こんにちは。ECF Tech担当
Michiharu.Tです。
DOM基礎編 第4回 ご覧くださりありがとうございます。今回はWebページに豊かな表現力を与えてくれるCSSについて学習したいと思います。といっても本連載の主題はJavaScriptですので、今後のDOMプログラミングに活かせる必要最低限な知識といったところを目標にお伝えできればと思っています。よろしくお願いします。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

CSSとは
CSS(Cascading Style Sheets)は、Webページのレイアウトやデザインを定義できる言語です。通常HTMLファイルとは別のファイルを用意して、HTMLファイルに適用するという形で使います。HTMLだけでWebページをデザインすることもできなくはないですが、CSSを使う方法は次の点で、HTMLだけで表現する方法より優れています。
- HTMLは「文書の構造を定義する」という本来の役割に特化した記述のみできる。
- 豊かな表現方法を適用できる
CSSを使ってみる
では早速CSSを使ったWebページを作成してみましょう。サンプルプログラムを示します。
HTML
<html>
<head>
<title>CSSサンプル1</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<h1>はじめてのプログラミング</h1>
<h2>プログラムとは</h2>
<p>プログラムはコンピュータに指示をするための命令の集まりです。</p>
</body>
</html>
style.css
h1{
color: white; /* 文字色は白 */
background-color: lightskyblue; /* 背景は空色 */
}
h2{
background-color: lightgray; /* 背景はライトグレー */
}
p{
padding-left:8px; /* 左に余白を4px空ける */
}
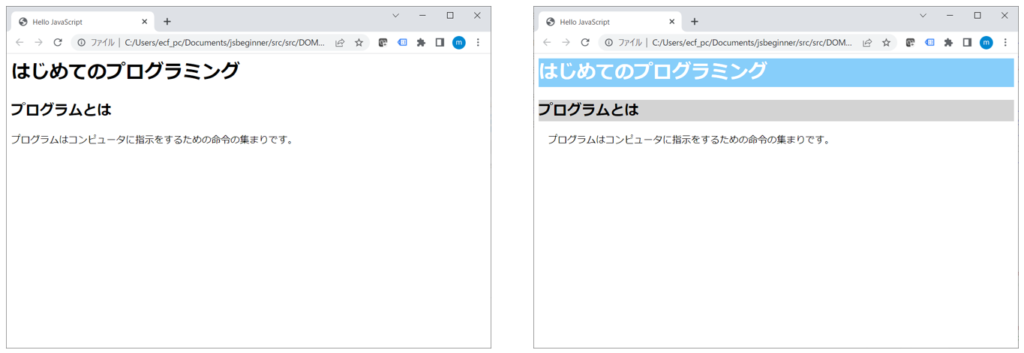
左がスタイルシート適用前、右が適用後です。HTMLの4行目の記述を削除すると、適用前のWebページを確認することができます。
スタイルシートの適用
それでは、いくつか基礎知識を確認しましょう。まずはスタイルシートの適用方法です。今回作成した style.css というファイルが、スタイルシートの定義ファイルとなります。このファイルにデザインやレイアウトについての「あーしなさい、こーしなさい」が書かれています。ただしファイルを作成しただけではWebページには反映されません。Webページに適用するには HTMLファイル側に適用する記述が必要となります。それが4行目の記述です。文法は次の形をそのまま真似していただければOKです。
<link href="スタイルシートのファイルパス" rel="stylesheet" />
上の書き方で headタグ内 に記述します。ファイルパスの部分は、style.cssをHTMLファイルと同じフォルダにおいていれば、ファイル名だけでOKです。
スタイルシートの書き方
スタイルシートの記述はシンプルです。次のような形のブロック({〜})を並べていくだけになります。
セレクタ{
プロパティ名:値,
プロパティ名:値,
:
プロパティ名:値
}
セレクタ
セレクタ(selector)はHTMLのどの部分にブロック内のスタイルを適用するかを記述します。style.cssの1〜4行目(下記)では、h1タグに適用することを示しています。
h1{
color: white; /* 文字色は白 */
background-color: lightskyblue; /* 背景は空色 */
}
セレクタにはとても多様な書き方があります。徐々に学んで頂ければよいと思います。いくつかの書き方は後述します。なお、例にある/*〜*/の部分はコメントです。CSSでは、//はコメントとして使えないので注意しましょう。
プロパティ
こちらはJavaScriptのオブジェクトにおけるプロパティと同じ書き方です。プロパティの種類は数多くありますので、都度都度学んでいけばよいと思います。プログラム中のコメントにも示していますが、今回登場したプロパティは次のとおりです。
| プロパティ | 意味 |
|---|---|
| color | 前景色(文字などの色) |
| background-color | 背景色 |
| padding-left | 左余白 |
colorやbackground-colorのプロパティの値として使用されているwhiteやlightskyblueは、カラーネームやカラーコードなどと呼ばれているWeb上で指定できる色の名称です。インターネットで検索すると一覧できるサイトが出てきますので、他の色を試してみたい方はぜひ調べてみてください。参考に筆者の普段使いのサイトを1つご紹介いたします。

