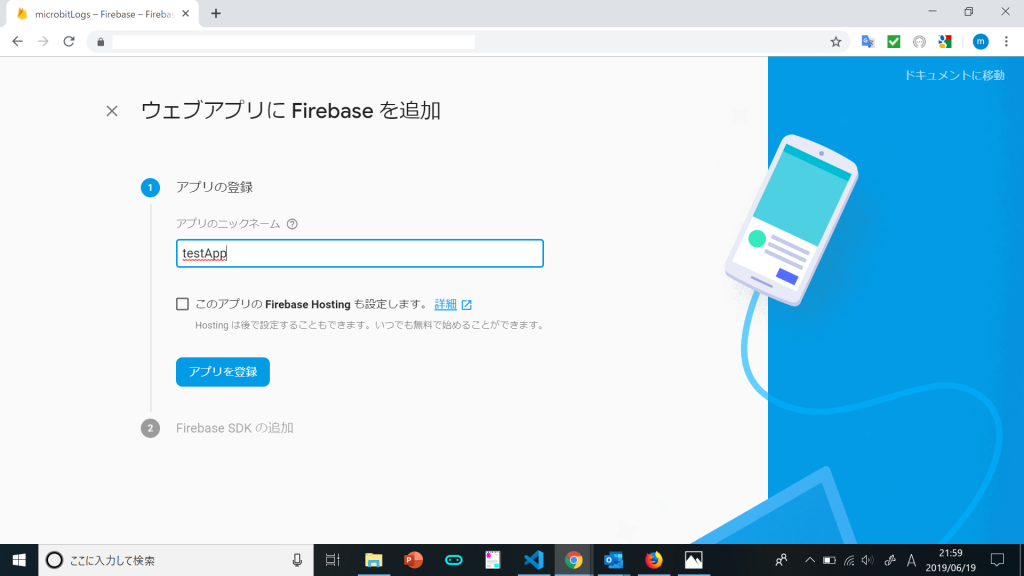
Firebaseサービスでは、まず初めにプロジェクトを作成する必要があります。下の写真の手順で作成してみてください。
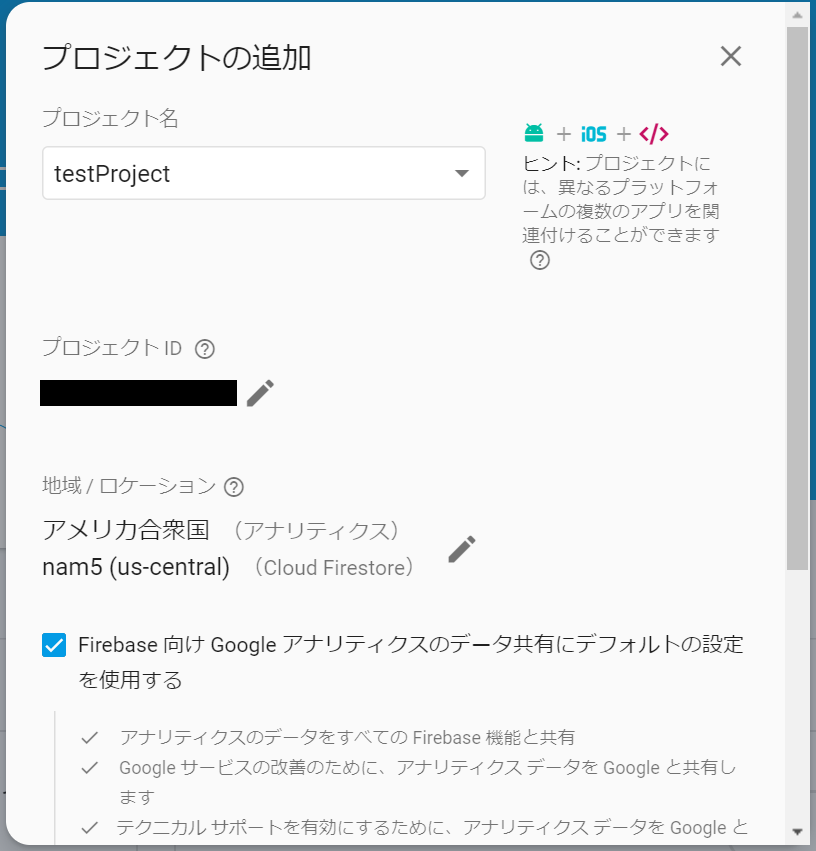
3.プロジェクト名を決めます。(黒塗りになっていますが、IDが任意に決定されます)
アナリティクスの設定は特に今回は使わないのでチェックははずしておきます。
下にスクロールして「決定」を押します。

