こんにちは、ECF Techブログ
担当 Michiです。
今回は以前ご紹介したシューティングゲームの作り方を少しずつ説明していきたいと思います。
Scratchプログラミングのコツや、他のプログラムにも応用できる考え方をなるべく掲載していくつもりです。よろしくお願いします。
シューティングゲームのサンプルは下の記事からご確認いただけます。Scratchのコードも公開していますので、いち早くご覧になりたい方はご活用ください。本記事で使用する素材画像もダウンロードもできますので、ご確認ください。

対象読者
本記事は次の読者の方の参考になればと考えています。ご参考ください。
- Scratchの基本的な操作ができる方
- Scratchでもう少し本格的なプログラムに挑戦したい方
- Scratchの基本は学んだが、自分で考えて作るイメージが難しい方
背景をつくる
まずは背景画像を用意します。ここはプログラミングがないので簡単ですね。
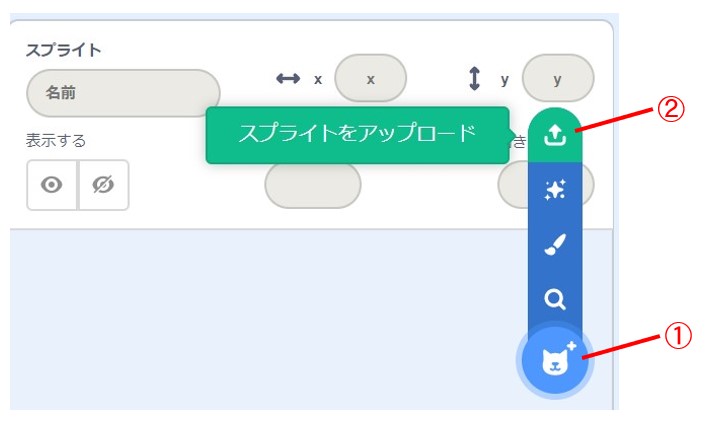
キャラクターをつくる
まずはプレイヤーとなる魔法使いを作ります。
魔法使いはゲーム中ずっと、髪がなびくアニメーションをしています。2Dゲームにおけるアニメーションは多くの場合、複数の画像を順番に表示させることで実現します。
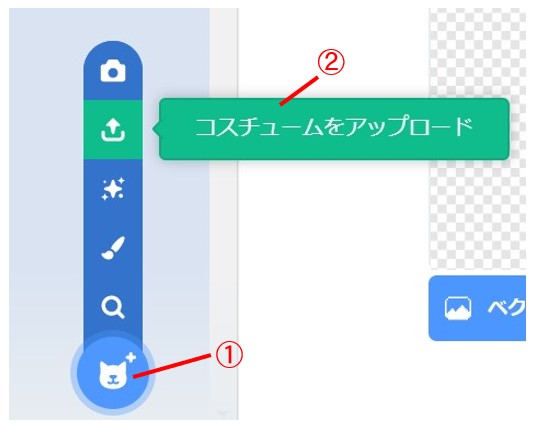
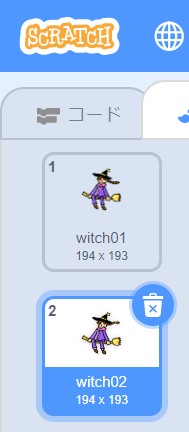
Scratchにはコスチュームが使えますので、2枚目の画像は次のようにして読み込みます。
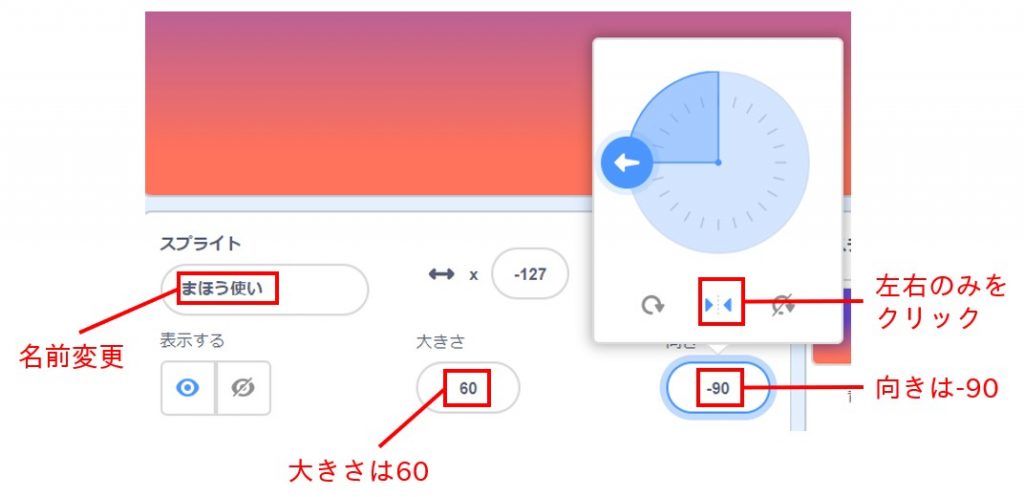
向きとサイズを調整する
画像を読み込んでみると少し大きいことがわかります。また、ゲームで主人公の魔法使いは右向きなので、次のようにして調整します。ついでに名前も変更しました

