こんにちは、ECF Techブログ
担当のMichiharu.Tです。
本記事はプログラミングを始めてみたいという方のために作成された連載記事です。実際にプログラムを作って動かしながら学べるWeb教材となっています。Web教材全体の目次は下記のリンクからご覧いただけます。ぜひ、日ごろのプログラミング学習にご活用ください。

今回のテーマは 関数 です。関数 を一言で言うと 処理のまとまり です。英語では function(「機能」という意味) と言います。プログラムで処理のまとまりを作ることで、ある特定の処理をする機能となります。
では、いつものように早速始めていきましょう。
関数を使う
JavaScriptにはあらかじめ様々な関数が用意されています。まずはこれらの関数を利用することから始めましょう。なお、関数を利用することを 関数を呼び出す と言います。
最初に関数を呼び出す文法を示します。
関数名(引数)
不明な用語については後から説明いたします。まずはプログラム例をご覧ください。
//関数を呼び出し、5,8,2のうち最大の値をansに求める let ans = Math.max(5,8,2); //ansを表示 console.log(ans);
実行結果
8
関数を呼び出している部分はMath.max(5,8,2)の部分です。このうちMath.maxの部分が 関数名 、5,8,2の部分は 引数 と呼ばれるものです。引数は、関数を呼び出す際に渡される値です。,で区切っていくつも並べて書くことができます。
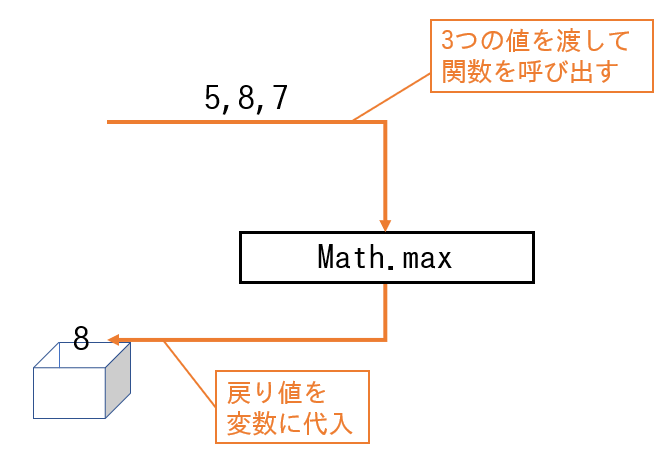
Math.maxは「 引数として与えられた値のうち、最大の値を 返す 」関数です。関数は特定の処理をするとその結果を値として返してくれます(この値を 戻り値 と言います)。プログラム上には見えませんが、Math.max(5,8,2)と記述して関数を呼び出すとその答えが返ってきています。今回のプログラムでは返された値を 変数ansに代入 しています。下にイメージを示します。
Math.maxを関数名としていますが、実際にはMathはオブジェクト名でmaxが関数名です。オブジェクトはプロパティとして関数を持つこともできます。関数は慣れが重要です。様々な関数をご紹介します。実際に動かしながら感覚をつかんでみてください。見出しは関数の呼び出し方になっています。
Date()
現在時刻の文字列表現を返します。
let today = Date(); console.log(today);
実行結果
Mon Oct 03 2022 07:18:55 GMT+0900 (日本標準時)
※プログラムの実行時間やブラウザによって実行結果が異なります。
関数呼び出しはDate()の部分です。この関数は引数が必要ない関数のため、()内には何も書かれていません。
Math.pow(x,y)
xをy乗した値を返します。
//2の3乗の値を求める。 let ans = Math.pow(2,3); console.log(ans);
実行結果
8
Math.round(x)
xの値を四捨五入した整数を返します。
let ans = Math.round(5.7); console.log(ans);
実行結果
6
関数の入れ子
関数呼び出しの引数部分に、関数呼び出しを書くことができます。プログラム例をご覧ください。
//3を2乗した値と2を3乗した値を比較し、大きい方を求める let ans = Math.max( Math.pow(3,2), Math.pow(2,3) ); console.log(ans);
実行結果
9
- 始めに
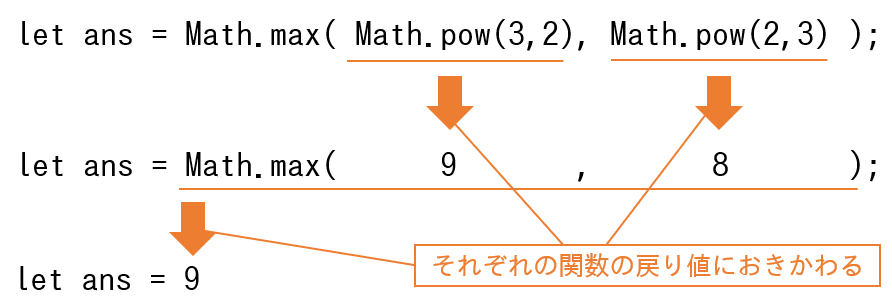
Math.pow(3,2)(3の2乗)とMath.pow(2,3)(2の3乗)が、それぞれの戻り値に置きかわります。 - 式はMath.max(9,8)となり、大きい方の9が戻り値として返され、ansに代入されます。
ランダム値を求める
2章の記事ではランダムな整数値を求める方法として、次のような表現をご紹介しました。
let lucky = Math.floor(Math.random()*4);
これも関数の入れ子を活用したプログラムです。動作説明の前にまず使われている関数の説明を簡単に行います。
- Math.random()
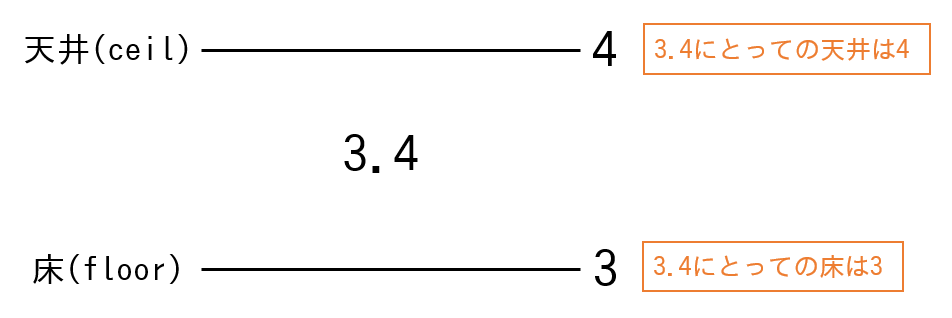
0以上1未満のランダムな値を返します。 - Math.floor(x)
xを超えない整数のうち最も大きい値を求めます。
プログラム例ではこの2つを活用して0〜3の整数のうち、ランダムな値を求める処理をしています。手順は次のとおりです。
- Math.random()が返す値
0〜0.999999....を3倍する→0〜3.999999.... - 1.で求めた値を超えない範囲で最も大きい値を求める。
0〜3の範囲となる。
関数を作成する
