こんにちは。
ECF Techブログ
担当 Michiharu.Tです。
今回はScratchで作成したスゴロクゲームテンプレートの使い方をご紹介します。豊富なカスタマイズができ、基本的なプログラミングの学習にも適しています。ぜひご活用ください。
対象読者
- Scratchの基本操作ができる方
- Scratchの教材ネタを探している方
テンプレートで遊んでみよう
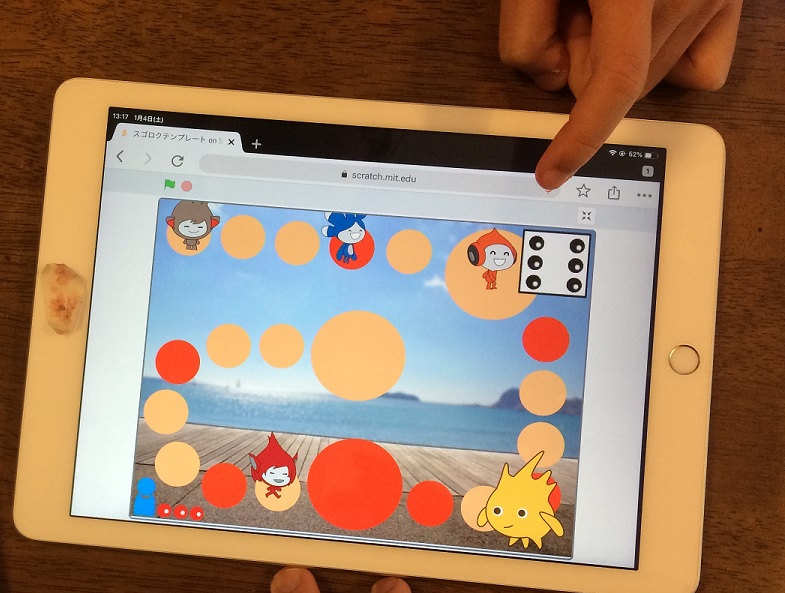
下のリンクから、Scratchのスゴロクゲームテンプレートを遊ぶことができます。
あそび方
- スタート(みどりの旗)ボタンをクリック
- 左下をクリックして人数を決める。(押すたびに赤い玉の数が変化します。)
- 右下のキャラをタッチします。
- あとは普通のスゴロクです。進行にそって、順番にサイコロをタッチしていきます。
みんなで遊ぶときは、iPadなどがオススメです。スゴロクボードを囲むようにして楽しむことができます。

オリジナルのスゴロクを作ろう
背景の変更
すぐにイメージチェンジできるのは背景です。Scratch右下の背景エリアから、次のように変更できます。

「できごと」画像の変更
できごとカードのスプライトは、それぞれのできごとをコスチュームとして持っています。
iPadなどでは、写真やカメラの画像を直接アップロードできます。花や昆虫の写真、友だち同士の写真をアップして使う事ができますね。
コマ画像の変更
スゴロクテンプレートでは、最大4人で遊べるようにコマが用意されています。コマも単なるスプライトですので、コスチュームを変更することができます。

コマ1~4のスプライトにはそれぞれプログラムが入っています。スプライトそのものを削除・追加してキャラクターを変更することはできませんのでご注意ください。
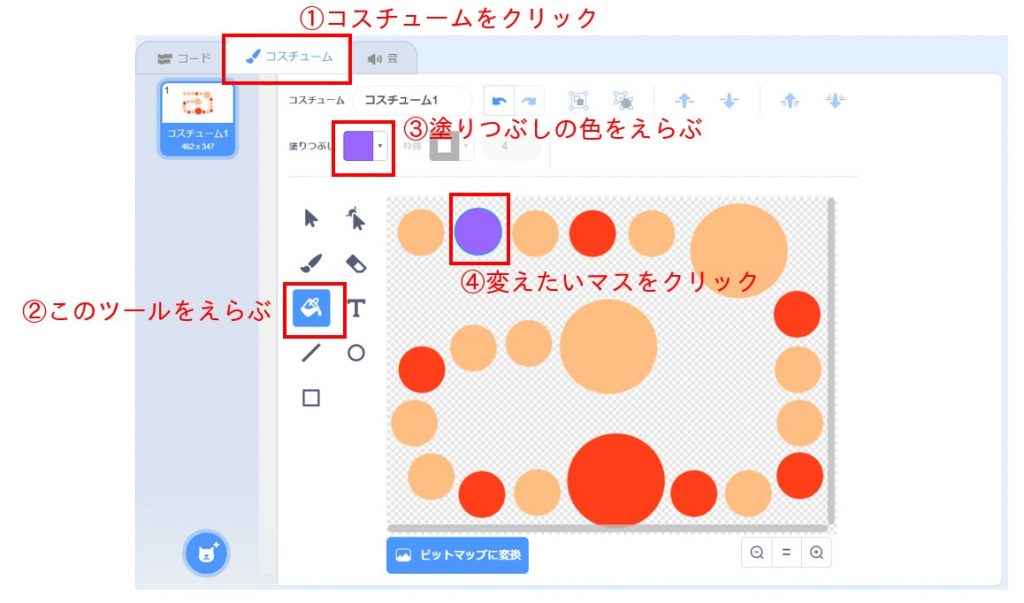
マス目の色変更
マス目のスプライトは、スクラッチのペイント機能で作成されています。マス目の色は下のようにして簡単に変えることができます。