パディングとマージン
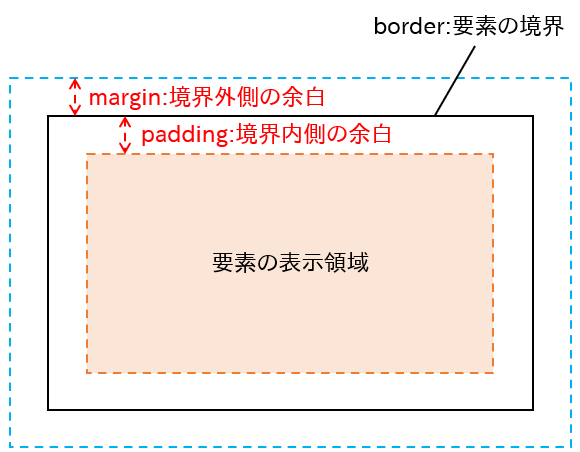
余白の考え方に、パディング(padding)とマージン(margin)があります。Webページのすべての要素には下のようなボックスという考え方があります。Webページでレイアウトを考える基本的な知識としておさえておくといいでしょう。

いろいろなセレクタ
セレクタには色々な指定方法があります。その方法はとても多様でここで全てを説明することはできないので、サンプルプログラムを使って代表的なセレクタをいくつかご紹介します。
要素セレクタ・クラスセレクタ・IDセレクタ
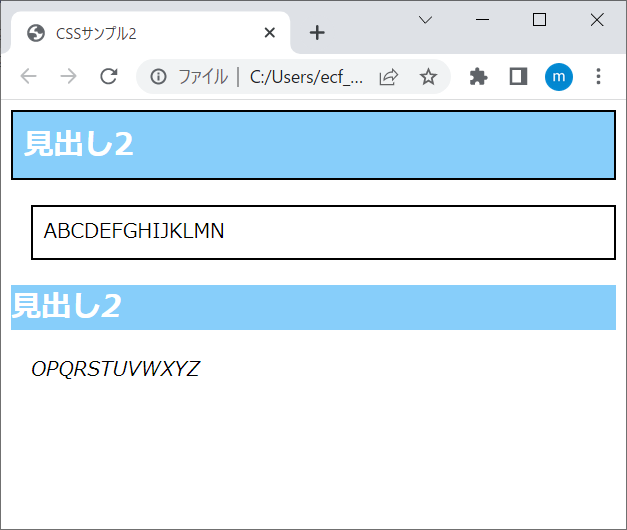
まずはHTMLとCSSのサンプルを示します。
HTML
<html>
<head>
<title>CSSサンプル2</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<h2 class="topic1">見出し2</h2>
<p class="topic1">ABCDEFGHIJKLMN</p>
<h2 class="topic2" >見出し2</h2>
<p class="topic2" id="spot" >OPQRSTUVWXYZ</p>
</body>
</html>
CSS
h2{
color: white; /* 文字色は白 */
background-color: lightskyblue; /* 背景は空色 */
}
/* pタグはすべて右ずらし */
