こんにちは。ECF Tech担当
Michiharu.Tです。
今回よりJavaScriptの新連載を開始したいと思います。
連載タイトルは「JavaScript中級編」です。
JavaScriptは、Webアプリケーションにおけるフロントエンド開発で欠かせない存在です。
本記事では、フロントエンド開発がどのようなもので、JavaScriptがどのように活用されているのか、その概要をざっくりと解説します。
また連載をとおして、フロントエンド開発ならではのJavaScriptの知識もお伝えできればと思っています。過去の連載と重複する内容もございますが、日々の学習にご活用頂けますと幸いです。
本連載の章立ての一覧については下記のリンクから確認できます。

1-1 フロントエンドとは
オンラインショッピングやSNS、動画や音楽の配信サービスなど、インターネット上では様々なサービスが提供されています。これらのサービスを提供するシステムの多くは、Webアプリケーションと呼ばれるタイプのシステムです。
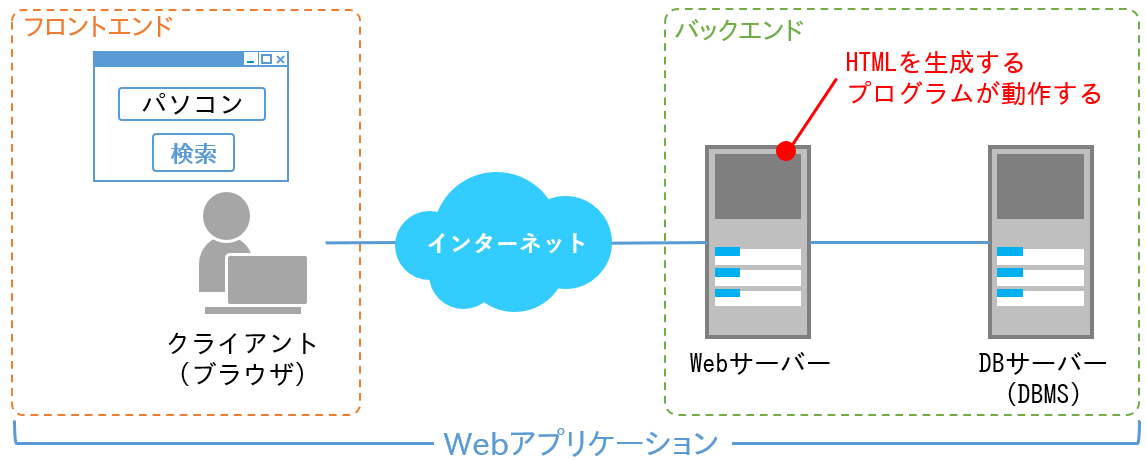
Webアプリケーションは、利用者の操作窓口となるブラウザ、インターネットの向こう側で処理を行うサーバー、そして大量のデータを扱うデータベース管理システム(DBMS)をつなぎ合わせ、サービスを提供するシステムです(下図)。