ポイント
左右のみはScratchではよく使われる設定です。この設定になっていないと、「向き」は回転の要素なので、そのまま使ってしまうと下のようになってしまいます。

キーボードで移動できるようにする
ではいよいよキャラクターのプログラミングです。まずはキーボードの↑↓←→のキーで移動できるようにします。
この移動について、2つのプログラムを紹介したいと思います。
わかりやすさ重視
直感的に理解しやすいプログラムです。「ずっと」などのループや「もし」などの分岐を学ぶ必要がありません。

しかしながら、動作してみると次のことがわかります。
- 押してから動くまでの反応が遅い
- 2つのキーを同時に押せない(斜め移動などができない)
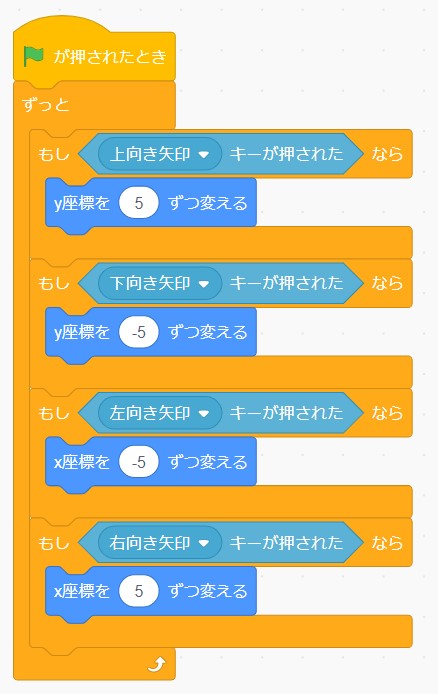
利用性重視
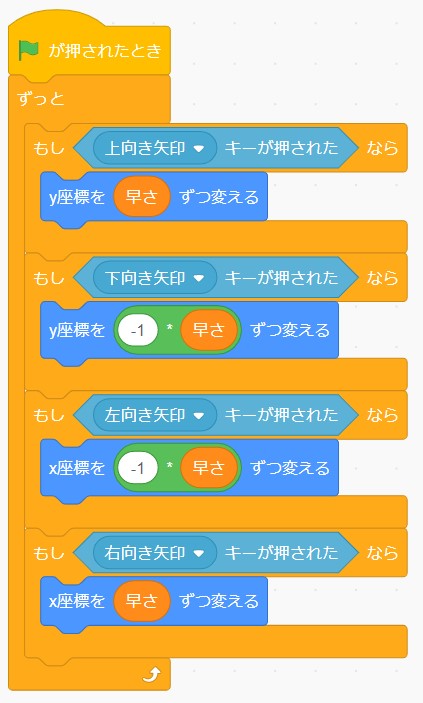
Scratchでの操作やプログラミングの基礎を理解してきた段階であれば、こちらのプログラムがオススメです。

