こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

今回からDOM基礎編と題しまして、ブラウザの画面をJavaScriptで操作するようなしくみを学びます。いよいよJavaScriptのメインの活用に入っていくこととなります。
HTMLとDOM
タイトルに唐突に登場したDOMを理解するにあたって、HTMLの知識を思い出しましょう。必要に応じて下のリンクを参照してください。
DOM
DOMとは「Document Object Model」の略称です。ここでは簡単に 「HTMLの各要素をプログラム言語で操作できるようにするしくみ」 と理解しておけばOKです。あとは実感しながら学んでいきましょう。
DOM版 Hello World
DOMを活用したプログラムを作成するにあたり、HTMLに関していくつかの事前知識が必要です。先にこれらを確認します。
属性
HTMLタグは、タグごとに属性を付加することができます。属性とは、 タグの追加情報 のことです。属性をタグに付加する文法は次のとおりです。
<タグ 属性1="値" 属性2="値" ... >
属性は 開始タグ に付加します。プログラム例を見てみましょう。
(HTML)
<html>
<head>
<title>Image Display</title>
</head>
<body>
<img src="smile.png" width="100" height="100" />
</body>
</html>
実行結果
実行してみたい方は下の画像をご利用ください。smile.pngというファイル名でHTMLファイルと同じフォルダに配置してください。
imgタグは画像を表示するタグです。サンプルでは下の3つの属性が付加されています。
| 属性名 | 意味 |
|---|---|
| src | 表示する画像のファイルパスを指定します |
| width | 画像の幅を指定します |
| height | 画像の高さを指定します |
このようにHTMLでは属性を利用して、タグに様々な追加情報を設定することができます。
id属性
HTML属性のうち、DOMによるプログラミングと関わりの深いもののひとつにid属性があります。id属性はそのHTMLページ内でタグを一意に識別するためのものです。つまり、下のように同じHTMLページ内でタグのid属性の値が 重複してはいけません 。
idタグが重複している例
<h1 id="greeting">Hello</h1> <p id="greeting">こんにちは</p>
DOM版 Hello World
それでは、DOMの考え方を利用したHello Worldプログラムのサンプルを示します。
(HTML)
<html>
<head>
<title>Hello DOM</title>
</head>
<body>
<script src="hello.js"></script>
<h1 id="greeting"></h1>
<button onclick="hello()">クリック!</button>
</body>
</html>
(JavaScript)
function hello(){
//id属性が「greeting」であるHTML要素をオブジェクトとして取得
let element = document.getElementById('greeting')
//h1タグ内に文字列を設定
element.innerHTML = 'Hello!';
}
実行結果

クリック!のボタンを押すと、「Hello」が表示されます。プログラム中に登場した新たな要素を確認しましょう。
buttonタグ
画面上にボタンを表示します。 onclick属性 には、ボタンがクリックされた時の動作をJavaScriptで記述できます。ここではhello関数を呼び出す記述となっています。
documentオブジェクト
hello.jsの3行目のdocumentは、ウェブページを表すオブジェクトです。このオブジェクトのもつ値や関数を使うことで、ウェブページ(以降、ページ)をJavaScriptで操作することができます。documentオブジェクトのもつgetElementByIdメソッドを使うことで、HTML要素をオブジェクトとして取得できます。
| 呼び出し例 | 概要 |
|---|---|
| getElementById(id) | 引数idの値と一致するid属性を持つHTML要素をオブジェクトとして返す |
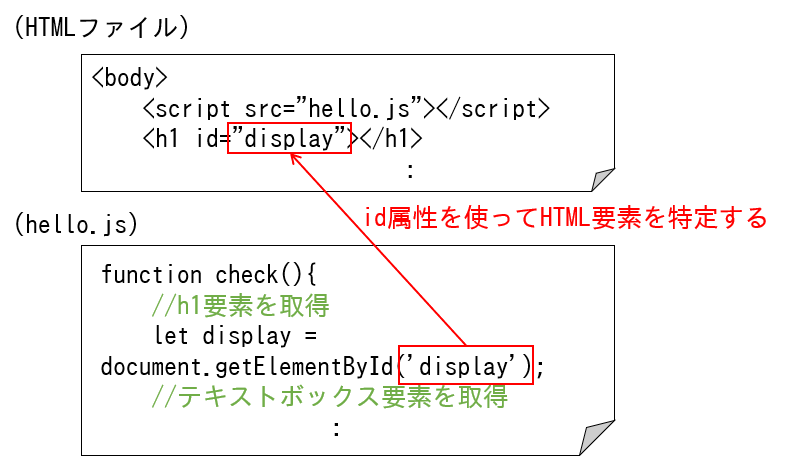
プログラム例では、引数にgreetingを指定していますので、id属性がgreetingとなっている h1タグ がHTML要素として返されます。(下記はイメージ)