Webアプリケーションはその構築のために様々な技術要素が必要となります。そしてこれらの技術要素は、大きくフロントエンドとバックエンドに分けることができます。フロントエンドはブラウザ上で動作する部分を構築する技術要素でHTML、CSS、JavaScriptがその3大要素です。
近年のWebアプリケーションでは、このフロントエンドに対する様々な要望があります。たとえば、
- ボタンを押したときにメニューを表示してほしい。
- パソコンのブラウザでもスマートフォンのブラウザでも見られるページにしてほしい。
- 写真をスライドショーのようにアニメーションしてほしい。
- 利用者が誤った入力をしたらメッセージを表示してほしい。
などなどです。
このような要望と共にフロントエンドの技術も日々進化し、開発エンジニアに求められる知識も多岐に渡るようになりました。
本連載は、フロントエンド開発に求められるJavaScriptの基礎~中級レベルの技術要素を学ぶ内容をお届けしたいと思います。
1-2 HTML文書を操作する
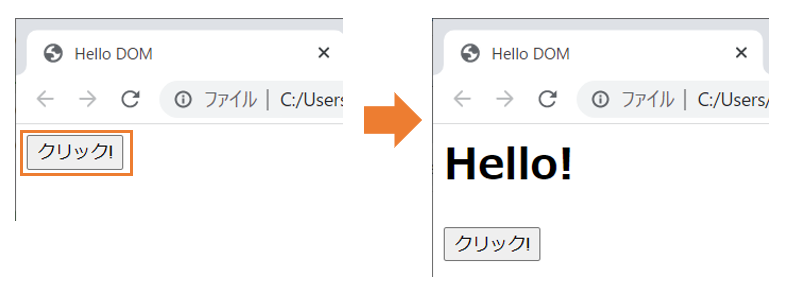
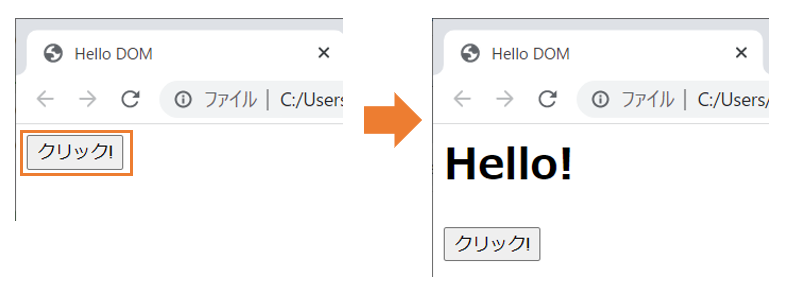
フロントエンド開発に求められるJavaScriptの役割は、HTML文書をプログラムで操作することです。この節では、下図のようにボタンを押したタイミングでHello!の文字列が表示されるプログラムを目指します。

1-2-1 属性
プログラムを作成するにあたり、HTMLに関していくつかの事前知識が必要です。先にこれらを確認します。
HTMLタグはタグごとに属性を付加することができます。属性とはタグの追加情報のことです。属性をタグに付加する文法は次のとおりです。
<タグ 属性1="値" 属性2="値" ... >属性は開始タグに付加します。プログラム例を見てみましょう。
プログラム例
<html>
<head>
<title>Image Display</title>
</head>
<body>
<img src="smile.png" width="100" height="100" />
</body>
</html>実行結果

プログラムを実行する際は、HTMLファイルと同じフォルダにsmile.pngの画像を保存してください。こちらから画像のダウンロードができます。
imgタグを使って画像を表示しています。サンプルでは下の3つの属性が付加されています。
| 属性名 | 意味 |
|---|---|
| src | 表示する画像のファイルパスを指定します |
| width | 画像の幅を指定します |
| height | 画像の高さを指定します |
このようにHTMLでは属性を利用して、タグに様々な追加情報を設定することができます。
1-2-2 id属性
HTML属性の中で、javascriptと関わりの深い属性の1つにid属性があります。id属性はそのHTMLページ内でタグを一意に識別するためのものです。一意に特定しなければならないため、下のように同じHTMLページ内でタグのid属性の値が重複してはいけません。
<h1 id="greeting">Hello</h1>
<p id="greeting">こんにちは</p>1-2-3 scriptタグ
scriptタグを使うと、HTMLページ内にjavascriptを埋め込むことができます。2種類の使い方を示します。1つはHTMLページ内に直接javascriptを記述する方法です。
プログラム例
<html>
<head>
<title>scriptタグ(1)</title>
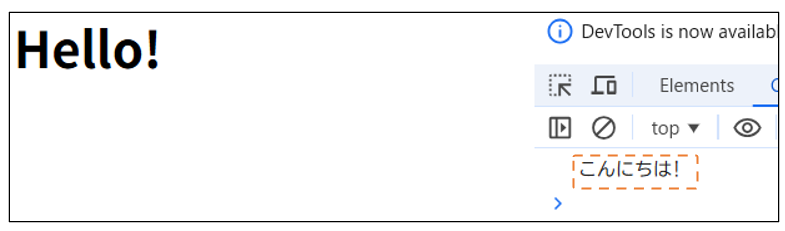
<script>
console.log("こんにちは!");
</script>
</head>
<body>
<h1>Hello!</h1>
</body>
</html>実行結果
ブラウザ上にはHello!のメッセージのみが表示されていますが、コンソールを見てみると「こんにちは!」の文字列が表示されていることがわかります。
※各ブラウザのコンソールの表示方法については、こちらをご参考ください。
1-2-4 JavaScript連携プログラムの作成
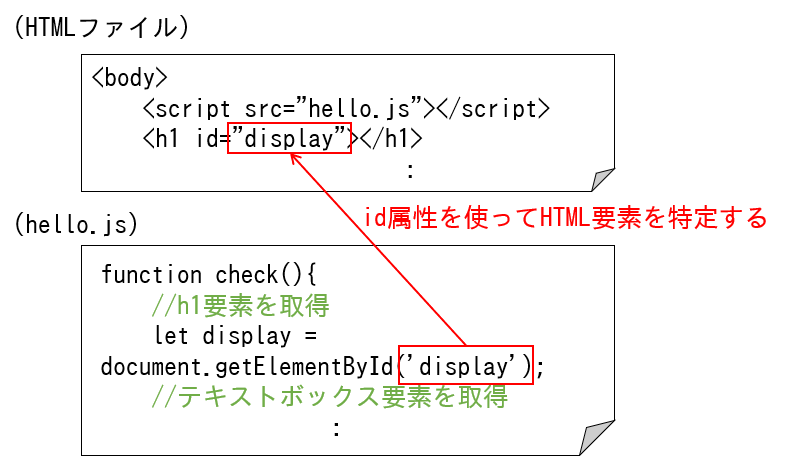
それでは次にJavaScriptを使って、Webページに「Hello!」と表示するプログラムを作成しましょう。プログラム例を示します。今回のプログラムは、javascriptのプログラムを別のファイル(hello.js)として用意し、HTMLページ側で読み込む方法を使っています。
プログラム例(hello.html)
<html>
<head>
<title>Hello DOM</title>
</head>
<body>
<script src="hello.js"></script>
<h1 id="greeting"></h1>
<button onclick="hello()">クリック!</button>
</body>
</html>プログラム例(hello.js)
function hello(){
//id属性が「greeting」であるHTML要素をオブジェクトとして取得
let element = document.getElementById('greeting')
//h1タグ内に文字列を設定
element.innerHTML = 'Hello!';
}2つのファイルを同じフォルダに保存し、hello.htmlをブラウザで開いてみましょう。
実行結果