このように、押されているかどうかをずっとチェックしているループを監視ループと呼びます。最初のプログラムの2つの問題を解決しています。
スピードを変数で調整
さらに利便性を高める方法として、次のようにする方法があります。
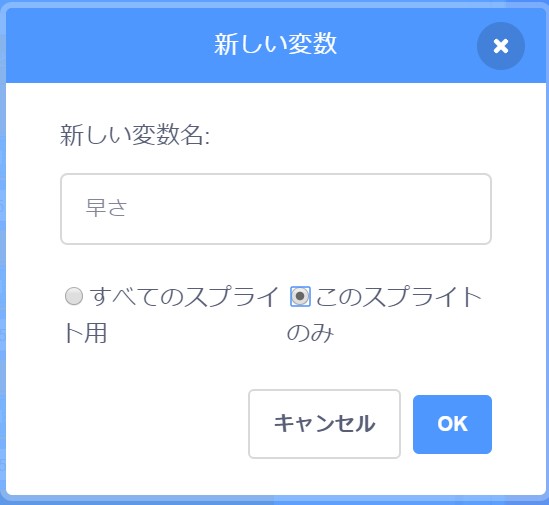
まず、早さという変数を用意します。魔法使いのみが使う変数なので、このスプライトのみがチェックされています。

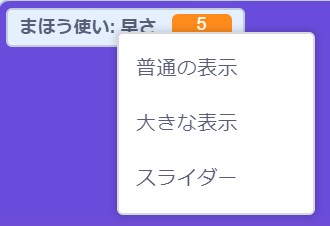
こうすることで、下の画面のようにスライダーを使って早さを調整することもできます。

スタート(みどりの旗)ボタンを押したあと、キーボードで上下左右を押すとキャラクターが動くようになります。
アニメーションをつける
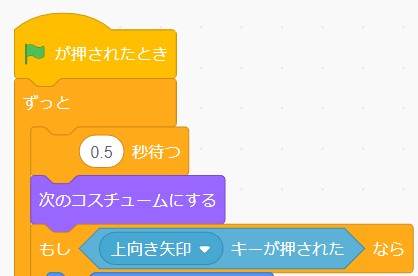
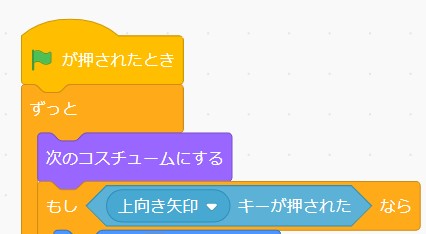
アニメーションの実現には工夫が必要です。たとえば「次のコスチュームにする」を追加する事を考えるかもしれません。

ですが「ずっと」のループは、くり返し速度がかなり早いため、アニメーションの切り替わりが早すぎます。
アニメーションは改善しますが、アニメーションの切り替えと同時にしか移動ができないという不都合が発生します。
というわけで、キーボード動作とアニメーションを同時に実現するには次の方法が適切です。

本来の「ずっと」ループはそのままにして、もう1つの「ずっと」ループを作成し、そこにアニメーションのプログラムを入れます。
「はたが押された時」から始まるプログラムが2つできました。この2つははたを押すと、同時に動き出します。
これでアニメーションをつけながら、キーボードによる移動もできるようになります。
アメ玉を発射する
それでは、敵にぶつけるためのアメ玉を発射できるようにしましょう。
スプライトとして画像を読み込みます。本記事では緑色を使います。