サイコロの目数について
サイコロのスプライトは、シンプルに6つのコスチュームでできています。コスチュームを増減すれば、サイコロの目数を増減できます。下に画像を提供しています。ご自由にご利用ください。

「できごと」をプログラミング
マス目ごとのできごとは、スクラッチのプログラミングとして作っていきます。
基本の作り方
できごとカードスプライトに、プログラミングを行なっていきます。作りかたをくわしく見ていきます。
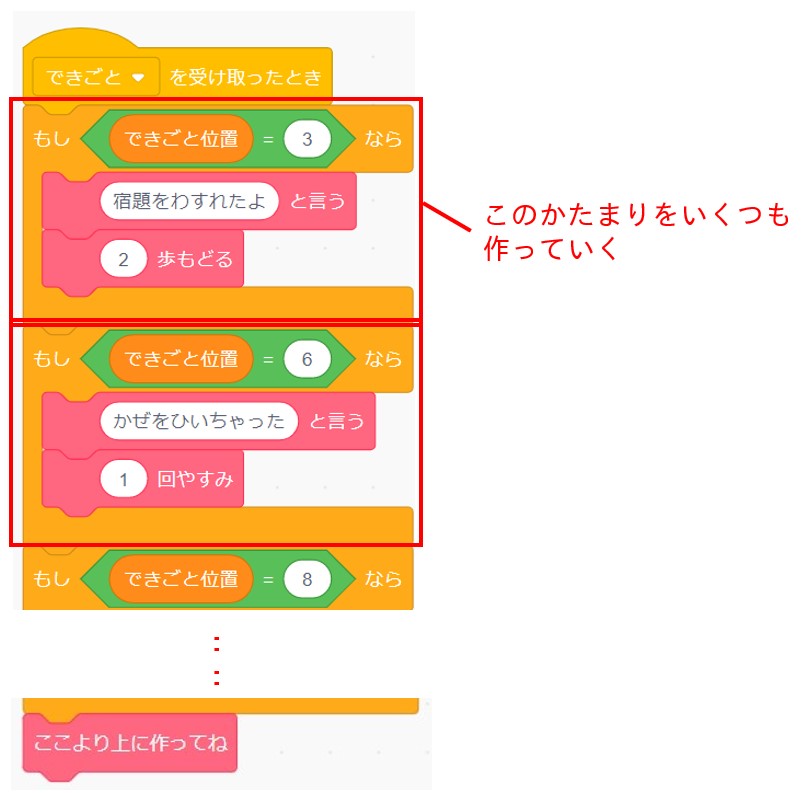
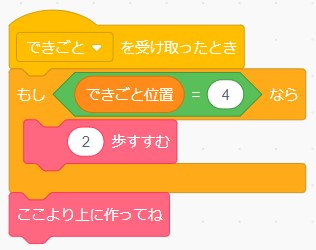
まずは下の例をみてください。

マス目ごとのできごとを作る場合の基本形はこのようになります。必ず
- 「できごとを受け取ったとき」と「ここより上に作ってね」の間にプログラムをしなければいけません。
上の例の場合、スタート位置から4つ目のマスに止まると「2歩すすむ」ことができます。
できごとの時に画像を表示させたいときは、コスチュームとして準備しておきます。

ですがこれだと、画像と文章を見てもらう時間がありません。見てもらう時間などを考え、2秒待つなどをはさみます。
いくつかのマス目にできごとを作る
いくつかのマス目にできごとを作りたい場合は、次のように作っていくことになります。
ブロックの紹介
あらかじめ準備しているブロックのご紹介と簡単な使い方を説明します。
○歩すすむ