クリック!のボタンを押すと、「Hello」が表示されます。プログラム中に登場した新たな要素を確認しましょう。
buttonタグ
いくつか解説をします。buttonタグは画面上にボタンを表示します。onclick属性には、ボタンがクリックされた時の動作をJavaScriptで記述できます。ここではhello関数を呼び出す記述となっています。
今回登場したボタンのクリックをはじめ、マウスカーソルの移動、テキストボックスへの文字入力などのユーザー操作をイベントと呼びます。
documentオブジェクト
hello.js内のdocumentはWebページを表すオブジェクトです。このオブジェクトのもつ値や関数を使うことで、WebページをJavaScriptで操作することができます。documentオブジェクトのもつgetElementByIdメソッドを使うことで、HTML要素をオブジェクトとして取得できます。
| 呼び出し例 | 概要 |
|---|---|
| getElementById(id) | 引数idの値と一致するid属性を持つHTML要素をオブジェクトとして返す |
プログラム例では引数にgreetingを指定していますので、id属性がgreetingとなっているh1タグがHTML要素として返されます(下図)。

innerHTML
HTML要素オブジェクトがもつプロパティです。タグ内の文字列を参照・設定できます。hello.js内でelement.innerHTMLにHello!を代入することで、ページ上のh1タグが
<h1 id='greeting'></h1>から、<h1 id='greeting'>Hello!</h1>に変わります。
ここまで、javascriptでHTML文書を操作するプログラム例をご紹介しました。唐突に出てきたオブジェクトやメソッドもあり、難しい部分もあったかと思います。これらについては次章以降で徐々に明らかになります。本章ではまず、HTMLページを操作することがjavascriptの主な役割であるということがイメージできていれば十分です。
1-3 Node.jsのインストール
本章の最後にNode.jsのインストールについて、ご紹介をしておきたいと思います。Node.jsはjavascript実行環境の1つです。javascriptをサーバー側のプログラムとして動作させよう。という意図から生まれました。現在ではサーバー環境のプログラミングにとどまらず、SPA(Single Page Application)と呼ばれるような、大規模なフロント開発にも活用されています。本連載では、次回以降の記事で使用する予定です。
-
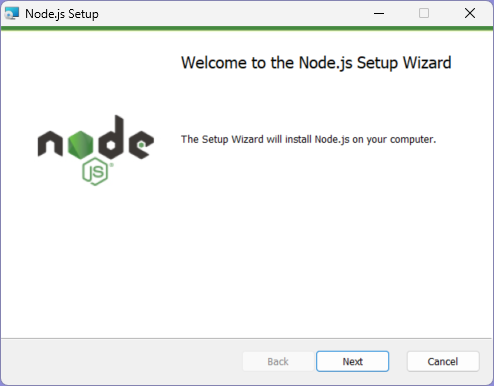
インストーラ起動後の画面です。Nextをクリックします。