4.こちらも特に何も行わず、スクロールして「プロジェクトを作成」を押します。

5.しばらく待つと、プロジェクトが完成します。
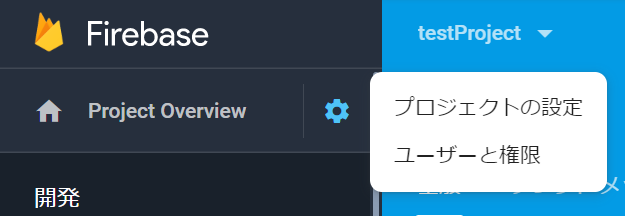
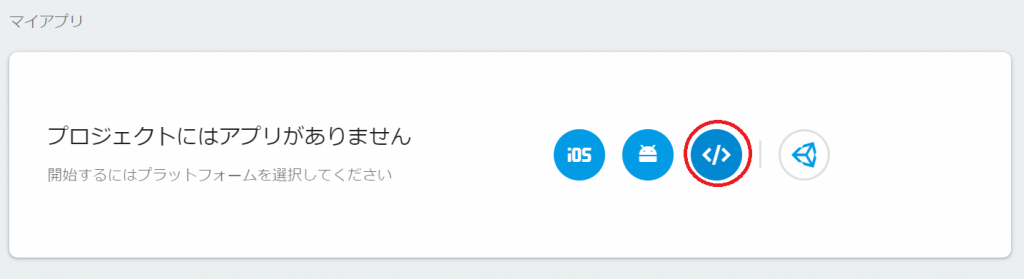
7.プロジェクトの設定画面で下までいくと、このような画面が出ますのでタグのようなマーク(下図の赤丸)をクリックします。

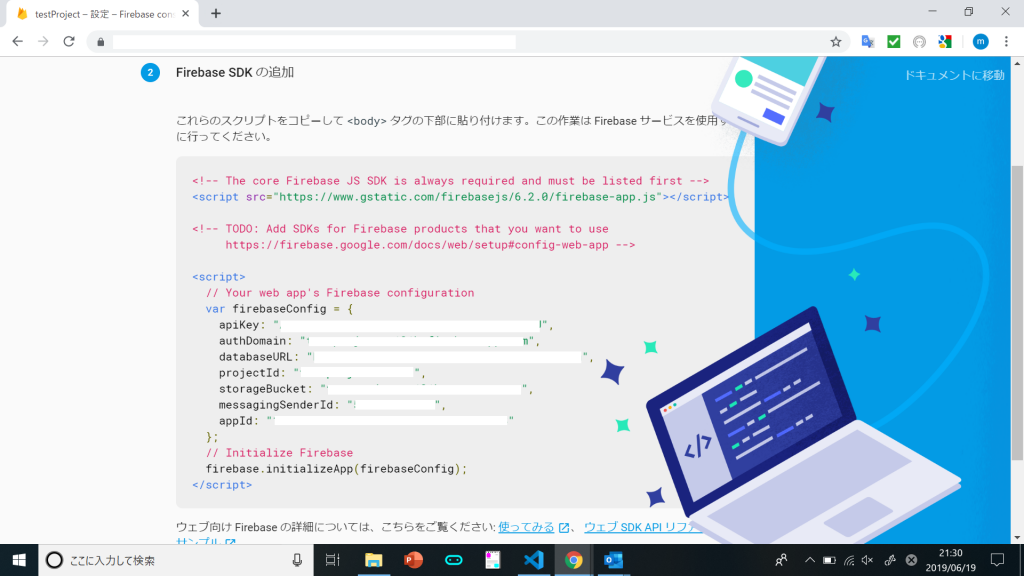
9.これで準備完了です。画面に出ているスクリプトを自身のWebページに貼りつけます。白塗りになっている部分は適宜IDなどが割り振られています。