p{
margin-left: 16px;
}
/* topic1クラスは枠囲みでパディングをひろげる */
.topic1{
border: solid 2px black;
padding: 8px;
}
/* IDにspotを指定していれば、枠囲み */
#spot{
font-style: italic;
}
各セレクタについて確認しましょう。
要素セレクタ
文法:タグ名{..}
h2,p,imgなどのHTMLタグの名前を指定します。ページ内のすべての同一タグに適用されます。
クラスセレクタ
文法:クラス名{..}
クラス属性の値を指定します。クラス(class)属性は、Webページ内のタグを独自にグループ分けする用途で用います。ページ内に同一名のクラスを複数持つことができ、cssによるスタイル適用に頻繁に用いられます。今回のサンプルでは、最初の見出し(h2)と段落(p)をtopic1、2つめの見出しと段落をtopic2とし、topic1のグループだけに囲み線を適用しています。
IDセレクタ
文法:ID名{..}
ID属性の値を指定します。ID属性は同一Webページ内に複数持つことができませんので、特定の要素にだけスタイルを適用できます。
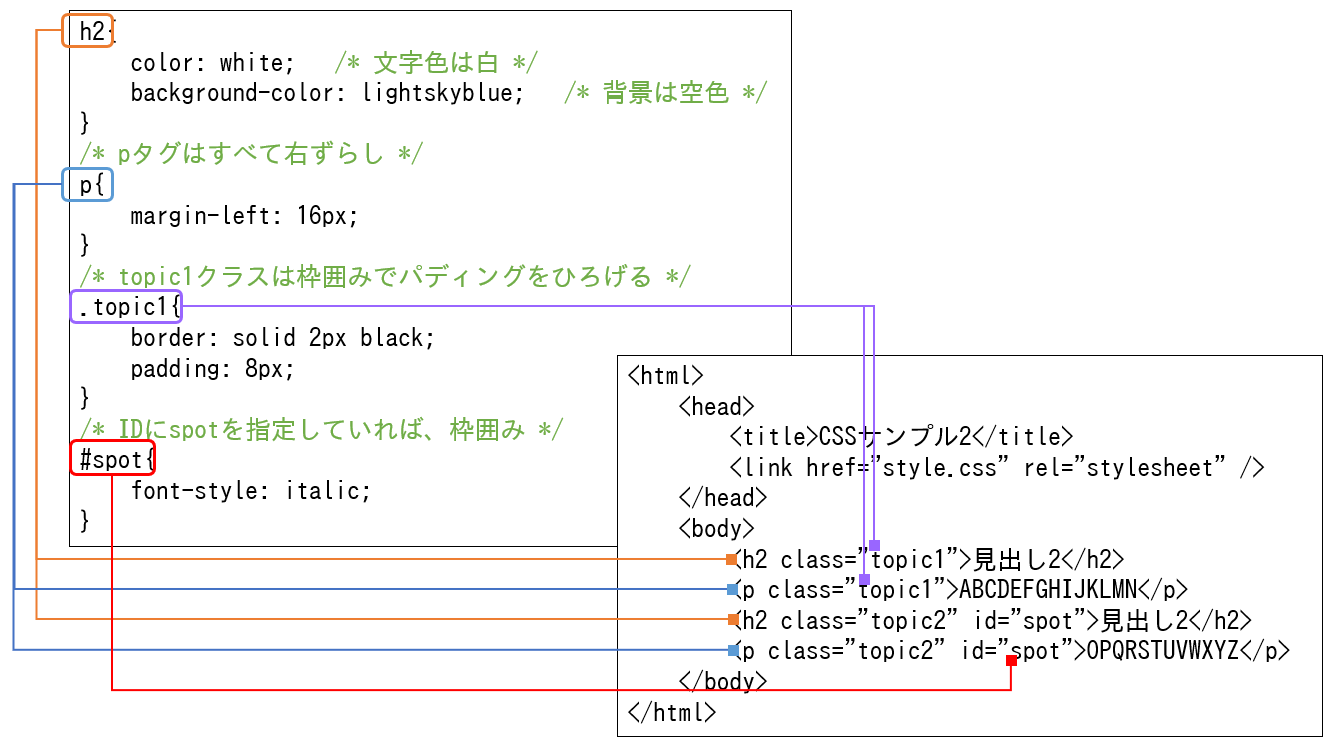
サンプルプログラムのセレクタとタグの関係をイメージにすると次のようになります。スタイルシートに定義したクラス名やID名と、HTMLの属性として定義されているクラス名やID名が一致していることを確認しましょう。