innerHTML
HTML要素のオブジェクトがもつプロパティです。タグ内の文字列を参照・設定できます。hello.jsの5行目でelement.innerHTMLにHello!を代入することで、ページ上のh1タグが<h1 id='greeting'></h1>から、<h1 id='greeting'>Hello!</h1>に変わります。
今後の学習のポイント
ここまで、DOM版Hello Worldをご紹介しました。いかがでしたでしょうか?ここまでの内容を読んで....
- いや、難しい!!...
- 新しい関数やプロパティ、オブジェクトが登場しすぎて、自分でできる気がしない。
と思った方もいらっしゃるかもしれません。というわけで、ここからのプログラミング学習におけるポイントをお伝えしたいと思います。
入門書やハンズオン学習教材を大いに頼る!
まずは本連載のような入門教材などを活用して、どんどん学習を進めちゃいましょう。インターネット上にはオブジェクトやプロパティの索引のようなサイトもありますが、こちらはどちらかというと中級者以上向けです。まずは自分にあった教材でどんどんプログラムをまねていきましょう。
覚えない!!
JavaScriptで使えるオブジェクトやプロパティの数は数百、数千の世界だと思ってください。到底覚えられるものではありません。というか 覚えるものでもありません!! 現役エンジニアの方も、都度インターネットで使い方を調べながらプログラムを書いています。
自分でちょっと変えてみる
サンプルプログラムをベースに、「こんな風に変更したら、こう動かせそうだな」と考えて、少しだけプログラムを変えてみましょう。思うように動かせると楽しく、また達成感もあがります。
シンプルな数当てゲームを作ろう
というわけで、本日最後はシンプルな数当てゲームを作成します。先ほどのHello worldプログラムにちょっと工夫を加えて作ることができます。基礎編の知識も少し加えながらチャレンジしてみたいと思います。
まずは一気にサンプルプログラムをご紹介します。適宜コメントを入れていますので、参考にしてみてください。
(index.html)
<html>
<head>
<title>Hello JavaScript</title>
</head>
<body>
<script src="hitnumber.js"></script>
<h1 id="display"></h1>
<p>0から9までの数を入れてください。</p>
<input type="text" id="answer" />
<button onclick="check()">クリック!</button>
</body>
</html>
(hitnumber.js)
//ランダム値を求める(答え)
let number = Math.floor(Math.random()*10);
//判定用関数
function check(){
//h1要素を取得
let display = document.getElementById('display');
//テキストボックス要素を取得
let answer = document.getElementById('answer');
//テキストボックスに入力した値と答えを比較
if( answer.value == number ){
display.innerHTML = 'あたり!';
} else {
display.innerHTML = 'はずれ!'
}
}
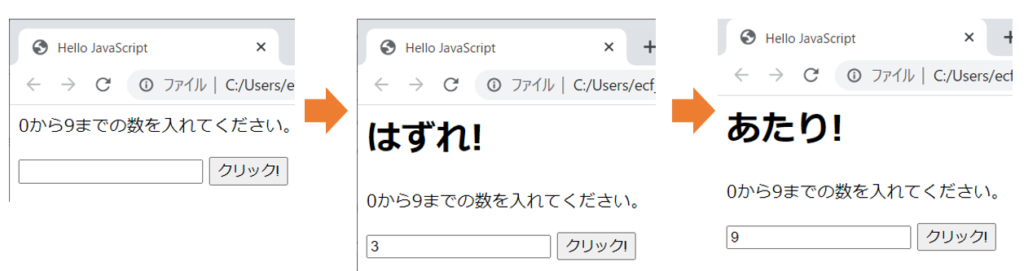
実行結果
(遊び方)
- テキストボックスに数値を入れます
- クリック!をクリックします。
- 「あたり!」が出るまで、1. と 2.を繰り返します。
ページを再読込すると、正解の数値が変化します。
解説
inputタグ
HTMLには新しい要素として、inputタグが追加されています。inputタグはブラウザの利用者が情報入力できる部品(コントロールやコンポーネントなどとも呼ばれる)を提供するタグです。type属性の値によって様々に変化します。下に代表的なものを示します。
| type属性の値 | 部品名称 | イメージ |
|---|---|---|
| text | テキストボックス |  |
| radio | ラジオボタン | |
| checkbox | チェックボックス | |
| submit | ボタン |
今回はテキストボックスを使用しています。
onclick属性
inputタグにはonclick属性の記述があります。onclick属性の値部分には、その要素がクリックされた時の動作をjavascriptで記述することができます。今回はhitnumber.jsファイルに定義されているcheckメソッドを呼び出しています。
javascript解説
JavaScriptのサンプルで新しい要素は7行目のanswer.valueだけです。getElementByIdを使って、テキストボックスをオブジェクトとして取得すると、プロパティとしてvalueを使うことができます。valueはテキストボックスに入っている値を表します。つまり7行目では、テキストボックスに入力された値とあらかじめランダム値が投入された変数を比較して、あたりはずれを判定しています。
まとめ
今回はここまでとさせていただきます。最後までご覧くださり誠にありがとうございました。DOMの扱い方には初め難しい部分があるかもしれませんが、徐々に楽しいものになっていくと思います。ひきつづき、DOMの世界を楽しく学ぶきっかけになれば幸いです。本連載も継続していきますので、よろしくお願いします。