こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

今回は「1章〜5章の追加トピックス」と題しまして、ここまで紹介しなかった考え方や文法のうち、重要なものや使用頻度の高いものをご紹介したいと思います。少しボリュームのある内容になっていますので、1度に覚えようとせずにまずは「こういうものがあるんだな」と理解し、学習を進める都度に改めて確認いただけると良いと思います。
変数に関するトピックス
定数
値が変更できない定数を宣言することができます。文法は次のとおりです。
const 定数名;
プログラム例
const x = 5; x = 8;
実行結果
sample.html:3 Uncaught TypeError: Assignment to constant variable.
at sample.html:3:3
定数として定義したxに8を代入しようとしたため、エラーとなっています。
スコープ
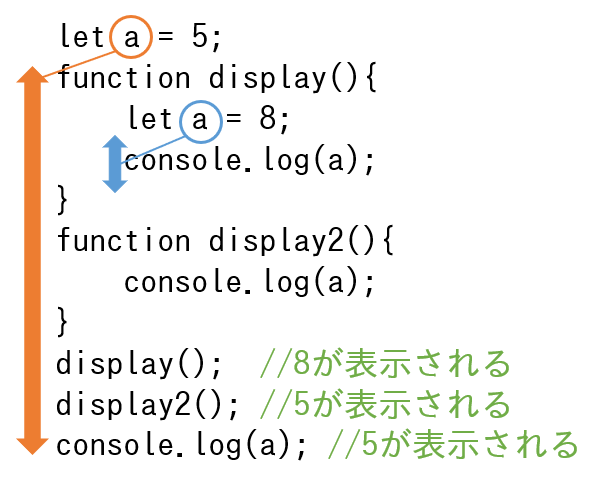
関数や制御構文のブロック内で宣言された変数は、 その変数が宣言されたブロック内でしか利用できません。この変数が利用可能な範囲をスコープと呼びます。次のプログラムをご覧ください。
let a = 5;
function display(){
let a = 8;
console.log(a);
}
function display2(){
console.log(a);
}
display(); //8が表示される
display2(); //5が表示される
console.log(a); //5が表示される
実行結果
8 5 5
このプログラムの2つの変数aのスコープは次のようになります。
この時の動作の特徴として、次の3点を確認しておきましょう。
- このようにスコープが異なる場合、同じ名前の変数宣言が可能です。
- 4行目の
console.log(a);においてaは3行目の変数aを指します。同一名の変数が複数参照できる場合、スコープの小さい変数が参照されます。 - 7行目の
console.log(a);が参照できるaは1行目の変数aだけです。 - 11行目の
console.log(a);が参照できるaは1行目の変数aだけです。
演算に関する追加トピック
代入演算子
ここまで何度も登場した代入は、代入演算子によって行われています。あらためてプログラム例です。
//「=」は代入演算子 let a = 5; console.log(a);
コメントにあるとおり、=は代入演算子です。この代入演算子には四則演算を同時にできるタイプがあります。一覧とプログラム例を示します。
| 記号 | 使用例 | 例と同義の式 |
|---|---|---|
| += | a += 5 | a = a + 5 |
| -= | a -= 5 | a = a - 5 |
| *= | a *= 5 | a = a * 5 |
| /= | a /= 5 | a = a / 5 |
プログラム例
let a = 5; //aに3を加算し、aに再度代入 a += 3; console.log(a);
実行結果
8
インクリメント・デクリメント演算子
くり返し文などで用いられた++の演算子はインクリメント(increment=増加の意味)演算子 と呼ばれています。これに対し、--という演算子もあります。こちらはデクリメント(decrement=減少の意味)演算子と呼びます。++が変数の値を 1増加 させるのに対し、こちらは変数の値を 1減少 させます。プログラム例をご紹介します。
let a = 5; //aに1加算 a++; console.log(a); //aを1減算 a--; console.log(a);
実行結果
6 5
演算子の優先順位
演算子を使って複雑な式を作ることができます。この時、演算子の優先順位に注意が必要です。使用頻度の高い演算子の優先順位を高い順に並べます。(※未学習のものも含みます)
| 演算子の種類 | 記号 |
|---|---|
| インクリメント・デクリメント | ++,-- |
| 乗除算 | *,/,% |
| 加減算 | +,- |
| 大小比較 | <,<=,>=,> |
| 等価 | ==,===,!=,!== |
| 論理積 | && |
| 論理和 | || |
プログラム例を見て見ましょう。
let ans; ans = 5 + 3 * 4 + 2; console.log(ans);
このプログラムの実行結果はどうなるでしょうか?2行目の式が処理される順番を見て見ましょう。
*の優先順位が高いため、3 * 4の計算が行われます3*4の結果が12に置き換わり、5 + 12 + 2となった式は残りすべてが+の演算子です。この場合、左から順に計算が行われます。- 最終的に変数ansには、
19が代入されます。
優先順位を変更したい場合は()を使うことができます。この辺りの感覚は算数と同じです。
let ans; ans = (5+3)*(4+2); console.log(ans);
処理手順を示します。
()内が先に計算されるので、5*3と4*2が先に行われます。5*3→15、4*2→8となるので、式全体は15+8となります。- 最終的に変数ansには、
15+8で23が代入されます。
条件式に関する追加トピックス
2章で紹介した制御構文(if文やwhile文など)は、条件式を使ってその動作を制御していました。ここでは論理演算子を使った条件式の作り方をご紹介します。
論理演算子
論理演算子は両端にBoolean型の値をとり、次のような判定を行う2種類の演算子です。
| 記号 | 名称 | 意味 |
|---|---|---|
| || | 論理和 | 両端の値のいずれかがtrueならtrue |
| && | 論理積 | 両端の値のいずれもtrueならtrue |
