こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

今回は「オブジェクトの追加トピックス」と題しまして、オブジェクトについてより詳しい情報をお伝えする内容となっています。初級編としては少し難しい部分もあるかもしれませんが、実際にプログラムを動かしながら少しずつ理解を深めていってもらえたらと思います。
メソッド
javascriptでは関数をプロパティの1つとして持たせることができます。オブジェクトに関数を持たせることで、より効率的にプログラムを書くことができます。
定義と利用
始めに関数をプロパティとして持たせる際の定義方法、利用方法について確認しましょう。定義方法は次のようになります。
キー名:function(引数1,引数2,....){
//関数としての処理
//戻り値が必要ならreturn文
return 戻り値;
}
プロパティとして持たせた関数を呼び出す場合は、次のようになります。
オブジェクト名.キー名(引数...)
実際のプログラムで確認してみましょう。
プログラム例
let person = {
name:'太郎',
age:20,
introduce : function(){
console.log("こんにちは!");
}
}
person.introduce();
実行結果
こんにちは!
introduceのキー名で関数をプロパティとして持たせています。持っているオブジェクトの名前はpersonなので、person.introduce()と記述して関数を呼び出しています。
このような、オブジェクトが持つ関数を特にメソッドと言います。本講座でも以降、オブジェクトがプロパティとして持つ関数のことをメソッドと表現します。
thisキーワードの利用
メソッドは、自身が属するオブジェクトの別のプロパティを参照することができます。文法は次のようになります。
this.プロパティ名
プログラム例で確認しましょう。
プログラム例
let person = {
name:'太郎',
age:20,
introduce : function(){
console.log("こんにちは!。" + this.name + "です。");
console.log(this.age + "歳です。");
}
}
person.introduce();
実行結果
こんにちは!。太郎です。 20歳です。
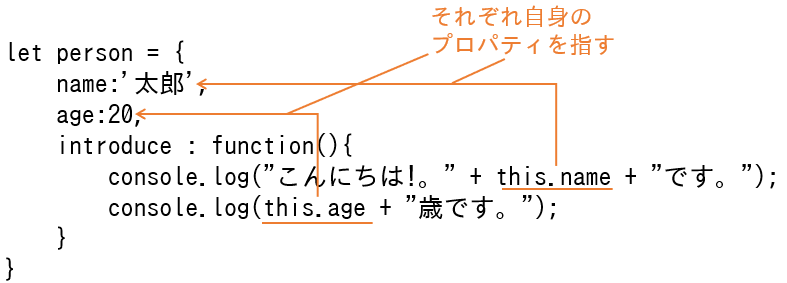
personオブジェクトは、nameプロパティに太郎という値を保持しています。introduceメソッドでは、this.nameという記述を使ってnameプロパティにアクセスし、「こんにちは!。太郎です。」と画面に表示させています。this.ageについても同様です(下図)。

コンストラクタの活用
次にオブジェクトをたくさん作って活用する方法を考えます。たとえば、ここまで作成してきたpersonオブジェクトを複数作成し、3人の人物のあいさつプログラムを作成したいとしましょう。
プログラム例
//太郎のオブジェクト
let taro = {
name:'太郎',
age:20,
introduce : function(){
console.log("こんにちは!。" + this.name + "です。");
console.log(this.age + "歳です。");
}
}
//花子のオブジェクト
let hanako = {
name:'花子',
age:24,
introduce : function(){
console.log("こんにちは!。" + this.name + "です。");
console.log(this.age + "歳です。");
}
}
//次郎のオブジェクト
let jiro = {
name:'次郎',
age:18,
introduce : function(){
console.log("こんにちは!。" + this.name + "です。");
console.log(this.age + "歳です。");
}
}
taro.introduce();
hanako.introduce();
jiro.introduce();
実行結果
こんにちは!。太郎です。 20歳です。 こんにちは!。花子です。 24歳です。 こんにちは!。次郎です。 18歳です。
このプログラムは意図した動作をしますが、効率的なプログラムが書けているとは言えません。3人の人物を表すオブジェクトは、nameとageのプロパティの値以外はすべて同じプログラムになっています。
コンストラクタの利用
このようなプログラムは、コンストラクタ(constructor)を使うことでより効率的に記述することができます。コンストラクタの書き方を一般化すると次のようになります。
function 関数名(引数...){
//プロパティの定義
this.キー名 = 値;
:
//メソッドの定義
this.メソッド名 = function(引数...){
//メソッドの処理
};
:
}
コンストラクタはfunctionの記述から始まることからもわかるように関数にすぎません。ですが、呼び出しの際にnewキーワードをつけて呼び出すことで、オブジェクトの生成装置のような機能を果たします。newを使った呼び出し例は次のようになります。
new 関数名(引数...)