アメ玉を発射させるために必要なことをまとめます。
- 魔法使いの絵の真ん中から発射させること
- アメ玉は回転しながら右に向かって飛ぶこと
- アメ玉は画面の端についたら消えること
後々他にもやるべきことがありますが、今回は上の事を実現するプログラムを確認します。
アメ玉のプログラム
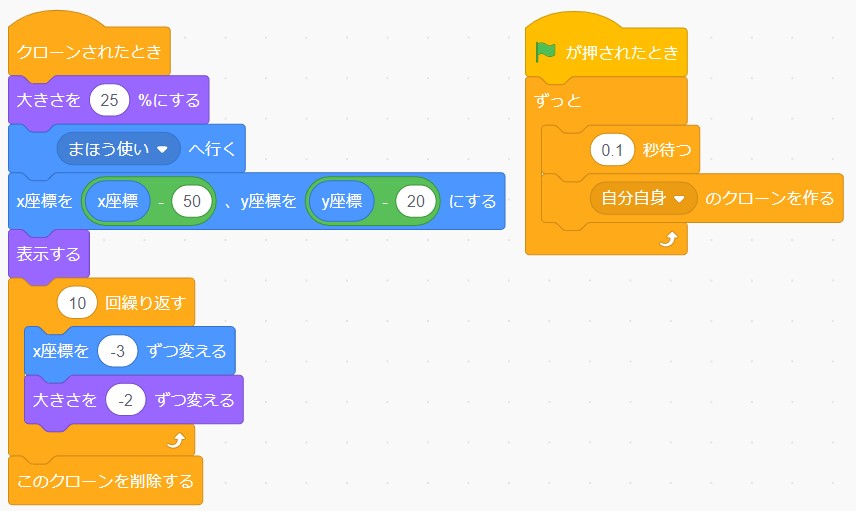
まずはアメ玉のプログラムを考えましょう。考えるコツはアメ玉はどんな動きをするかだけを考えることです。プログラムは次のようになります。

クローンはコピーのことです。アメ玉はたくさん発射できるようにしますので、このスプライトのコピーをたくさん生み出すというわけです。
コピーされたアメ玉は・・・
- (見えない状態で)まほう使いのところに移動し・・・
- 表示して
- 右端まで回転しながら飛ぶ
- 端までいったら消える
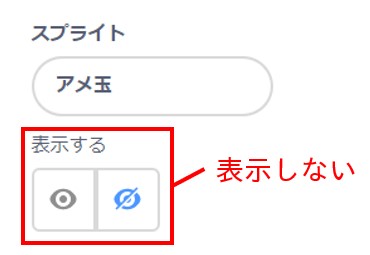
また、最初は見えない状態にする必要がありますので、下のようにしておきます。

アメ玉の発射
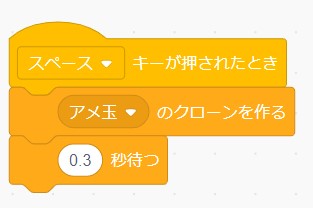
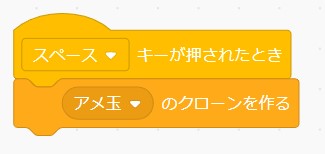
アメ玉を発射するのはまほう使いです。まので、まほう使いのプログラムの中に次のように追加することとします。

これでアメ玉を発射することができます。ですが、押しっぱなしにするとかなりの数が出てしまうと思います。

たくさん出る方が好きな人もいると思いますが、ゲームのバランスを考えて、出る量をコントロールするプログラムを追加しましょう。
ここはやや高度な話になってしまうのですが、ある程度プログラムの見地がある方はこのコードでアメ玉の大量発生はコントロールできないと考えます。なぜなら、0.3秒待つ前にすでにクローンを作成しているからです。
正式な情報は探せませんでしたが、1つのイベントから始まる一連のブロックは、それらが完全に終了してから次のイベントを受け取るしくみになっていると考えられます。
これでコントロールできるようになりました。なお、移動しながら押しっぱなしという操作だとアメ玉が1発しかでません。アメ玉は発射したい分だけスペースキーを押す。という操作を想定することにします。
ホウキから星ジェットを出す
最後はまほう使いの乗っているホウキから星のジェットを出すプログラムです。まほう使いが前に進んでいる印象を与えることができます。
スプライトはScratchにあらかじめ用意されている、下のものを使います。