スタイルシート上の複数のブロックが該当しているタグは、複数のスタイルが適用されていることがわかります。
| プロパティ | 意味 |
|---|---|
| margin-left | 左マージンの幅 |
| border | 囲み線を指定 線の種類 線幅 線色 の順で記述。solidは実線 |
| padding | 上下左右パディングの幅 |
| font-style | 文字装飾。italicは斜体 |
幅などの単位に使われているpxは、ピクセル値と呼ばれる単位です。画面を構成する点の数のことです。
擬似クラスの利用
スタイルを適用する特殊な方法の1つに、擬似クラスを利用する方法があります。擬似クラスは ユーザーアクションに伴う要素の状態 を表すものです。擬似クラスを利用したセレクタの書き方例を示します。
タグ名:擬似クラス名{
....
}
今回は擬似クラスがよく用いられるaタグを例に示します。aタグは別のWebページへのリンク(ハイパーリンク)を設定することができるタグです。使用例を示します。
HTML
<html>
<head>
<title>CSSサンプル3</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<a href="https://www.e3factory.com/">ECF Tech運営会社へのリンク</a>
</body>
</html>
CSS(style.css)
/* 未訪問は青 */
a:link{
color:blue;
}
/* カーソルが乗ると背景が変わる */
a:hover{
color:blue;
background-color: lightblue;
}
/* 訪問済みはオレンジ */
a:visited{
color:orange;
}
今回使用した擬似クラスは、それぞれ次のような意味を持ちます。
| 擬似クラス名 | 意味 |
|---|---|
| hover | マウスカーソルが要素の上にある状態 |
| link | 未訪問のリンク状態 |
| visited | 訪問済みのリンク状態 |
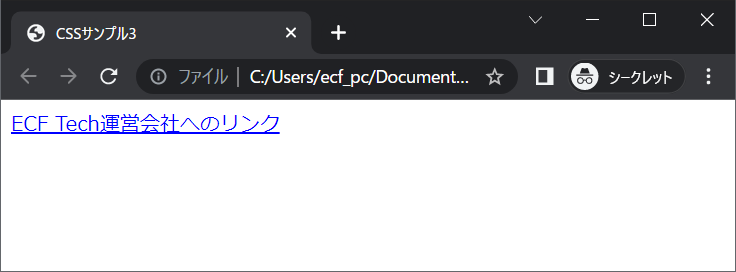
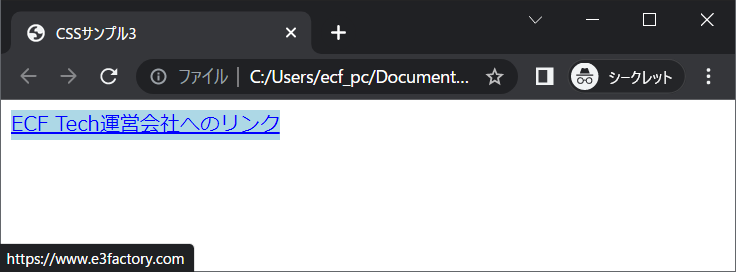
このプログラム例では上の3つがaタグのスタイルとして適用されていますので、画面では次の図のように動作します。
実行結果
(表示時)

(マウスカーソルをリンク上に乗せる)

(訪問済み)

本日は以上とさせていただきます。最後までご覧くださり、ありがとうございました。スタイルシートは昨今のWebサイトを形づくる上でとても重要な技術となっています。JavaScriptの学習と合わせて、少しずつ理解を進めてもらえばと思います。ひきつづき、よろしくお願いします。