プログラム例
それではJavaScriptのプログラム部分のみを掲載します。
Firebase関連のプログラム
Firebase関連のスクリプト読み込み(htmlファイル内)
<script src="https://www.gstatic.com/firebasejs/6.0.4/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/6.0.4/firebase-database.js"></script>
FireBaseのリアルタイムデータベースも使用するため、script読み込みが2つになっています。
JavaScriptプログラム
// WebアプリのFireBaseセッティング
// プロパティの値部分はすべて仮です。ご自身のFirebaseプロジェクトから取得された値を設定してください。
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXX",
authDomain: "xxxxxxxxx.yyyyyyy.com",
databaseURL: "https://xxxxxxxxx.yyyyyyy.com",
projectId: "xxxxxxxxx",
storageBucket: "xxxxxxxxx.xxxxxxx.com",
messagingSenderId: "12345678910",
appId: "1:22222222222222:33333333333"
};
// FireBase初期化
firebase.initializeApp(firebaseConfig);
//Firebaseに気温を書き込む
function writeTemperature(userId, value){
firebase.database().ref('users/' + userId + '/temperature').push({
'timestamp': new Date().getTime(),
'value': value
},function(error){
if(error){
console.log("Error has occured");
console.log(error);
} else {
console.log("wrote success!");
}
});
}
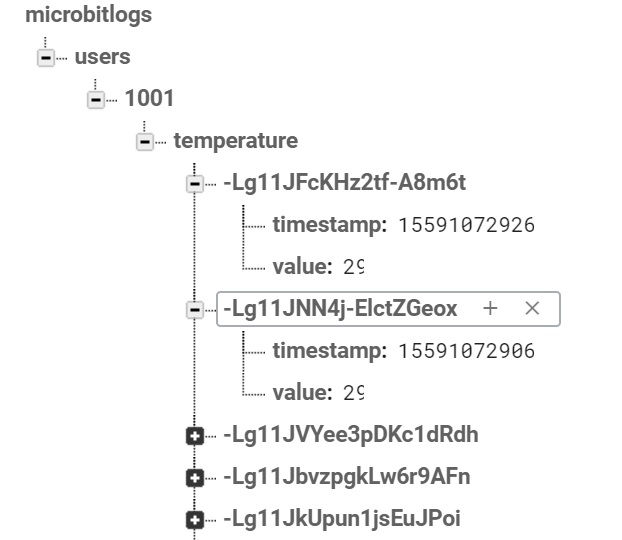
このプログラムにより、リアルタイムデータベースには次の内容が書き込まれます。

プログラムの説明
記録内容はJSONデータのように見ることができます。ルートには「microbitlogs」というプロジェクト名が入っています。
firebaseライブラリの提供するrefメソッドを使い、引数で指定した特定のオブジェクト構造にアクセスします。
/でオブジェクト構造の階層をたどっていきますので、users内の(ユーザーID)内のtemperatureオブジェクトを指します。
firebase.database().ref('users/' + userId + '/temperature')
続くpushメソッドでは指定したオブジェクトを新規に追加しています。第1引数は
{
'timestamp': new Date().getTime(),
'value': value
}
ですので、このオブジェクトがそのまま新規追加されます。この場合、refメソッドで指定したusers/(ユーザーID)/temperatureの構造が事前になかったとしても、新規に作成されて追加されます。
またこの時、オブジェクトを保有するためのキーがFirebaseにより自動的に割り振られたIDとなります。一見ランダムに見えますが、このIDは時系列に基づき作成されており、temperature内部でその昇順に並べられます。
ちなみにtimestampプロパティは現在時刻のミリ秒表現を設定し、valueプロパティには任意の値が入ります。最終的にはこのvalueに気温の数値が入るイメージです。
pushメソッドの第2引数は、処理完了時のコールバックメソッドを指定します。下の部分です。
function(error){
if(error){
console.log("Error has occured");
console.log(error);
} else {
console.log("wrote success!");
}
}
エラーオブジェクトが取得された場合と成功時に分け、コンソール表示を行なっています。
終わりに
というわけで今回は、Firebaseのセットアップとサンプルプログラムレベルのソースコードのご紹介をさせていただきました。最後までご覧くださりありがとうございました。とりあえずここまでの内容でリアルタイムDBへの記録の基本は試して頂けるかと思います。ぜひチャレンジしてみてください。
次回はMicrobitから気温を取得するプログラムを追加していきたいと思います。引き続きよろしくお願いします。