コンストラクタを使って、3人のあいさつプログラムを書きかえてみましょう。
プログラム例
//人物を表すPersonを定義
function Person(name,age){
//プロパティの定義
this.name = name;
this.age = age;
//メソッドの定義
this.introduce = function(){
console.log("こんにちは!。" + this.name + "です。");
console.log(this.age + "歳です。");
}
}
//コンストラクタを使ってオブジェクトを生成
taro = new Person("太郎",20);
hanako = new Person("花子",24);
jiro = new Person("次郎",18);
//オブジェクトの持つメソッドの呼び出し
taro.introduce();
hanako.introduce();
jiro.introduce();
実行結果
こんにちは!。太郎です。 20歳です。 こんにちは!。花子です。 24歳です。 こんにちは!。次郎です。 18歳です。
コンストラクタには、オブジェクトの種類を表現する名前をつけるようにします。太郎、花子、次郎はいずれも個人なので「Person」といった具合です。また、最初の1文字を大文字にするのが慣例となっています。
プロパティ定義の部分はthis.name = nameのように、引数の値をプロパティの値として設定する記述になっています。そのため、newキーワードを使ってオブジェクトを生成する際、
taro = new Person("太郎",20);
hanako = new Person("花子",24);
jiro = new Person("次郎",18);
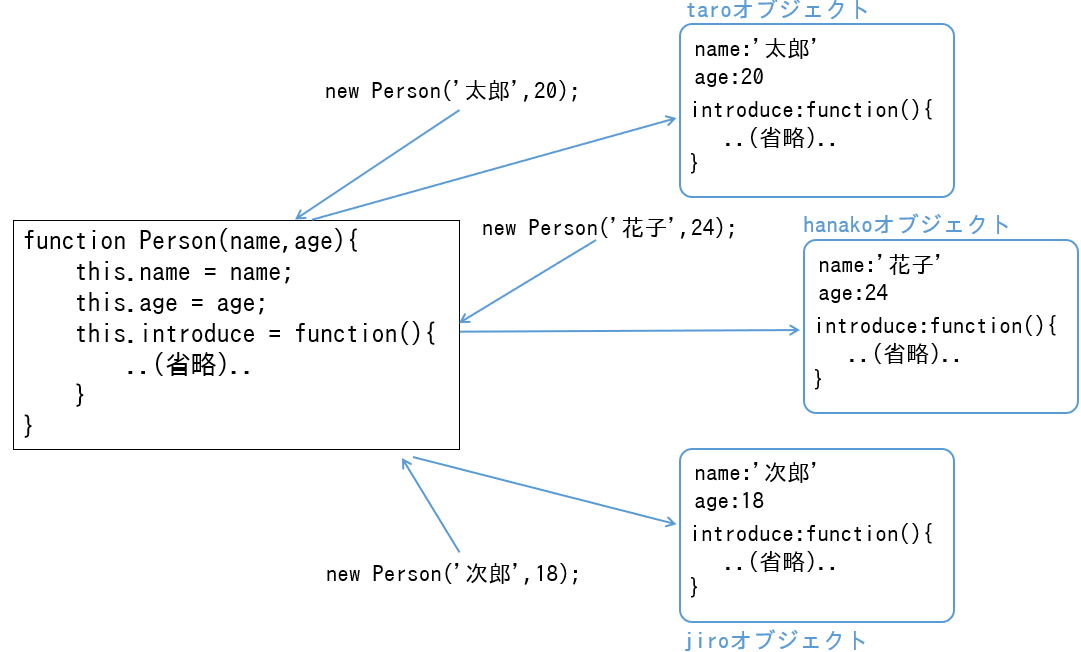
のように引数の値を変えればそれぞれ異なるオブジェクトができる。というわけです(下図)。

最後はそれぞれのオブジェクトのintroduceメソッドを呼び出すことで、自己紹介を実現しています。
オブジェクト指向プログラミング
コンストラクタの定義は、「なにか」の設計図と考えることができます。たとえば、先ほどのプログラムで登場したPersonは「個人」の設計図です。このPersonという設計図に基づきtaro、hanako、jiroの3つのオブジェクトを生成し、動作させたわけです。
このようにして作られた様々なオブジェクト同士を、お互いに連携させることでプログラムを構築していく考え方を「オブジェクト指向」と言います。そして、この考え方に基づいてプログラムを書くことを「オブジェクト指向プログラミング」と言います。
javascriptもオブジェクト指向プログラミングが可能な言語の1つと理解しておきましょう。
関数でオブジェクトを扱う
オブジェクトを関数の引数や戻り値に使用することができます。
引数にオブジェクトを使う
引数にオブジェクトを使った簡単なプログラムをご紹介します。
プログラム例
function showPerson(person){
console.log('私は' + person.name + 'です。');
console.log(person.age + '歳です。');
}
let taro = {
name:'太郎',
age:22
};
showPerson(taro);
実行結果
私は太郎です。 22歳です。
showPerson関数は引数personで受け取ったオブジェクトのnameとageプロパティを使って、自己紹介文を表示する関数です。プログラムではtaroオブジェクトを作成し、showPerson関数に引数として渡しています。この時引数personはtaroと同じオブジェクトを指しているため、実行結果のように表示されます。
戻り値にオブジェクトを使う
戻り値にオブジェクトを使った簡単なプログラムをご紹介します。
プログラム例
function createItem(name,price){
let obj = {
name:name,
