こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

構造化プログラミング
この章の学習に入るにあたり、プログラミングの基本的な考え方とも言える 構造化プログラミング について触れておきましょう。構造化プログラミングとは、「順次」「分岐」「反復」という3つの考え方でプログラムを構成する考え方です。3つを簡単に説明すると次の通りです。
- 順次:命令を順番よく実行する。
- 分岐:ある条件の時だけ命令を実行する。
- 反復:命令をくりかえす。
制御構文は構造化プログラミングを実現する文法の総称です。javascriptには次のような制御構文があります。
分岐を実現する構文
- if文
- switch文
反復を実現する構文
- for文
- while文
- do-while文
では早速みていきましょう。
if文
まずはif文です。サンプルプログラムとその実行結果からみてみましょう。
//変数の宣言と代入
let a = 5;
//if文。aが5の時に{}内の処理を実行する。
if(a == 5){
console.log('aは5です。');
}
console.log('プログラムを終了します。');
実行結果
aは5です。 プログラムを終了します。
プログラム中の4〜6行目がif文です。コメントにもあるとおり、aが5の時に{}内の処理を実行します。(※{}はブロックと呼びます。以降この名称を用います。)
if文を文法として表記すると次のようになります。
if(条件式){
//実行したい命令文など
}
条件式が真(true)の場合に、ブロック内の命令が実行されます。またブロック内には、命令をいくつも書くことができます。
インデント
プログラムの記述位置を一定文字数右にずらすことを インデント(または字下げ) と言います。if文のプログラム例のように、ブロック内の記述であることを見やすくする目的で行われます。下に例を示しています。
let a = 5;
if(a == 5){
//ifブロックの中なのでインデントされている。
console.log('aは5です。');
}
//ここはifブロックの外なのでインデントしていない。
a = 7;
if(a == 5){
//ifブロックの中なのでインデントされている。
console.log('aは5です。');
}
実行結果
aは5です。
条件式
次にif文の文法内にある条件式について、詳しくみていきましょう。条件式は 比較演算子 という演算子を使って作ります。代表的な比較演算子と使用例をご紹介します。
| 記号 | 使用例 | 使用例の意味 |
|---|---|---|
| == | a == 5 | aは5と等しい |
| != | a != 5 | aは5ではない |
| >= | a >= 5 | aは5以上 |
| > | a > 5 | aは5より大きい |
| <= | a <= 5 | aは5以下 |
| < | a < 5 | aは5より小さい |
プログラム例をみてみましょう。
//変数aを宣言し、5を代入 let a = 5; console.log(a == 5);//aは5と等しい console.log(a != 5);//aは5ではない console.log(a >= 5);//aは5以上である console.log(a > 5); //aは5より大きい console.log(a <= 5);//aは5以下である console.log(a < 5); //aは5より小さい
実行結果
true false true false true false
console.logの()内はすべて条件式です。条件式の意味はプログラム中の各行右に記載のコメントのとおりとなります。条件式の結果はすべてtrueかfalse、いわば「Yes」か「No」を表す意味の値となります。
trueとfalseは、Boolean型に分類される値です。Boolean型の値はこの2つだけです。条件式はこのtrueかfalseと判断される式の1つとなります。
elseブロック
次にelseブロックを使ったif文を見てみましょう。elseブロックを使用した場合のif文の文法は次のようになります。
if(条件式){
//条件式がtrueの場合に行う処理
}
else {
//条件式がfalseの場合に行う処理
}
つまりelseブロックは 「そうでなければ~する」 という意味のブロックです。プログラム例を見てみましょう。
let a = 7;
if( a == 5 ){
//変数aが5の場合に実行される
console.log('aは5です。');
}
else{
//変数aが5でない場合に実行される
console.log('aは5ではありません。');