表に記載の通り、論理演算子を使った式は 最終的にtrueまたはfalse となります。これを用いることにより、より複雑な条件式を構成することができます。プログラム例を示します。
let a = 5;
let b = 7;
//「aが5 かつ bが8」ならif文内を実行
if(a==5 && b==8){
console.log("aは5でbは8です。");
}
//「aが5 または bが8」ならif文内を実行
if(a==5 || b==8){
console.log("aは5またはbは8です。");
}
実行結果
aは5またはbは8です。
このプログラムのように、論理演算子は両端に trueかfalseと判定される式 を用いることが多いです。このようにすることで 複数の式を組み合わせて条件式を書く ことができます。もう少し具体的な例を見て見ましょう。
let age = 11; //年齢
let height = 140; //身長
//とあるアトラクションの入場制限
if(age >= 12 && height >= 135){
console.log("ご利用になれます。");
} else {
console.log("ご利用になれません。");
}
実行結果
ご利用になれません。
それぞれ年齢と身長を表す変数ageとheightの値から、あるアトラクションの入場可否をチェックするプログラムです。このアトラクションの入場可能条件は「12歳以上かつ身長が135cm以上の人」です。論理演算子を組み合わせることで、様々な条件式を作ることができます。
制御構文に関する追加トピックス
for..of文
配列を効率よく扱うfor文として、 for..of文 をご紹介します。構文は次のとおりです。
for(変数宣言 of 配列名){
//各要素を操作する処理
}
for文のくり返し1回ごとに、変数に各要素の値が次々に代入されます。プログラム例をご紹介します。
let array = [1,2,3,4,5];
for(let data of array){
console.log(data);
}
実行結果
1 2 3 4 5
配列に関する追加トピックス
実は配列はオブジェクトの一種です。そしてこの配列オブジェクトも関数を持っているので、それらを使って便利な配列操作を行うことができます。配列を操作するいくつかの関数をご紹介します。
| 関数呼び出し | 意味 |
|---|---|
| array.at(i) | 配列のi番目の要素を返します。 |
| array.concat(array2) | 配列arrayに配列array2を結合し、新しい配列として返します。 |
| array.fill(a) | 配列の各要素にすべてaを代入します。 |
| array.slice(a,b) | 配列のaからb番目までを切り取った新しい配列を返します。 |
これらはすべて
配列名.メソッド名(~)
の形で呼び出すことができます。
let array = [1,2,3,4]; let array2 = [5,6,7,8]; //配列の2番目の要素を呼び出し console.log( array.at(2) ); //配列arrayとarray2を結合 let array3 = array.concat(array2); console.log(array3); //配列arrayの全要素に0を代入 array.fill(0); console.log(array); //配列array3の3番目から5番目までをコピー let array4 = array3.slice(3,6); console.log(array4);
実行結果
3 [1,2,3,4,5,6,7,8] [0,0,0,0] [4,5,6]
slice関数は少しややこしいのですが、コメントにあるように 5番目まで としたい場合は、2つ目の引数を6とします。なお、ここでいう3番目から5番目までは 0から数えて を前提にしています。他にも配列を扱う関数は色々あります。興味のある方はぜひ調べてみてください。
その他のトピックス
JavaScriptファイルを独立させる
今後の学習に向けて、JavaScriptのファイルをHTMLファイルと分割して持たせる方法について確認します。次の2つのファイルを同一フォルダに作成し、HTMLファイルをブラウザで開き、コンソールで結果確認してみましょう。
sample.html
<html>
<head>
<title>Hello JavaScript</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
hello.js
console.log('Hello!!');
実行結果
Hello!!
上記のサンプルを参考に、次の点を確認しておきましょう。
- JavaScriptのプログラムファイルは、拡張子に js をつけて保存します。
- HTMLファイルにJavaScriptのファイルを読み込むためには、次の構文を使います。この構文はheadタグまたはbodyタグ内に配置します。
<script src="ファイルパス"></script>
- 読み込んだJavaScriptのファイルは、HTML文書をブラウザに表示する際に実行されます。
ファイルパスはファイルまでの場所を表す記述です。上の例ではHTMLファイルの置き場所を起点に、JavaScriptファイルの場所を表す記述が必要です。両ファイルが同一のフォルダにある場合は、ファイルパスの記述はファイル名だけを書きます。
まとめ
今回はここまでとさせていただきます。最後までご覧くださり誠にありがとうございました。関連する追加トピックスはまだまだありますが、必要な範囲から少しずつ増やしていくと良いと思います。初級編はここまでとなります。本連載は引き続き、DOM基礎編として続きの記事を掲載します。
DOM基礎編では、ブラウザの画面表示を操作できる考え方を学びます。ここからJavaScriptらしいプログラミングになってくると思います。引き続き学習に活用いただければ幸いです。