○の中に数字(半角)を入れて使います。入れた数の分だけコマが進みます。
○歩もどる

○の中に数字(半角)を入れて使います。入れた数の分だけコマが戻ります。
○と言う

しんこう係が出てきて、○の中の文章を言ってくれます。
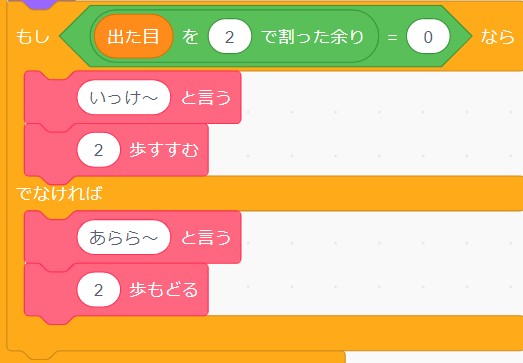
できごとの中で利用するために、サイコロをふることができます。出た目は変数出た目に入ります。
たとえば次のようにプログラミングすることで、出た目の数が偶数なら2歩すすむ、奇数なら2歩もどるといったマスを作ることができます。

○回やすみ

○の中に数字を入れます。1を入れると「1回やすみ」です。
○番のマスへ行く

○番目のマスに直接移動します。一気にスタートに戻したいときなどに便利です。
マス目の配置
マス目の変更は、次の2つの手順で行います。
- マス目スプライトの画像を変える
- マス目リストの情報を変える
1番目の手順は簡単です。スプライトの画像を変えるだけで済みます。
2番目の手順は次のように行います。
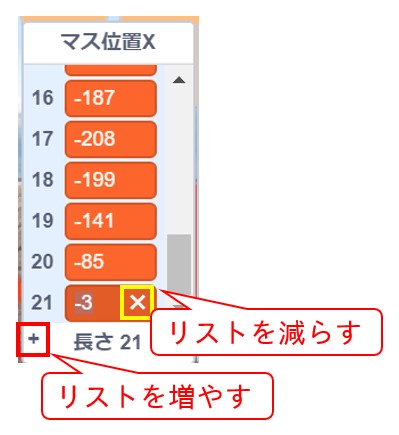
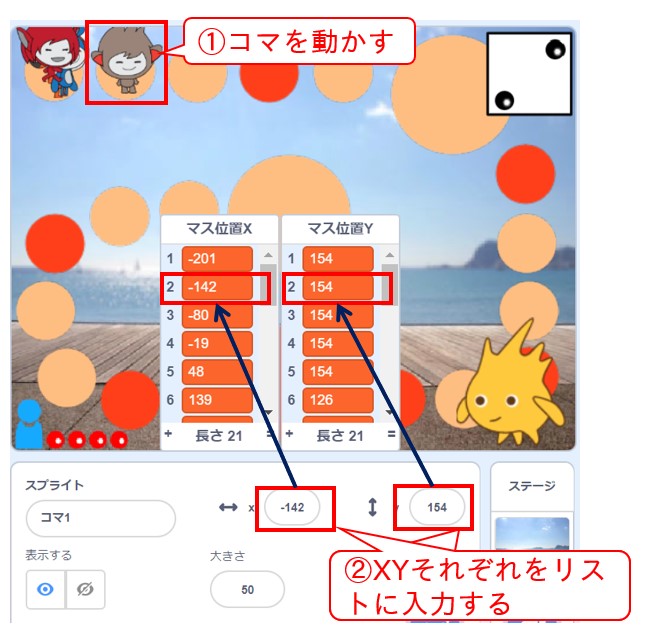
たとえば2つ目のマス目の情報は、マス位置Xとマス位置Yのそれぞれ2番目に入っています(下図)。

リスト内の数値を直接変更することで、マスの場所を設定できます。
マスの適切な座標位置を入力するには、下図のようにコマをドラッグで動かしてみてそのコマのX・Y座標を入力するのが簡単です。

おわりに
スゴロクテンプレートの基本的な解説はこれで終わりです。すべてScratchでできたプログラムですので、さらなるカスタマイズも可能です。ぜひ、チャレンジしてみてください。
スゴロクはとても表現力豊かなゲームだと思います。学校生活の事、地域の紹介や歴史の学習など、様々な事柄を何らかの形でゲームにすることができる魅力を持っています。ぜひ、題材を決めて色んなカスタマイズをして頂けると嬉しいです。