関数を利用するイメージはつかめましたでしょうか。ここからは関数を作成する方法をご紹介します。なお、関数を作成することを、関数を定義 すると言います。
まずは文法を示します。
function 関数名(引数1,引数2,....){
//呼び出された時の処理内容
return 戻り値; //必要なら最後につける
}
引数はかっこ内にいくつも記述できます。また不要であれば書かなくても構いません。ただし()は必要です。戻り値についても、必要に応じて追加できます。
足し算をする関数を引数と戻り値のパターンを変えて作成した例を示します。
プログラム例
引数なし・戻り値なし
//関数の定義
function plus(){
console.log(7+5);
}
//関数の呼び出し
plus();
//何度も呼び出しできる。
plus();
実行結果
12 12
このプログラムで、いくつか重要なポイントを示します。
- 関数は呼び出して初めて動作します。
plus()が呼び出し部分です。 - 関数は何度でも呼び出すことができます。
- この関数は
7+5の計算しかできません。
次はこのplus関数を、引数を用いて少し改良して見たいと思います。
引数あり・戻り値なし
//関数の定義
function plus(a,b){
console.log(a+b);
}
//関数の呼び出し。
plus(8,4);
//引数を変えることで異なる計算ができる。
plus(7,3);
実行結果
12 10
引数を使うことで、呼び出しのたびに異なる計算ができる関数となりました。
引数あり・戻り値あり
次は戻り値を使って、さらに何ができるかを見て見ましょう。
//関数の定義
function plus(a,b){
return a+b;
}
//計算結果を変数に代入
let ans = plus(8,4);
console.log(ans);
//関数呼び出しを引数として使う
console.log( plus(3,7) );
実行結果
12 10
戻り値を使って、さらに関数を改良しています。return a+b;と記述することで、a+bの加算結果を戻り値として返しています。
コメントにも示していますが、戻り値を使うことでさらに次のようなことができます。
- 関数を呼び出し、その値を変数に代入できる。
- 関数呼び出しを別の関数の引数として利用できる。
9行目では、
console.logの引数としてplus(3,7)を記述しています。この場合、plus(3,7)が3+7の結果である 10に置き換わる と考えましょう。したがってconsole.log(10)が実行されるのと同じことになります。
まとめ
本日はここまでとなります。最後までご覧いただきありがとうございました。関数は最初難しく感じる方もいらっしゃるかもしれません。色々な関数を作ってみることで、機能(function)を作る楽しさを知っていただければ幸いです。いつものようにいくつかの練習問題をご用意しております。ぜひ、チャレンジしてみてください。
練習問題
問題1
2つの引数a,bを用いて a-b の計算をし、その結果を返す関数minusを作成してください。関数は提供コードの「ここに関数を定義」の部分に記述してください。
提供コード
//ここに関数を定義 //関数を呼び出し console.log( minus(15,6) ); console.log( minus(9,15) );
実行結果
9 -6
//ここに関数を定義
function minus(a,b){
return a-b;
}
//関数を呼び出し
console.log( minus(15,6) );
console.log( minus(9,15) );
問題2
問題1で作成した関数に、大きい方の値から小さい方の値を引く ように修正を加えてください。
//ここに修正した関数を定義 //関数の呼び出し console.log( minus(15,6) ); console.log( minus(9,15) );
実行結果
9 6
//ここに修正した関数を定義
function minus(a,b){
if(a >= b){
return a-b;
} else {
return b-a;
}
}
//関数の呼び出し
console.log( minus(15,6) );
console.log( minus(9,15) );
問題3
引数で指定された回数だけ「Hello」と表示する関数sayHelloを作成してください。関数は提供コードの「ここに関数を定義」の部分に記述してください。
//ここに関数を定義 //関数を呼び出し sayHello(5);
実行結果
Hello Hello Hello Hello Hello
//ここに関数を定義
function sayHello(count){
for(let i = 0; i < count; i++){
console.log('Hello');
}
}
//関数を呼び出し
sayHello(5);