-
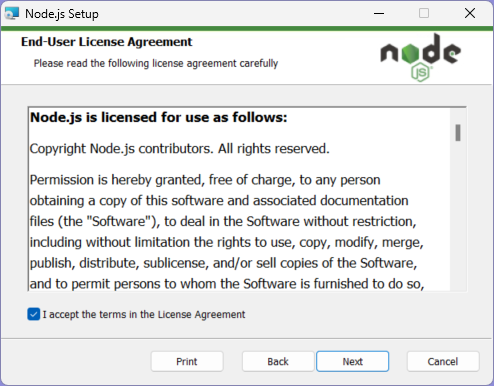
利用規約画面です。チェックボックスにチェックを入れ、Nextをクリックします。

-
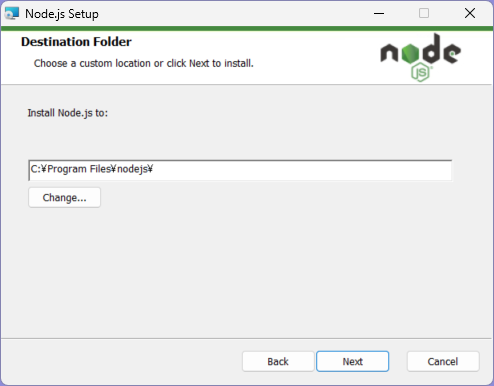
インストール先を選択できます。変更不要であればNextをクリックします。

-
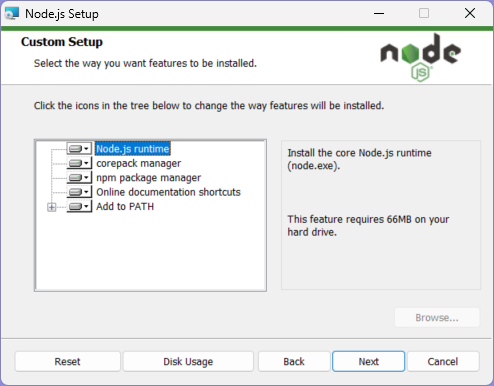
インストール対象を細かく設定できます。Nextをクリックします。

-
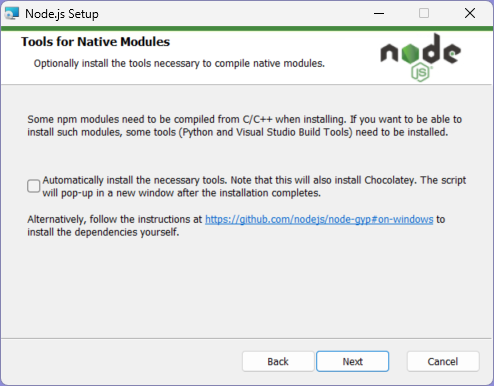
Nextをクリックします。

-
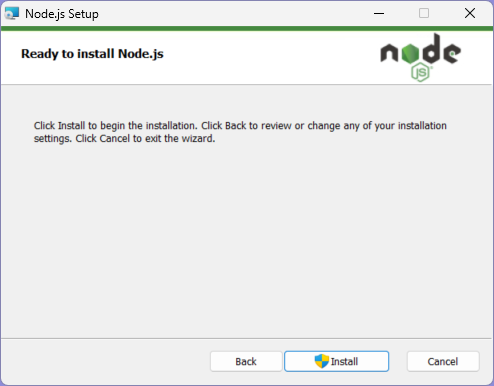
インストールの最終確認です。Installをクリックします。

-
インストールが始まりますので、しばらく待ちます。

-
インストールが完了したら、コマンドプロンプトから
node --versionと入力し、実行してみましょう。下のようにバージョン番号が表示されていれば、インストールは完了です。v20.17.0
今回は以上となります。最後までご覧いただき、ありがとうございました。