price:price
};
return obj;
}
let mikan = createItem('みかん',200);
console.log(mikan.name);
console.log(mikan.price);
実行結果
みかん 200
createItem関数は引数で受け取った2つの値をオブジェクトのnameとpriceに設定しています。name:nameの記述は、:をまたいで左側がプロパティ名、右側が引数として判断されます。price:priceも同様です。そのオブジェクトを戻り値として返しています。
その後、let mikan = createItem('みかん',200);でcreateItemメソッドを呼び出し、戻り値のオブジェクトを変数mikanで受け取っています。最後にオブジェクトのプロパティを表示しています。
このcreateItemメソッドは、商品を表すコンストラクタのような役割を果たしていることがわかります。本来はコンストラクタとして作成するのが良い方法です。createItemメソッドは、あくまでオブジェクトを返す関数。のプログラム例としてご確認ください。
値渡しと参照渡し
引数に値を渡す動作には、値渡しと参照渡しの2種類があります。これはデータの種類によって自動的に決まります。数値などの値が引数として渡される場合は値渡しとなり、オブジェクトが引数として渡される場合は参照渡しとなります。動作の違いを実際のプログラムを例に確認しましょう。
function changeNumber(x){
x = 5;
}
function changeObject(obj){
obj.name = 'みかん';
}
let a = 8;
changeNumber(a);//(1)
console.log(a);
let item = { name:'りんご' };
changeObject(item);//(2)
console.log(item);
実行結果
8
{ name: 'みかん' }
プログラム中のコメント(1)は値渡しの例です。関数changeNumber内で引数xに5を代入していますが、関数の処理終了後、変数のaの値は8のままです。
一方、プログラム中のコメント(2)は参照渡しの例です。関数changeobject内で引数objのnameプロパティにみかんを代入しています。関数の処理終了後、変数itemのnameプロパティを表示してみると、みかんに変わっていることがわかります。
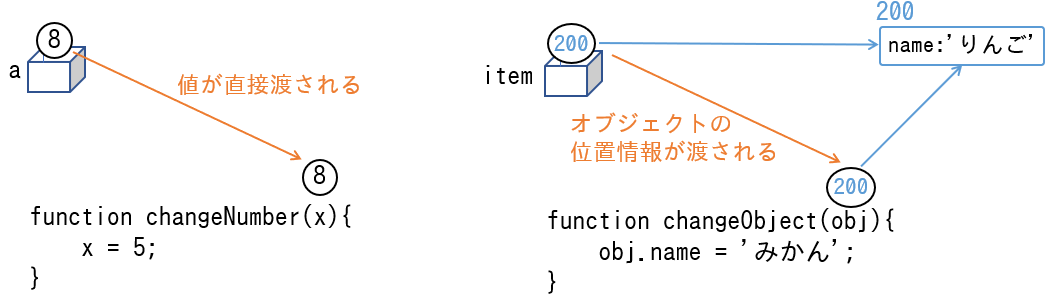
値渡しと参照渡しの違いは次の図のイメージとなります。

値渡しの場合は変数aの値8が直接渡されるのに対し、参照渡しではオブジェクトの位置情報が渡されるイメージとなります。上図では位置情報を仮に200番としています。オブジェクトを受け取った引数(図では引数obj)は、呼び出し側の変数itemと同じオブジェクトを指しているため、オブジェクトに対し変更を行うと、元のオブジェクトも変更される。という動作になります。
組み込みオブジェクト
5章では様々な関数を紹介しましたが、その多くはオブジェクトとそのオブジェクトが持つメソッドです。javascriptであらかじめ用意されているオブジェクトを組み込みオブジェクトと言います。よく利用される組み込みオブジェクトには次のようなものがあります。
| オブジェクト名 | 概要 |
|---|---|
| Math | 数学的な計算機能などを提供します。 |
| Array | 配列です。詳細は次章で学習します。 |
| String | 文字列です。メソッドを使って文字列の操作ができます。 |
console.log(~)も、consoleオブジェクトの持つlogメソッドです。組み込みオブジェクトには数多くの種類があります。インターネット等で調べて使えるように練習をしてみましょう。
まとめ
本日は以上となります。最後までご覧くださりありがとうございました。オブジェクトはとても奥が深いテーマの1つです。必要に応じて少しずつ学んでいきましょう。