}
実行結果
aは5ではありません。
1行目で変数aを宣言し、7を代入しています。if文の条件式であるa == 5ではないので、ifブロックに入らずにelseのブロックが実行されます。
else ifブロック
多くの分岐を実現したいときは else ifブロック を使います。プログラム例を見てみましょう。
let a = 4;
if( a > 7 ){
//aが7より大きい場合
console.log('aは7より大きい。');
}
else if(a % 2 == 0){
//そうではなく、aが偶数の場合
console.log('aは偶数です');
}
else{
//それ以外の場合
console.log('aはそれ以外です。');
}
実行結果
aは偶数です
このプログラムのif文の流れは次のようになります。a > 7かどうかをチェック。
↓
そうでなければ、a % 2 == 0かどうかをチェック。
↓
それ以外の場合はelseブロック内の処理を実行。
つまり else ifブロック は、「そうではなく~なら」という意味合いのブロックと考えると良いでしょう。
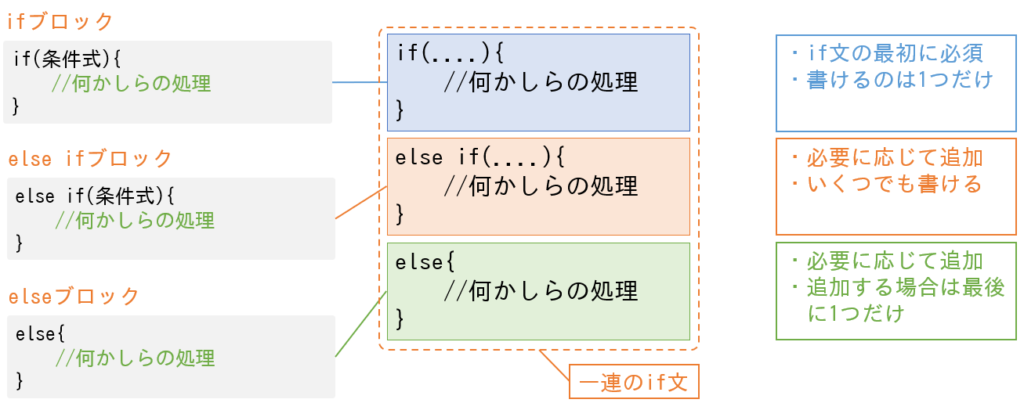
if文まとめ
if文の基本はここまでとなります。if文で使用できる3つのブロックをまとめた文法の説明と各ブロック記述のルールをまとめておきます。
この時点で十分に理解ができていなくても、多くのサンプルプログラムを見ているうちに徐々に理解できるようになります。本章末尾の練習問題などをご活用ください。
switch文
次にswitch文をご紹介します。早速文法を下に示します。
switch(変数){
case 値1:
//変数の値が1の場合の処理
break;
case 値2:
//変数の値が2の場合の処理
break;
:
default:
//変数の値がそれ以外の場合の処理
break;
}
switch文の説明です。
- switch文では
()内に変数を記述し、その変数の値によってcase 値:が示す位置に処理をジャンプさせます。 breakはswitchブロックから抜ける命令です。実行されるとswitchブロックの次の行からの処理となります。defaultはif文のelseのようなものです。どのcaseにも当てはまらない場合はこちらが実行されます。
プログラム例を示します。
//運勢を表す変数lucky
let lucky = 1;
//switch文で運勢を表示
switch(lucky){
case 1:
console.log('今日の運勢は大吉です。');
break;
case 2:
console.log('今日の運勢は中吉です。');
break;
case 3:
console.log('今日の運勢は小吉です。');
break;
default:
console.log('今日の運勢はあなた次第です。');
break;
}
実行結果(変数luckyを1にして実行した場合)
今日の運勢は大吉です。
変数luckyの値を色々変更して何度か実行してみてください。switch文のイメージがつかめるでしょう。
let lucky = Math.floor( Math.random() * 4 );
本日はここまでとなります。最後までご覧くださりありがとうございました。制御構文が登場し、少しずつ本格的なプログラムになってきました。と同時に少し難しさを感じている方もいらっしゃるかもしれません。
そこで本章ではいくつかの練習問題をご用意しました。ご自身で作成にチャレンジしたり、解答例をサンプルプログラムとして練習をしてみると良いと思います。ぜひ、学習にお役立てください。
練習問題
問題1
提供コードの①部分を「aが7より大きいならtrue」という式に置き換え、実行結果を得てください。
提供コード
let a = 12;
if(①){
console.log('aは7より大きいです。');
}
実行結果
aは8以下です。
let a = 12;
if(a > 7){
console.log("aは7より大きいです。");
}
問題2
次の手順で提供コードを追加・修正し、実行結果を得てください。
- 提供コード内の①部分を「aが8以上ならtrue」という式に置き換えます。
- elseブロックを追加し、ブロック内には「aは8より小さいです」と表示するプログラムを記述します。
提供コード
let a = 7;
if(①){
console.log('aは8以上です。');
}
実行結果
aは8より小さいです。
let a = 7;
if(a >= 8){
console.log('aは8以上です。');
}
else {
console.log('aは8より小さいです。');
}