また、こちらもあらかじめ表示しない設定としておきます。
星が事前に移動する過程が少し複雑です。手順を簡易的に書くと・・・
- まほう使いのところまで行く
- その後、ほうきの位置にずらす。
となります。
まほう使いは常に動き回っているため位置は固定ではありません。ですが、「まほう使いへ行く」に移動してもそこはまほう使いのスプライトの中心です。
なので、ホウキの位置までうまくずらす必要があります。
スプライトの中心は?
したがってこのプログラムを書くには、まほう使いの座標位置となっている点はどこかを見つけ出す必要があります。目安を見つける方法をお伝えします。
背景を新たに選びます。「Xy-grid-20px」を選びましょう。一番下の方です。
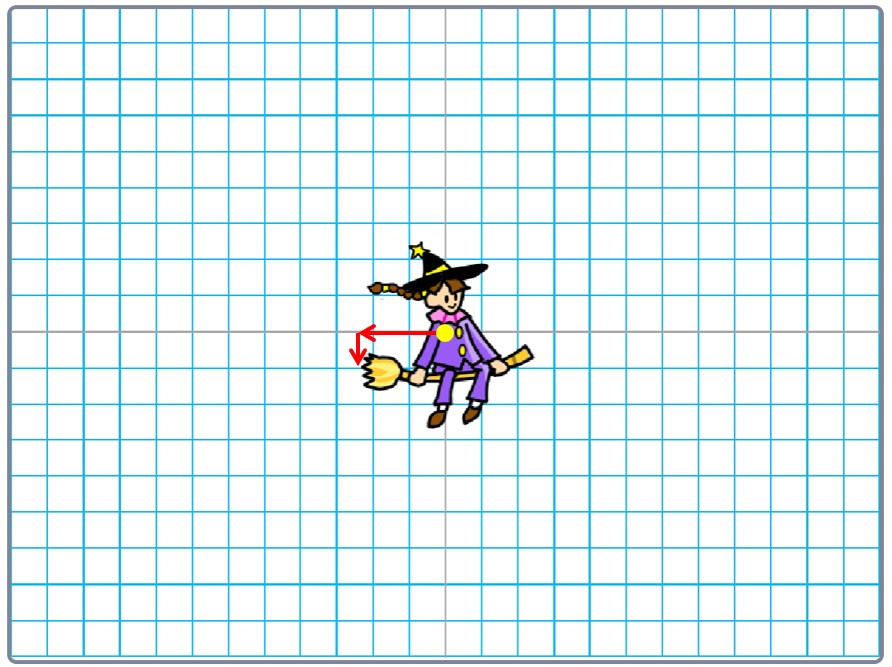
画面が下のようになります。画像ではわかりやすく中心を黄色の丸で表しています(灰色の線がX軸とY軸です)。

この背景は1マスが20のサイズで表されています。なので、ここからホウキの後ろの位置がおおよそわかります。
この画像を見るとホウキの後ろは、まほう使いの中心からだいたい2.5マス分(50)うしろにあり、1マス分(20)下にあることがわかります。つまり、
- Xはまほう使いの中心から-50の位置
- Yはまほう使いの中心から-20の位置
あたりとわかります。ここまで移動させて星を表示すればいいのです。よって移動ブロックが

となるのです。
このようにとある位置(ここではまほう使いの中心)を座標(0,0)とした座標位置(ここでは星の表示位置)を相対座標といいます。相対の考え方はコンピュータの世界ではよくつかわれる考え方です。
星ジェットに幅を出す
ここまでで実行すると、星ジェットは一直線に表示されることがわかります。

そこでもう少しだけ工夫を加えて、上下の幅を持たせてみたいと思います。星の位置を決めるブロックの中身が少し変わって次のようになります。

Y座標を作る計算式が変更になりました。乱数はサイコロのようなもので、使うたびに数が変わります。-4から7までの乱数とあるので、その中のどれかになります。それを元々の20に足しているため、星の位置が出るたびに少し上下します。
※ここで注意したいのが、計算順は乱数+20が先に行なわれる点です。内側のブロックから計算が行われます。
この変更を加えると、星の出る位置に変化が生まれるようになります。これでホウキの星ジェットは完成です。
おわりに
今回はこれでおわりとさせて頂きます。最後までご覧くださりありがとうございました。シューティングゲーム完成までの道のりはまだかかりそうですが、ぜひおつき合い頂けますと嬉しいです。次回もまたよろしくお願いいたします。